2 Ways On How To ADD Your Sub-Menu(Sub-Page) under a Main Menu Page
This is a guide in response to a question on how to ADD a Sub-menu under a Main Menu tab or page. Here are 2 OPTIONS on HOW to ADD SUB-MENU under a Page in your Main Menu.
OPTION 1: IN EDIT PAGE MODE
ASSUMPTIONS:
1. You are already logged in your website.
2. You have already added your intended main(parent) page.
3. You have already added the page(s) intended to be part of your sub-menu.
STEPS:
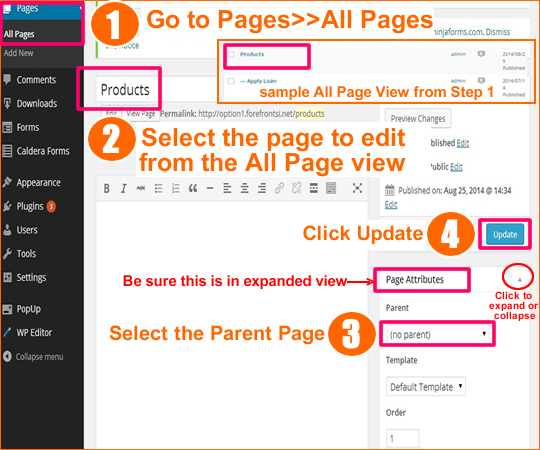
- Go to Pages>>All Pages
- Select the page(intended to be part of the sub-menu) to edit from the ALL Page View.
- Select the parent page from the drop-down list.
- Click Update.
SCREEN SHOT:

------------------------------------------------------------------------------------------------------------
OPTION 2: MENU CONTROL
ASSUMPTIONS:
1. You are already logged in your website.
2. You have already added your intended main(parent) page.
3. You have already added the page(s) intended to be part of your sub-menu.
STEPS:
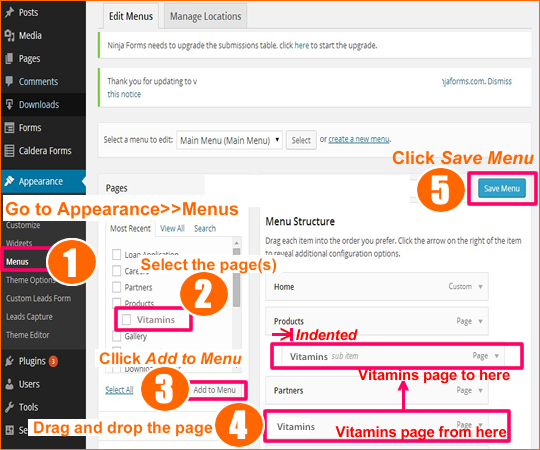
- Go to Appearance>>Menus
- Select the page or pages (intended to be part of the sub-menu) by ticking its corresponding check box from the list of pages under View All tab.
- Click Add to Menu.
- Drag and drop the page, placing it under its intended Parent Page and indented. For an example, please refer to the screenshot - Vitamins is dragged and dropped under Products and indented.
Repeat STEP 4 until the other sub-menu pages are placed under its Parent Page. - Click Save Menu.

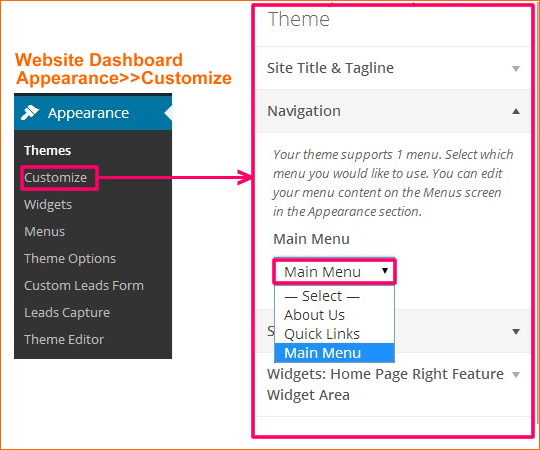
NOTE: Please make sure that you have selected the correct MAIN MENU in Appearance>>Customize>>Navigation
SCREENSHOT:

The Better Option?
Considering the ease of control and the early stage of website setup in LIVE MODE, OPTION 2 is better than OPTION 1.
Reasons:
1. HIERARCHY: The MENU CONTROL(Option 2) in Appearance>>Menus supersedes the behavior of parent page assignment in Page Attributes(Option 1).
2. WEBSITE SETUP PROGRESS: As you progress with the courses, you will be needing to ADD some more contents in pages including those that are unintentionally published that will definitely affect the behavior of your website already in LIVE MODE if you are NOT controlling your MENU using Option 2. With that, we can prevent the unintentionally published pages with too roughly drafted contents from displaying automatically with the help of MENU CONTROL in Option 2. :)
Hope this helps.
All the best,
Jhen
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
41
Jhen, you are certainly awesome!! This is great stuff, I must bookmark and come back again, ha, ha. :)
Oh my sister Carol Thanks for making me experience that really good early morning LAUGH! :) I am good for the day because of that, hurray! I've actually remember you yesterday, God has given me that desire to meet you when I go back to Singapore. Actually, couple of years ago my yearly destination is Singapore it's that just I make myself a Case Study for being fulltime in business for I used to work as a fulltime Consultant. In God's perfect timing hope we get the chance to meet personally soon. Cheers!
Oh really, it will be great if you can come to Singapore and we can have a good meal, I will bring you to a good restaurant, ha..ha.. :)
But everything must be God's timing. I am happy to meet a sister like you here. :)
Jhen, great tutorial, crystal clear and easy to follow.
I actually figured out how to do this all on my own, so it can't be that hard.
The problem is I was told doing Pages to Menus was wrong and I needed to go from Posts to Categories.
My assignment for today is to change my Pages into Post, and put those Posts into Categories which I set up last night.
I'm glad I only have 24 pages. I don't care what anybody says, being born lazy does have it's benefits. ;^)
Thanks Jhen.
FYI! When you change posts to pages or vice versa, you may lose your shares on FB, Google+, Twitter etc.
Talking from experience, I lost all of mine when I did the conversion.
Hi Phil,
As far as I know and base on programming and implementation experience, Wordpress is thus by far the easiest to deal with when it comes to website or blog setup. The reason why it goes with the WYSIWYG (pronounced "wiz-ee-wig") feature meaning "What You See Is What You Get" using its user-friendly themes.
The structure of all the themes I've tested and used always corresponds Pages with Menus pertaining to the "static information" about the website. Whereas Posts are practically for Blogging sites having the "articles listed in chronological order with the newest on top. These articles are then organized into categories. With that, I believe the recommendation to you to change your Pages into Posts is based on the nature of your website which you might be intending solely for blogging. I would say that is an intense makeover. :)
If you could give me an idea why are you needing to do that I would really appreciate it... for world peace! haha I want to understand where is that recommendation coming from, please.
And Ade is correct that you will loose all the shares for those pages. So we need to think it over my friend. If we could reduce your rework time and effort I would be happy to look even into the internals of it if you like. Wishing you all the best!
I care,
Jhen
" I would say that is an intense makeover. :)"
Jhen, why are you smiling, when I'm not smiling?
I was just told by several people I was wrong. I'm so used to being wrong that I had to believe them.
They said Categories were like folders, that you can put your posts (aka files) into, That made sense and so I went with it. Now I appear to be FUBAR, a nice lady like you should have no idea what that means.
But, trust me I think I am.
I am smiling because I want you to feel lighter about it because of the amount of rework. :) Sorry my dear friend, Phil no harm intended. Actually, I am currently in your website. :)
Yes, I agree - that it made sense if you want those posts to automatically shoot in a specific grouping or classification using categories which will make up your pages.
Question:
1. How many posts are you intending to put in each category?
[Just thinking out loud; If you will be rolling say 5 posts for each category, then, it will drop-down up to 5 posts deep if your category is a page. So you may want to consider also the feel of how it will go if you will be putting in indefinite no. of posts.]
Jhen, I was only kidding about the smiley face, I always want to see people smile.
I'll be honest I don't know what I want or how to go about getting it.
I want to keep writing articles under each topic/heading/category/ menu/whatever. I'm going to guess way more than 5, under each category.
As somebody comments with a specific concern I want to address it and write an article about it and add it to that topic/category.
Does that make any sense?
Yes, Phil that is what I've felt as well. No worries, I am fine to hear even direct and honest comment - actually, I am happy to hear people to tell me because that will make a much better version of me. That message is sweet, my dear friend Phil.
And yes, that makes sense. I will touch a topic on website structuring in the comings days. By the way, you've done an awesome job in your website. And one thing I admire about you is you are natural. And I like people of your kind.
Cheers!
Isn't this gurlie great? Her step-by-step diagrams have gotten me through a LOT!!! Jhen has a true gift for teaching techy stuff. I use Option 2. It works very well!
Thanks Carla, I believe the timing is perfect for I've been experimenting on the screenshots and the colors though still in continuously improving state...I've got an invitation to conduct a seminar about Website Development yesterday . The mini-series is a good training ground. :) Cheers, Jhen
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Very good instructions and helpful to many. Thank you for posting!
Thanks Melanie! All the best!