The secret of spaced images to seamless connected images in a table
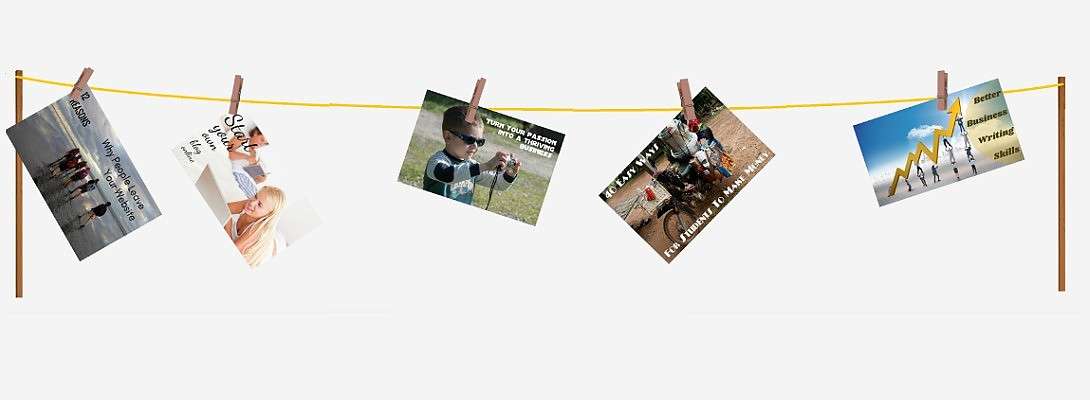
Yesterday I made this clothing line with images and pegs, and I had a lot of trouble to get the images lines up and connected together
This is how a usual table displays the images, with a few pixels of space in between each image.

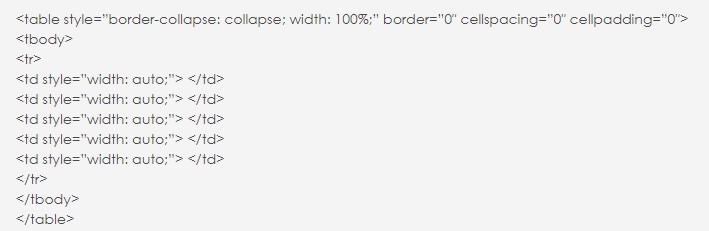
And this is a regular table code

These images are seamlessly connected

And this is the code for it

Can you find the differences in the 2 codes?
In HTML code one sign or character can make a world of difference!
Just change the cell into a header cell does the trick! No CSS or any other fancy stuff the geeks all told me on forums online. It can be as simple as change a d into an h.

Recent Comments
43
Yep... the td became th...
What a difference! Thanks Loes!
I have this bookmarked. Never know when I might this.
Monica
You've totally lost me, Loes. LOL
But... I did catch the difference of the d in the top section and an h is the bottom section. But I have no idea what else you were talking about. LOL
Someday,
Wendi
See more comments

Hey Loes,
I think this is one of your cutest ideas ever!!! So simple yet so clever and creative.
Tried and True
Elaine
Thanks Elaine:)