How The Text Editor Tags Behave
In response to a concern on Text Editor icons,here is the simplest explanation I have come up with.
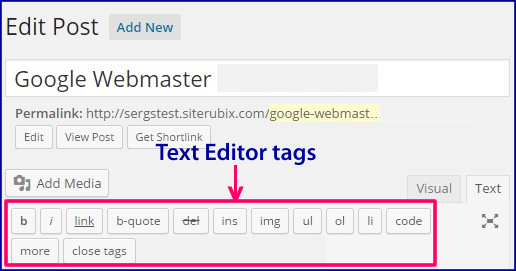
The text editor is composed of 13 html tags as shown in the image below. These tags are basically intended to define the appearance of the elements in a Web page. In most Wordpress themes I have tried and tested, the Text Editor tags supersede the formatting as defined in the Cascading Style Sheets file (style.css file).

HTML Tags Definition
HTML tags are code that shows how the components[text, paragraphs, images, etc] of a Web page is formatted. HTML tags are defined by the symbols less than (<) and greater than (>).
How the Tags Behave
1. b - Specifies bold text
Example: <strong>Bold text</strong> In Visual view: Bold text
2. i - Displays text in italic
Example: <i>Italic text</i> In Visual view: Italic text
3. link - Defines a link between a document and an external resource
Example: <a title="Negosyolink.com" href="http://negosyolink.com" >Click here</a>.
In Visual view: Click here
When visitors click on Click here it will be redirected to a website as what has been the value of href, in this case http://negosyolink.com.
NOTE: This can also be used to redirect your visitor to any content(page/post) within your website.
4. b-quote - Specifies a section [can be a paragraph or any exact wordings] that is quoted from another source
Example:
Here is a quote from SAMPLE Website:
<blockquote cite="http://negosyolink.com">
Indeed, opening your online business will bring some valuable returns to your business. ALWAYS KEEP IN MIND that the ULTIMATE GOAL of an ONLINE BUSINESS IS TO HELP AND GIVE VALUE. BE THERE WHEN YOUR CUSTOMERS CHECK ONLINE!
</blockquote>
----------------------------------------------
In Visual view:
Here is a quote from SAMPLE Website:
Indeed, opening your online business will bring some valuable returns to your business. ALWAYS KEEP IN MIND that the ULTIMATE GOAL of an ONLINE BUSINESS IS TO HELP AND GIVE VALUE. BE THERE WHEN YOUR CUSTOMERS CHECK ONLINE!
5. del - Defines text that has been deleted in a document
Example: <del>Deleted text</del>. In Visual view: Deleted text
6. ins - Defines a text that has been inserted into a document.
Example: My favorite fruit is <ins>apple</ins>! In Visual view: My favorite fruit is apple!
7. img - Defines an image in an HTML page
Example: <img src="sampleimage.jpg" width="100" height="100">
In Visual view:

NOTE: It is the same effect when uploading an image using Add Media and viewing it in a Text Editor mode.
8. ul - Defines an unordered (bulleted) list
Example:
<ul>
<li>Banana</li>
<li>Apple</li>
<li>Orange</li>
</ul>
In Visual view:
- Banana
- Apple
- Orange
9. ol - Defines an ordered list
Example:
<ol>
<li>Banana</li>
<li>Apple</li>
<li>Orange</li>
</ol>
In Visual view:
- Banana
- Apple
- Orange
11. code - Defines a piece of computer code.
Example: <code>This is a sample code.</code> In Visual view: This is a sample code.
NOTE: Code tag is just a phrase which is possibly helpful in achieving richer effect with CSS.
12. more - Creates an excerpt out of any text/markup that precedes it
Example:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros. Nullam malesuada erat ut turpis mattis.
<!-more->
Suspendisse urna nibh, viverra non, semper suscipit, posuere a, pede. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
----------------------------
In Visual view:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros. Nullam malesuada erat ut turpis mattis.
more..
Clicking on more will give the display below.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros. Nullam malesuada erat ut turpis mattis.
Suspendisse urna nibh, viverra non, semper suscipit, posuere a, pede. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
13. close tags - Closes the open tag
Example: You have an open <strong> tag, clicking on close tags will create a close tag </strong>. - That is, <strong> </strong>.
Please feel free to write your questions or comments below, if you have any.
Hope this helps.
All the best,
Jhen
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
26
Thank you very much sis Jhen, it is really good, I am coming back again. :). This blog post shd be in the training section. :). Love, Jewel Carol
Thanks sis, Carol. If I get the chance to put the images for each I will put in there. :) Thanks and Cheers, my sister!
If I wrote my own quote and use that specific button, does that protect my quote or no?
This is what I wrote off the top of my head:
“The Longer You Spend Looking For Something That Doesn’t Exist, The More Time You Waste Not Learning How To Really Succeed”
Thanks so much Serg. This really sheds a lot of light. I really have to try these on a test site. I see others wanted this info also. Blessings
Thanks Zora! You've led me to that light to write about text editor my friend. I am dedicating it to you first and foremost. :) All the best!
Wow, thank you. This information supersedes the knowledge I have!! Thank you for this post, going to hang out a bit to see if I can get it to soak in.
How wonderfully fascinating. I wondered how this worked. Thank you so much for simplifying something so darn complicated. You are gifted at this detail writing. You really break it down. Do you teach.
Thanks Donna! Yes, I do teach - everything about the application systems we are delivering to the clients. And I used to write business process analysis documentations for tech and non-tech clients. :) Thanks and Cheers!
Writing tech docs is definitely a skill. You have to keep reminding yourself that your audience isn't as familiar with info you consider basic. Great job
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Jhen, I love these tags. They make life easier. I learned something though. I never knew what b-quote was. Thank you!
Thanks Debbi. Great feeling to know that we are all learning in the process. :) Cheers!