Create a Child Theme in 5 Minutes
How hard have you worked on customizing your theme? It can be painstaking work, and waking up to find out that your hard work has disappeared can cause you to use words that you don't want your child to hear! lol You've probably heard about creating a Child Theme, but with all the other tech stuff you're trying to accomplish, this gets placed on the back burner. But don't get burned by not having a child theme! It's simple, takes a few minutes, and will save you hours.
Yesterday I posted about using one of the many awesome features here at WA ~ the ability to create a Free Website with SiteRubix. Check it out on My Profile. Creating a new free site to use as a Sandbox Site is a great learning tool and one that will not compromise the site you're working on to earn money. The free site I created yesterday to illustrate this is Surfside Sandbox.
The child theme plugin that I recommend on that site (and today) is Child Theme Configurator. A child theme inherits all the attributes and functions of the parent theme, and it protects all of your customization from being overwritten when the parent theme is updated. Seriously my friends, creating a child theme will take much less time than it is taking me to write this. Yet in the name of paying it forward, I want you to have this information.
Before we begin, please take a moment to change your Username from Admin to something else. Who in the heck is Admin anyway? We all want site visitors, and we want them to stay for a while. Make your site is unique and personable and create a New User, something that ties to your site or you. Nobody wants to see the author as Admin - let them connect with you!
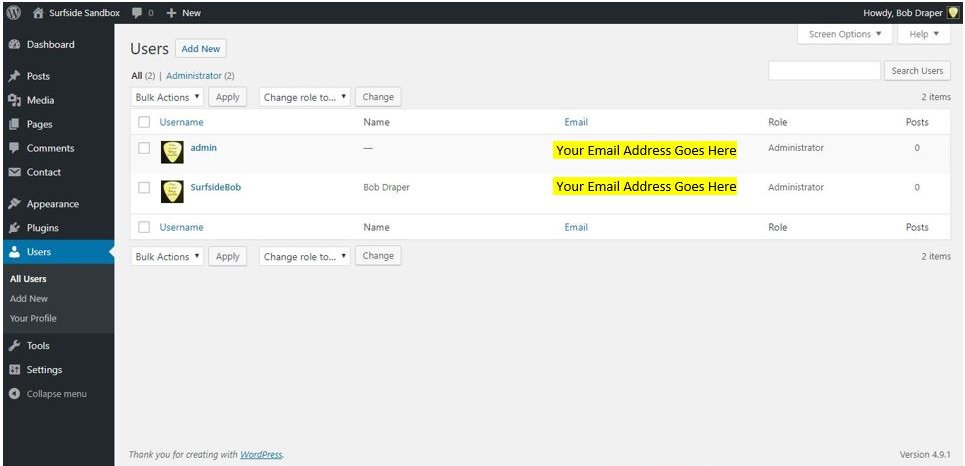
This will take 2 minutes and then we'll create a child theme. In your WP Dashboard, go to Users > Add New and you'll see this. Fill out the information, set the Role to Administrator, and then click Add New User.
Once you've done this you'll have a new password generated and you can use this Username and Password to login to your site. (Please make note of this password. I keep all of mine saved in Excel.) Now every post you write will have this Authentic Name tied to the posts and not the Wizard of Admin behind the curtain. For the pages and posts you've created previously, you can go back and change the author name. Yesterday when I created the Surfside Sandbox site I created a new username and this is the screen that comes up.
If for any reason you do not believe me on this topic, I encourage you to follow Kyle's Training. His training is detailed and may provide some other insight, but this post is for the necessity of creating a child theme. So here we go friends.
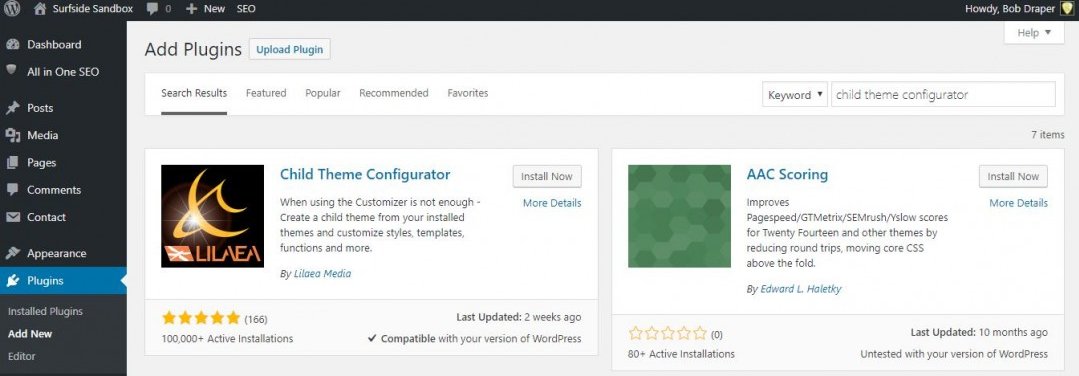
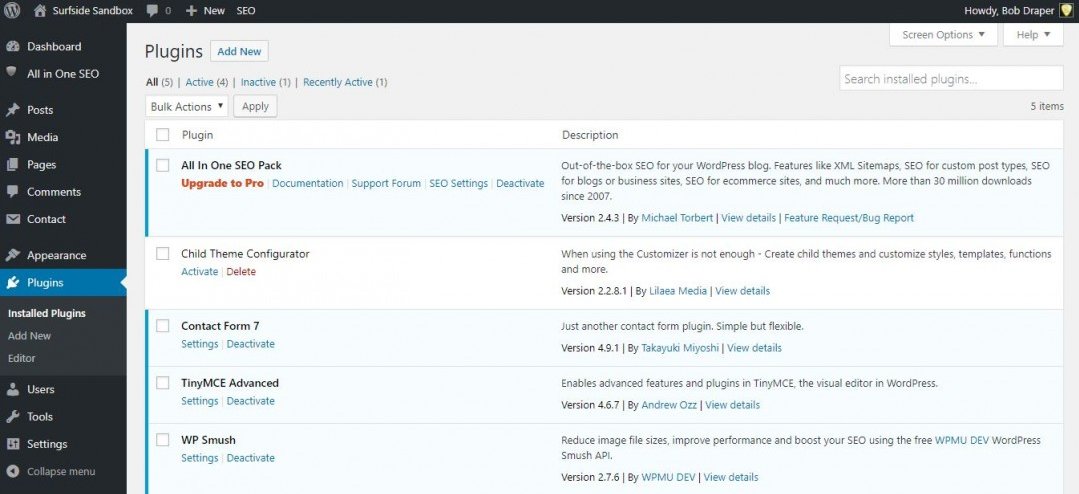
In your WP Dashboard, go to Plugins > Add New and then Search Child Theme Configurator. Then Click Install, and in a moment Click Activate.

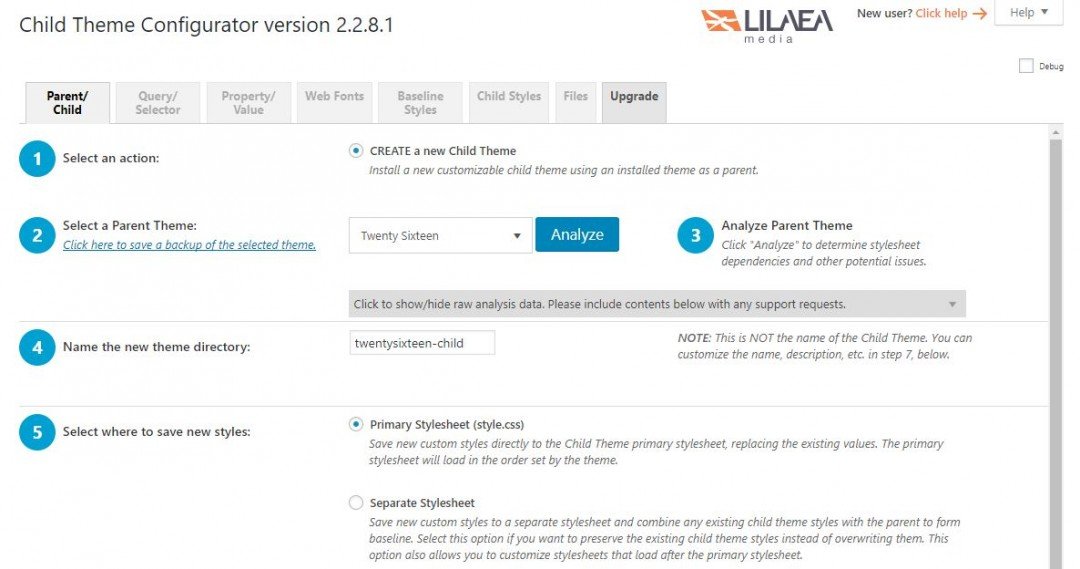
Once it's activated, go back to the WP Dashboard > Tools > Child Themes and this is the top of the window that appears. You'll see that it pulls up the theme I'm using, which on this site is 2016. All you need to do is click Analyze.

It will analyze your current site and theme. Mine presented a minor error, because 2016 is SO last year! haha But you'll then have the opportunity to right-click and open in a new window to see if your theme looks the same. In my case it did, so I proceeded. (If your site looks WAY different, it's no doubt that you're using a cheesy free theme, in which case I'd consider another theme. But that's food for another day.) And friends, for peace of mind, I've used this on more than a dozen sites for paying customers and never had a problem
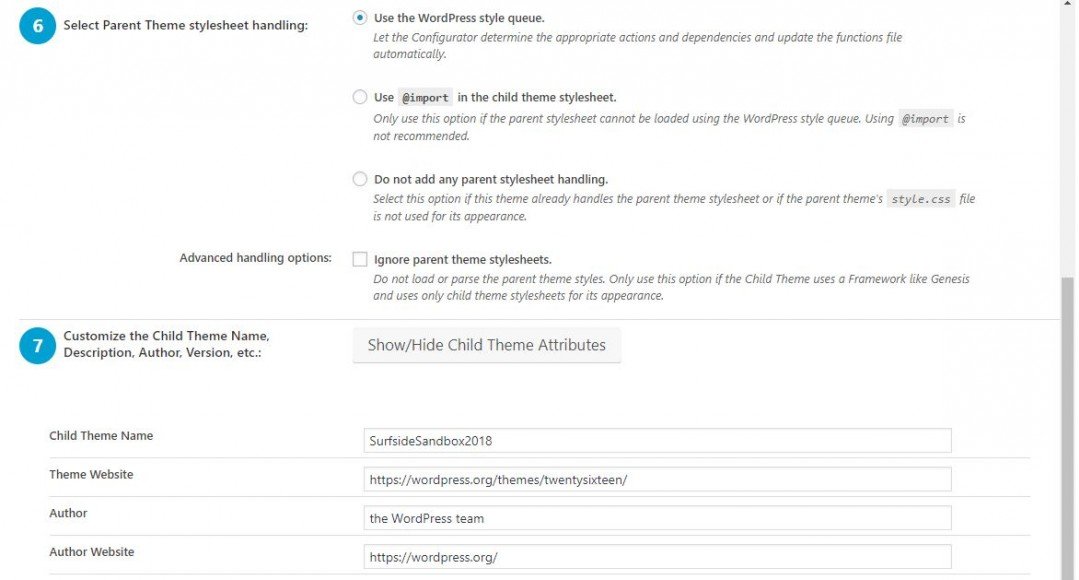
Once your site is analyzed, please proceed to the next section of the page, which looks like this. Allow the software to do the work, you don't need to do anything. However, you'll see that in Step 7 I first clicked the Gray Area that says "Show/Hide Child Theme Attributes." Then in the Child Theme Name, I changed it to "SurfsideSandbox2018." Again, let the unique person that you are carry through into ALL aspects of your life. You Are Built for Better.

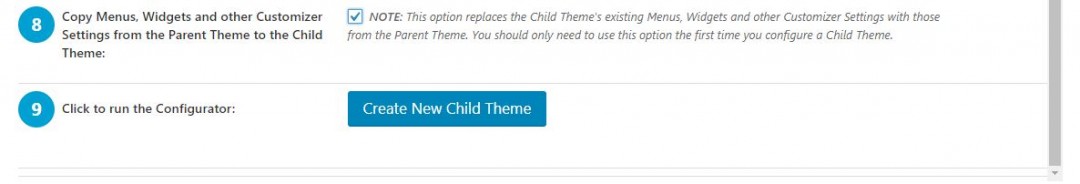
In this last page section, please note in #8 that I've clicked the box to Copy all Menus, etc. Please be sure to do this, as it will do a complete copy of the parent theme. Then all you have to do is click Create New Child Theme.

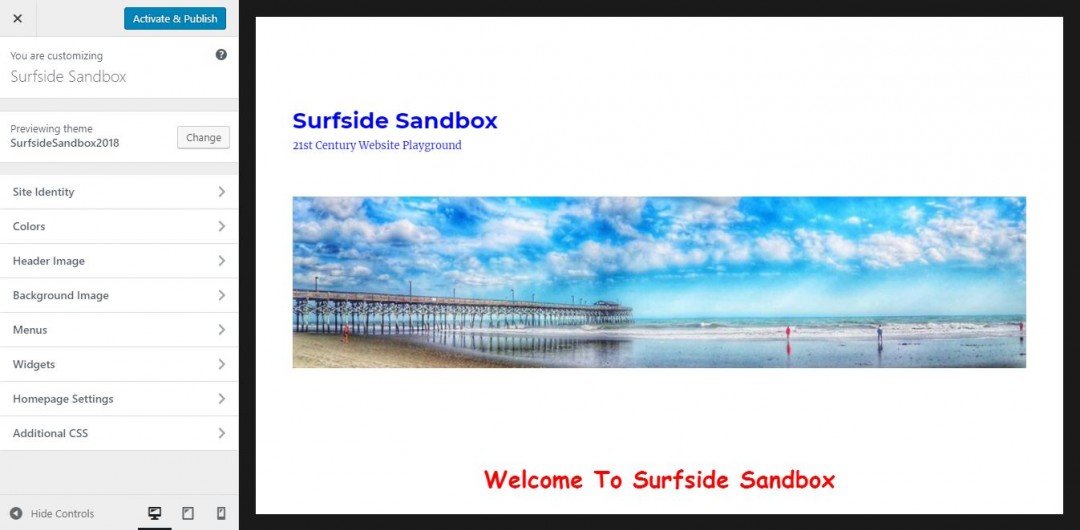
Once you do that you will see a new message that asks you to preview the new child theme. It will open in your Customizer and look like this. If it looks fine, click Activate & Publish.

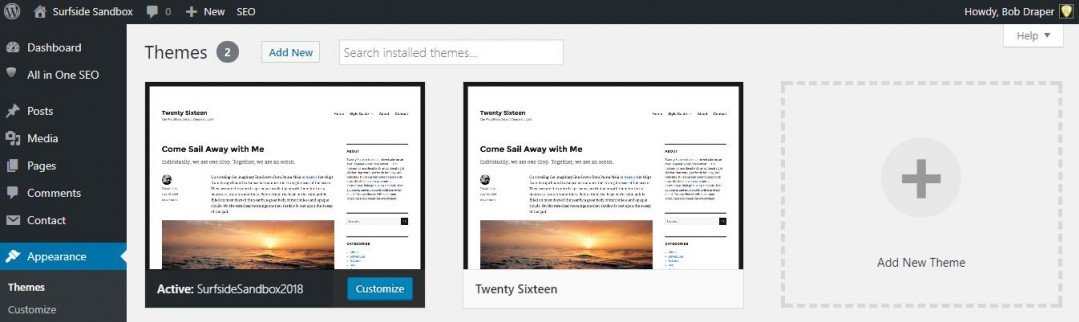
Finally, after you've activated and Published your Child Theme, go back to your WP Dashboard > Appearance > Themes and take a look. You'll see my new Child Theme next to the original Parent Theme. Everything I do now is on the Child Theme.

Another cool feature about this plugin is that, after you've created your child theme, you can deactivate it so that it doesn't affect your page load speed.

Hope this helps my friends, peace and blessings to you all! :-)
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
101
Hey Bob, thanks for this. I wondered and put on the long finger for way too long doing this child theme stuff.
Well, today I went for it. The longest bit for me, was figuring out the changes I had make to the parent, as I have a habit of jumping into the theme php files for little code changes. I eventually nailed it down to 2 php files, and determined the changes I make to those 2 php files. Thank goodness for FTP and Notepad++'s compare function.
Your instructions worked perfectly. That was the 5 minute bit. :)
Thanks by the way for making it a 5 minute bit. :)
So if the parent theme changes in the future, and after the update for the parent theme is downloaded via the normal route in the WP dashboard, my understanding at this stage, is that the child theme would 'know' about those parent changes and automatically would be using them without further instructions.
Glad it went smoothly David. And yes, future theme updates would take effect but not overwrite any of the CSS or PHP edits you've made. Peace. :-)
Hey Bob,
I find your blog extremely useful and clearly explained, which is why I will try to do all from the beginning, but after a break, as I have a headache from all the struggle with this today. The problem is that I had a normal free ugly theme on my website, and I wanted to change it. While surfing ( ;) ) through themes, I found a child theme that I liked, more than its parent, so I installed only the child, directly. It is not a free theme, and it is asking me to go pro, of course, which if I would, I'd probably get solutions to all the issues I have now, with the distorted featured images and such.
I had no idea of these themes so I will have to dig deeper into this area, and thank you very much for your help with this blog, I will take advantage of your offered knowledge for sure!
Have a cool day Bob!
Maria :)
Hi Bob,
Thank you very much for this - from all that I read on child themes, this is the first that makes perfectly sense and seems easy to follow - thank you!
Following you too - can't afford to miss out on any of your other great tutorials! ;-)
Peace to you!
Sharlee
My pleasure Sharlee, thanks for your kind words and the follow. I plan to have a couple of other tutorials this week. Peace. :-)
Hi Bob,
I finally did the child theme ! Took a while..like you said, its on a back burner...until you get burned!
So now I installed it, did it and deactivated it once I was done with it.
Great WALK THRU tutorial.
Thank you!!
Tom
Hey Bob, I know I am supposed to go into...comment...to get a comment on my site, which I already have. But can YOU give me your feed back on my site, so I have an idea, IF or WHAT I can do different or better?
I am only going to try install different languages, and then I am almost done.
https://englishfastfun.com/
Whenever you find a couple of hours...just kidding, TIME to spare.
Thank you Bob!
Tom
Success!! Thank you for this GREAT post Bob, I am a WordPress newbie but I followed your instructions "to the letter" in creating the Child Theme with the Child Theme Configurator and this is exactly what I needed!
Everything worked out exactly as you mentioned, except I didn't EVEN get one error after clicking "Analyze".
Now I can breathe a sigh of relief that any code changes I make to the selectors and properties of the style.css file will be done in safety while working within the Child Theme.
Very cool, glad everything went so smoothly for you. It is a simple process that you won't regret. Best wishes for success! :-)
That’s very helpful since I had no clue what a Child Theme was. I just got a warning notice from a free version of the Period theme, something about making direct edits to the theme in dashboard and suggesting I create a child theme. Thanks for enlightening us, @SurfsideBob!
I am not sure I understand the purpose of a child theme. Does every theme let you make a copy of it so you can adjust the child theme and then when there is an update on your original or parent theme, your site and plugins still operate as before?
That is the problem I am having with a woo-commerce plugin, no longer functioning correctly and I am not sure if creating a child theme is going to fix the problem. I might need to add code to fix the empty cart issue and then it would be added to the child theme, so it doesn't effect any updates from the parent theme?
Answer to the question in Paragraph 1 is Yes. Install the original theme, create a child theme, and then your edits will not be affected by future parent theme updates. Recommended for EVERYONE.
Answer to question in Paragraph 2. I would need to know the specific plugin you're referring to. Some plugins claim to be "Woo Commerce" compatible or have "Woo Commerce" in the name but are neither. If you are having an empty cart issue, I would suggest that #1 Woo Commerce is not configured correctly or #2 You have a "Woo Commerce"-wannabe.
I've set up Woo Commerce on 2 sites and have not had an issue with their plugins. Hit me with a PM if you need further help, but I'll have to reply tomorrow. Tonight is the 6-month anniversary for my bride and me and I need to get busy cooking before she gets home. Peace. :-)
Hi Bob, thanks for posting this.
I added it the other day when you left me the name of the plugin, and I hoped I did everything correctly. I'm proud to say that I did :)
That's how easy it is to install and set up for a beginner like myself.
I had a note I left myself to add a child theme dated back in May, and it's about time I did it.
Thanks again :D
Thank you for this, Bob. About two years ago I created a Child Theme for one of my sites. I still have the files saved. However, I can't remember how created it. I know it wasn't with a plugin.
I need to create a Child Theme for another site, so your post is most timely.
Thanks again.
Valerie
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members


Thanks for the walk through, it worked seamlessly.
I have a question about what you said at the bottom of your article, "after you've created your child theme, you can deactivate it so that it doesn't affect your page load speed." If it's deactivated how is it running, from the parent again?
I'm sure it's a real newbie question, but I do want to understand what I'm doing. Thanks Bob, I appreciate your tutelage!
~ Bob