H1, H2, H3, What is the Difference and Why Use Them
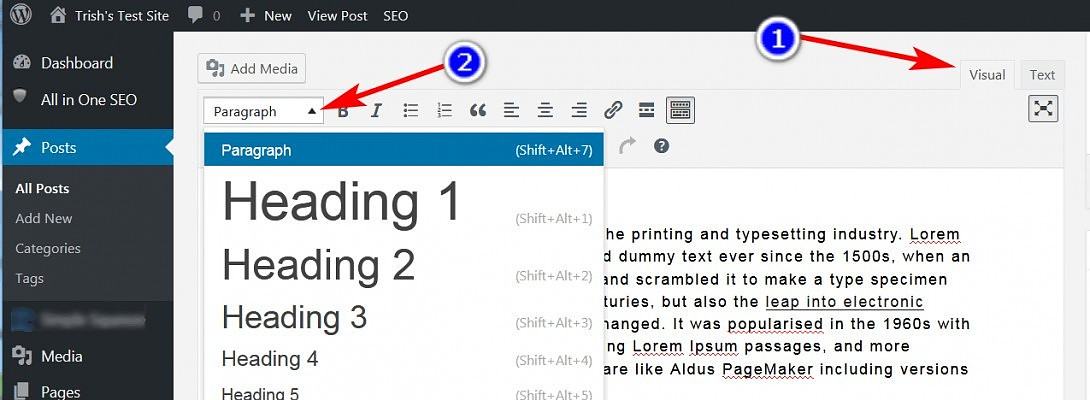
Header tags at the <H1>, <H2>, <H3>, <H4>, <H5>, <H6> HTML tags found in your WordPress, Visual edit window.
Though I could find no proven “rule” for using the H1, H2, H3, H4, H5 and H6 header tags... for years now, HTML experts have advised us to only ever use EACH header tag ONCE on web page (or post).
As you can well imagine, the H1 tag is THE most important tag.
Your post gains SEO (Search Engine Optimization) benefit from having proper H tags at the beginning of the body of your content, as they are used to help Google’s scripts to understand the structure of the text on your page better.
Most (if not all) WordPress themes have the post and page titles already styled as H1 tags. This way, all users need to concern themselves with are the H2 tag, down to the H6 tag. These should be used to define the hierarchy of your information by showing the order of importance.
In 2015, Google Switzerland John Mueller claims that Google does give a page a slight boost if a clear heading is seen on a web page. And he continues explaining that this is because Google can understand “this page is clearly about this topic”.
When asked, how many H1 tags should be used on a web page Mueller replied, “as many as you want.”
For me, I shall limit the use of the H tags to using each one only once per web page, as Google is notorious for changing the rules all too often.
EXAMPLE: Back when HTML only was the only method for creating web pages, many webmasters used one web page when providing their information. This too may have been the expense of a website back then. Anyway, users were forced to scroll and scroll and scroll for their information. I honestly do not remember anyone complaining.
However, when Google came on the scene and dominated search engines, they penalized all websites who forced their users to scroll by ranking them lower and lower. The rule then became the shorter the content was, the higher a website got ranked.
TODAY: Short content may not rank anywhere nearly as well as long content. Being all inclusive and all on one page is now the best way for a better Google ranking.
MORAL: It is always best to write for your audience, keeping SEO rules in mind... but NOT focusing your website content to only please Google.

PS: https://my.wealthyaffiliate.com/triblu/blog/why-do-click-on-...
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
88
Hi Trish,
Thank you for writing this post.
It has been in my mind to always ask this question... about the H1 heading. Finally, this confirms my thought on WordPress themes (most) automatically styling my post and page titles as H1.
It was confusing because I would hear we need to have H1 in the post and page title but when I published the content. In my opinion, they were already 'large' and appeared to be H1.
I have been standardizing my headings by using H3 for the rest of the content.
Thanks again Trish,
Monica
Years ago, some SEO people were saying to write for people, not Google, so it looks like this is still holding :-)
I think somewhere in the training Kyle said he only uses H3 within the body. Could be wrong but I'm only half way through L2 :-)
Ian
Hey Ian, when we write for our visitors our posts will rank once shared simply because we've offered pertinent information for our topic; providing (of course) the information is unique.
Thanks for sharing this insightful post related H tags this is very useful and I learned something new today
Thank you Trish,
I just came across a way how to Sneaky Shortcut to Uncover Competitor Keywords
Open Chrome and type in a keyword phrase that you’d want to rank for and click on one of the first results.
When the page opens, hold down “command + option + u” simultaneously (“control + alt + u” on a PC), and you’ll see the page's data pop up on the bottom of the screen or in a new tap.
When you get to the page that's all text, you can search for a goldmine of keyword info.
Hit “command + f” and search for different tags like <title>, ,
, or
I think this is good to share with the communuty
Cheers
Hi Adel, a great information. Thanks.
If I have been you, then I must have written this information in a blog form - to be absorbed by all community.
Such useful information should not be lost in threads and comments.
Looking forward to more such blogs by you.
All the Best.
Warm Regards,
Gaurav Gaur
I quit worrying about Google's "at the moment" desires - since they change so often.
For me, H1 and H2 are a little bit too large for my content. I stick with H3 headers to separate ideas and H5 subheaders to differentiate items within those ideas.
I just write - and use headers - to give the reader a feeling of what to expect in the next paragraph or two.
As I change ideas - I use a new header for each new section.
It's my style. And, I'm stickin' to it!
Jim
Me too Jim,
And from what to Google fella was saying... as long as the post title has an H1 tag, all is fine. Given that most (if not all) WordPress themes come with titles styled as H1 tags, we really don't even need to concern ourselves with the H tags at all if we don't want to.
LOL, I'm with you on that!
"It's my style. And, I'm stickin' to it!"
I struggle sometimes with which header tag to use, but I like your advice to write for your audience. Thanks
Mary
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Good post Trish, I wasn't aware of the HI, H2,etc.."only once per page or post" rule. That I believe will forever be in flux.
However, I DO know that many posts that have good relevant content in them will get ranked high in the SERPs based on Latent Semantic Indexing alone.
True enough Kaju, that rule was back in HTML days. Thanks for you helpful addition information.
Gotcha on that, Thanks!