How to Add A YouTube Video To a Post or a Page in Wordpress
Hi Everyone,
Recently I learned how to add a video from YouTube to a Wordpress website on whatever page or post you want it displayed on. Are there any copyright concerns with doing this? My understanding is that it is perfectly legal and acceptable (If I'm not correct, somebody please let me know).
I'm not sure whether anyone else has already published training on how to do this, so if they have, please pardon the redundant training.
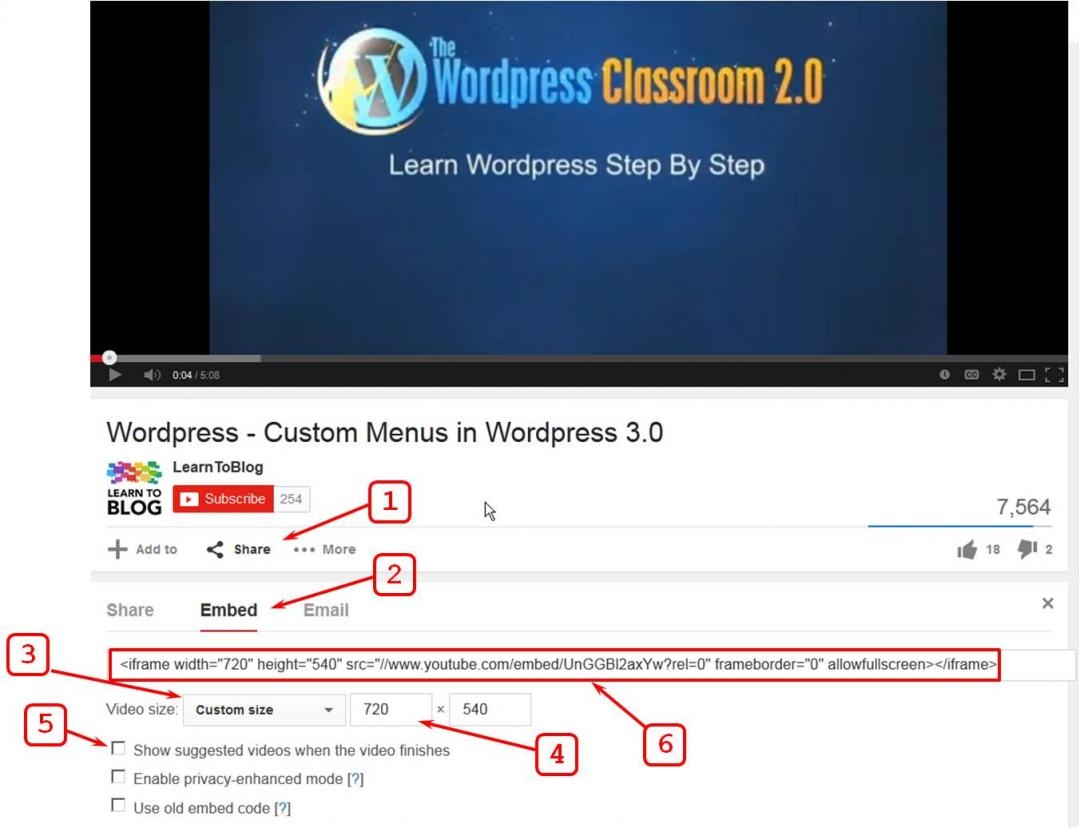
So let's get right into it. Look at my first picture below. I hope you can see it (there's a 540 pixel limit on picture size).

Okay, so after you navigate to a video you want on your website, pause the video if it's playing and then follow the numbered steps shown on the picture:
1. Click on "Share"
2. Click on "Embed", then under the line of code just below "Embed", click on "Show More"
3. Assuming you want a custom size like I do (because for my Wordpress theme 720 pixels works out really well for the width) click on "Custom size" within the "Video size" drop-down box. (You don't have to use a custom size, if you want you can just select one of the pre-set sizes.)
4. Fill in the number of pixels you want for the width, such as 720 or some other number that you like. Then click on "Return" or "Enter" on your computer keyboard. The height of the video that is compatible with the existing aspect ratio is then automatically calculated for you and fills in the box with that number. In my case it is 540 pixels for the height.
5. This next step is optional but I think it is important to do. Un-check the check-box labeled "Show suggested videos when the video finishes". you can choose to leave it checked if you really want to, but why would you want to? If you don't Un-check that box, then when your visitor finishes viewing the video in your website, he or she will see a window full of other suggested videos on YouTube, and then may get distracted into watching those rather than continuing to interact with your website. If you have affiliate links, ads, and other content that you want your visitor to focus on, why let that happen? Un-check that box!
6. Highlight and copy ALL the text in that string of text just above the "Video size" label. Note that its content is influenced by what you did in steps 3. through 5. so you must make your choices there before you do step 6.
Ok, now that you have finished grabbing what you need from YouTube, navigate to your Wordpress dashboard (I'm assuming you have gotten far enough in the Wealthy Affiliate training to know how to do that, but if not you should do that first and then come back to this).
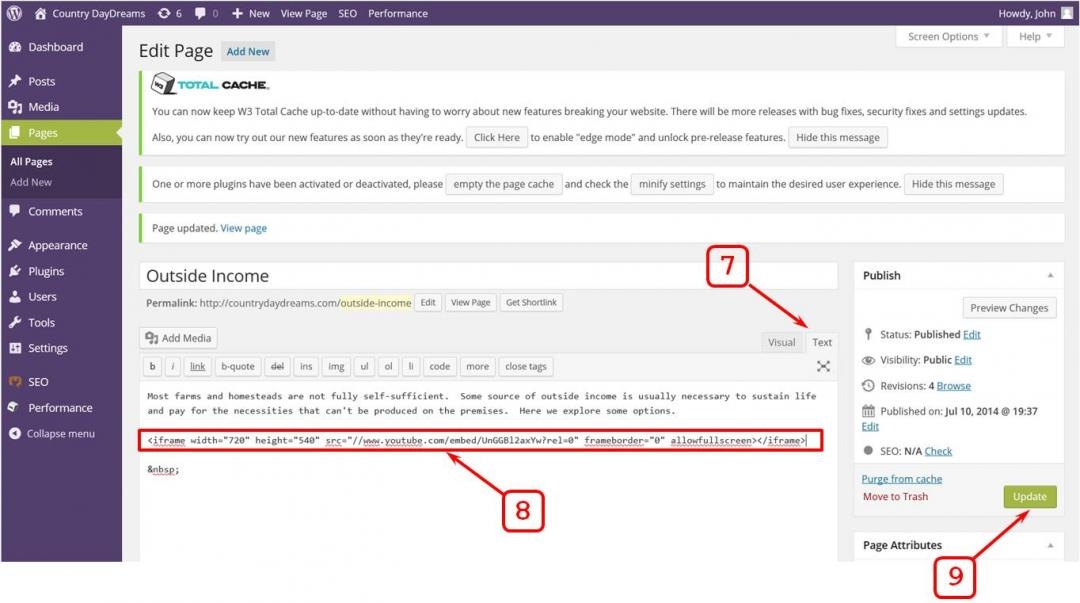
See the picture below for the next steps.

Then navigate to your page or post where you want the video to appear. Click on "edit". Then place your cursor where you want the video to appear, typically at the end of whatever else is already there.
7. Next click on the tab just above the editing tool bar at the right side labeled "Text". This is where you will need to be careful because you are now directly editing the html code that defines that page or post. Don't mess with any of the existing code unless you are expert enough to know what you are doing with it!
8. If your cursor is holding a place at the end of your page or post because you have done the action in the sentence just before step 7 above, then you will see a single line of code at the bottom of the html text that says something like " ". Now that you are in the text editing mode from step 7, place your cursor just below all the other code and just above the " ". It's ok to add some blank lines for this if you like. Then paste the string of text you copied from YouTube in step 6 right there.
9. Click on "Update".
Then promptly switch back to the tab labeled "Visual" right next to the place where the 7 is pointing in the picture above, before you accidentally mess up something in the "Text" editing mode.
You're done! Now you and your website visitors can watch that video to your heart's content, right in the page or post where you added it.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
44
I found if you go to Youtube.com...Put in your search, right underneath there is a "filter" dropdown, select Creative Commons under the Features. That is going to give you all of the videos that have "little to no" license agreement...Thanks for the info...Janith
Hi and thank you for this amazing post! However one question; you said to un-click the show suggested videos button and made an excellent point regarding that. I don't want my visitors distracted!! However I cannot find that option anywhere for the video I am uploading, and surely enough when the video ends, all the suggestions come up. Do you know if there is any other way to stop this? Thanks:)
I think if you just embed the video into your page simply it will not come up with more suggestions at the end of it. At least that's what I have experienced.
Just use the search bar above and type embed youtube video and you will have your answer.
Glyn
In YouTube, when you click on Share > Embed > Show More > ...then you will see a checkbox toward the bottom that says 'Show suggested videos when the video finishes' - Uncheck this. Then copy the embed code and paste it into your post. Hope that answers your question.
Yes it does, I opened another video to see if I can see the option there and it is. So apparently, the video that I was talking about, does not provide that option. Oh well :) It will have to do for now until I find a better video option. Thanks Lev.
Hi AStephens, thanks for the comment. Sorry to take so long to get back to you. It looks like Youtube.com has slightly revised the behavior of the website, so that now after you do steps 1 & 2 in my blog post, the stuff for the remaining steps is hidden behind a "show more" button just under the line that I have labeled as step 6 in my blog post. Sorry for the confusion, just click on the show more and you should be able to do the remaining steps just fine.
Thank you John. This is going to be very helpful for me, and I believe many of the other folks in this community. GOOD JOB
If you get it from You Tube and use the share button its fine. Getting it from a website is a whole other story, depending on how the video was created. But You Tube is designed to share video's.
Kim
The only concern, to my knowledge, is if the video you want doesn't have an embed code and you snag it some other way. The videos that are not to be shared don't have these. Otherwise, You Tube videos are fair game. I write for an online publication and we're only allowed to use their videos and You Tube videos with a proper embed code. Thanks for the great share!
You can also copy and paste the url right into your WP blog in visual mode and WP does the rest for you :)
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Thank you John. This is very helpful.
All the best,
Brandon