Too Many Images in Widget Area Almost HALVED My Site Speed
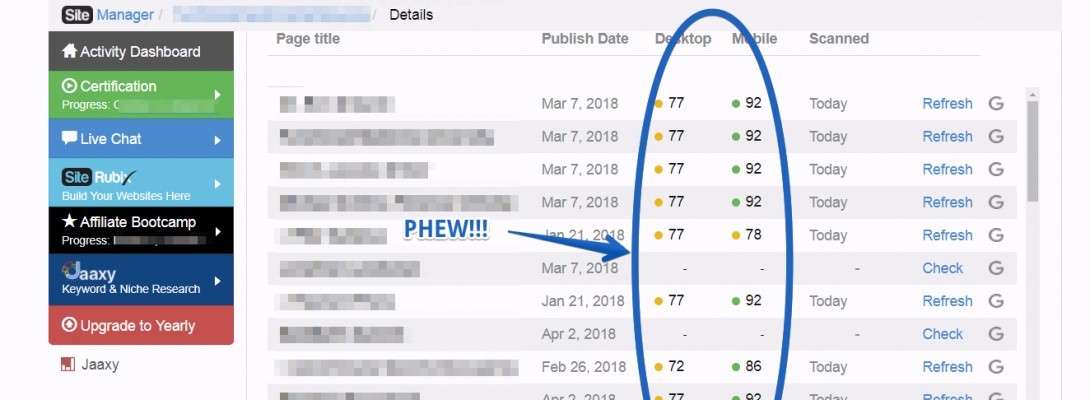
I got a shock when I checked pagespeed insights in our SiteSpeed platform here and saw all my pc speeds were red in the low 40s. Mobile was yellow in the low 70s.
I immediately blamed a plugin and deactivated it but that made no difference. Then I thought oh no every single image will have to be removed and optimized better, maybe even put through SiteContent as per Kyle's tip on getting more optimization. But that's a big job with a lot of images. I did try making a couple smaller but that wasn't shifting it either.
**But then it occurred to me that it was the pc speeds that were drastically down, mobile was still holding decent enough.**
I've been using the Screenfly site to estimate what my site looks like on different mobiles and I'm not sure how accurate it is but I did remember one consistent result:
**Mobile phones tend to cut off your widget area on the right hand side!!**
So I started in the right widget area, removing images there and WOOHOO SUCCESS! I removed 8 pics and still have 7 on there yet look at my speeds already! Mobile is back into the 90s and pc / laptop is up into the yellow. OMG this was such a simple step to increase at least 30 points in speed and boy I'm glad I didn't have to tediously replace or remove everything!.I can still have lots of images in the widget area, currently 7! And the funny thing is all those images are still on my site elsewhere!
Lessons Learned About Retrieving my Site Speed
- It wasn't a plugin this time that cut my speed in half
- It wasn't the images themselves because I still have them all elsewhere on the site
- I still have 7 of those images in my widget area and the speed has gone up 30 points already, but it clearly didn't like when I had 15 on there!!!
Conclusion
Keep checking your page speeds, that way you know immediately if something has slowed you down and you can fix it faster. Speed affects ranking so stuff like this can cost us.
Before I overloaded the widget with images this was the speed, except the red one which was refreshed today.
After I overloaded the widget area with 15 very beautiful speedhog images! Speed down 30 points for pc / laptop and 10 points for mobile.
And this is now when I simply removed 8 images from the widget area! In fact the site is faster than a month back even though it has a lot more images on it now.
Edit Image
Another mystery solved!
!!! :)
Mary
Recent Comments
32
Hi Mary,
My speeds are great but I know from the results that ask to reduce the size of the widget banners. I asked that quesion in a blog post and didn't get an answer as how to reduce the sizes for the compression %.
It was 'regular' images and not widgets? because I need the widgets on my sidebar.
Hi Patsy, I'm hearing Kyle say upload your images to sitecontent for extra compression rather than direct to the site, if the site is hosted at WA. Have you tried jpeg optimizer, free online tool, that optimizes them too.
I'll pay more attention to this going forward and get back to you if I hear anything. As for mine I didn't reduce size at all, I still have 7 on there - do you have more than that?
Wasn't sure the last line in your comment. Interesting pagespeed insights told you it was the widgets image size...I heard Kyle say after I wrote this post that we have to go over to page speed insights to find out the whys.
update: so I just clicked on page speed insights and it is not mentioning widgets to me at the moment, and I've 7 on there same ones I use in the posts and same size...
Sorry my last line didn't make sense. I wanted to know if what you removed were normal images or affiliate banners/widgets on your sidebar.
I got my results from the pagespeed insights.
The banners sizes and affiliate names were listed and for how much to reduce them.
I have my list here for a couple of them:
~WA Banner 11% reduction, saving 5.5 kib
350x350.png
~ShareASale banner 33% reduction, saving 7.6 kib
300x250.png
~Logo banner 66% reduction, saving 39.7 kib
For my logo banner I went to the media library to reduce it like I do with other larger images in 'edit' for the size but that option isn't there like the other images. The only option was to click on 'edit image' to 'scale' it and I can't. I do that with my Featured Images going down which reduces the images size, not the compression.
I don't know how to reduce the compression for my logo banner. I already do it through the EWWW Image Optimizer but it doesn't help. The % is compressed as far as it will go.
As for the other banners and there are more than the 2 I listed, how do I reduce it as shown for my 2 examples?
I use SiteContent for writing and I can add the images as well but I don't. I add them in WordPress.
I have 7 on my sidebar with images and one with just content.
Thanks
I just sent you my reply and it includes page speed insights results with my widgets. It didn't 'state' widgets but I know they are because of the descriptions that I mention in my other comment :)
hmmmm....well most of mine were affiliate banners and I've at least 5 of them still on there! Funny thing is all of those I removed are still on my site in the posts.
A couple of things I notice
1. you say you write in sitecontent but don't add the images there, but direct -well Kyle was saying in his month 2 video to definitely add them through site content
2. another option he gave from the month 1 video was to take screenshots of those images, that can reduce the size
So it's interesting psi is letting me away with these affiliate banners, I know on a previous site before sitecontent I did not get away with them and removed them from all my pages and posts...
I'll re read your comment tomorrow Patsy and keep an eye out for other solutions going forward too, Zs time here :)
ok, after some Zs, I notice you say your speeds are great already, that's cool whatever it's telling you about size then
and it's your logo giving you the biggest size issues - when we made logos on Canva it was precisely there that Kyle spoke about using screenshots to reduce the size of them vs downloading them
At the moment page speed insights is not referring to any size issues with the banners I'm using, not giving any percentage sizes to reduce anywhere whether in the posts or the widgets, and all the ones I removed are still in the posts.
I'm sure yours are all 'saved as' and uploaded to your computer, the first time I used banners I just took the code from the people who made the banners and inserted it, not realizing those banners were then hosted elsewhere and slowing down the site!
It's an interesting question you are asking Patsy, let's hope someone chimes in with the answers :)
Thanks Mary, my daughter designed the banner and its just a regular normal size.
Page speed insights was suggesting these I guess to help with speed but I don't have a problem with my speed so...its all good right now.
I do take screenshots from one of my merchant's sites and will be doing that from now on with the rest.
My concern is a merchant shutting down and then my images turn into broken links! because I 'save image as'.
I have a merchant who may be shutting down soon :(
Unless I'm wrong? but it would seem like they would be broken.
if the link goes out to him and he's not there then sounds like it, peeps could be led on a wild goose chase to a 404 or something but at least you know he is going so you can remove the active links in time
save as means the pic is uploaded to your computer, that gives you control over it, more than if it was hosted by him somewhere
Hi Mary, what a day!
Shortly after I left you my reply I went to check if there was a smaller banner and saw a couple of messages from the affiliate network for that merchant. One stated it was currently offline and the other message was stating there was an invalid link. It was the merchant for my women's niche.
It's way too much to get into, I'm writing a blog post to share this experience, making others aware.
I found out that they have been going offline on and off! so visitors were clicking a dead link. They didn't have the funds to keep it up. So I got busy with removing the banner etc.
It occured to me that I had saved the images so they will be ok and wasn't thinking when I mentioned it to you. Yes you are right :) then I thought if I removed the images, then..they would show that 'broken image' in place of the image.
Then...I saw my other merchand which is for my mens line and couldn't believe they were on and off line for months! for low funds. I clicked in an arrow and it showed how many times, lots.
Why didn't anyone contact us? they send out mass emails to us for sales?
So that one is next to go. Good thing I have an independent merchant who has been around for 18yrs and has both gender merchandise!
To top it off, on the invalid link report it actually stated:
"Below is a listing of invalid links that generated traffic over the past day"
Haha! thanks for letting me know that visitors were clicking on a dead link!!!
Thanks for your help and support Mary!
first off great job. But I was wondering if there was anyway in particular you could tell exactly what is causing a site speed issues.
sometimes they do say look at this or that, sometimes that needs translation! I've seen Carson do a breakdown of some of those things in a comment to someone once but I don't know if it would say exactly look at your widget load
but it's a great question, would be nice to know more
Thank you so much for the information you could provide. I have looked at this before and wondered exactly how to tell what I needed to do but I am lost lol
Here is the comment he wrote on a post, I found it only recently and bookmarked it as it gives a lot of info!! Impressed with New SiteSpeed Part 2 And in addition to this comment of Carson's add in what Kyle said recently that we should put images through SiteContent to get even greater optimization than adding them directly. :)
Carson Premium Ambassador 11 months ago
Hey Nathan,
Great that you are testing things out!! I can tell from the screenshots that one of them the page was not cached. You will never see a "reduce server response time" with sitespeed on, it's impossible because there is zero latency. So that desktop score wasn't correct.
Images are the big issue here. If you optimize your images you will get in the high 90's for score.
Use the optimized images google gives you at the bottom of the page when you test your site. Swap in the optimized images and you'll see massive gains.
Secondly, the message of enabling compression is due to a plugin and that plugin requiring resources like JavaScript from an external server. When we say that plugins can really kill your website speed, we aren't joking. Have a look at the suggestions and you will likely see this is related to a sharing plugin. There are many sharing plugins that are very light weight and do not require your pages to load external resources.
That said, your pages with site speed turned on will load up to 100x faster in a browser. Although google page speed scores are great to see in the green (we expect it), the real benefit is your visitors seeing pages load instantly, which they do with sitespeed on!
I'm hearing Kyle in his month 2 video talking about checking his page speed - he does it twice to get an accurate result and if it is still low he says go over to page speed insights website where they give reasons for it
We may still need a translation of those reasons sometimes though, as I recall!
update: so I just clicked on the link above our speed numbers and I'm getting the 3 usual things, some covered by Carson above, no mention of widgets at the moment anyway. But that's the link you should be clicking for more info or go direct to their site via google.
Hmm very interesting I will have to check into this and have google open at the same time so I can try to translate as I go lol. Thank you again.
See more comments

I'm glad you got your issue sorted out relatively easily Mary. YaY!
~Shell
Than you Shell, I love easy solutions too :)