SEO For Images In Wordpress: Please Spell It Out For Me? - UPDATE-
Hi everybody!
I am getting tied up in knots over the exact, proper procedure for getting the most out of images in Wordpress.
THIS POST IS NOT ABOUT RESIZING PICTURES...
...it is about putting the correct text (attributes?) in the right places!
Make no mistake; we do have some excellent training from some of our very esteemed friends here at WA.
What I wish to do is consolidate the various contributions in one place.
I do see differing methods for applying the best SEO to our images we publish within our posts in Wordpress.
So I don't want to step on anybody's toes...mostly, it seems my own brain is squashed...and dense! lol
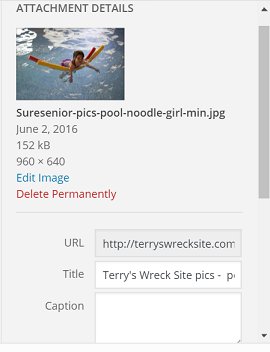
Here, I am setting up a screenshot just for the purpose of this post.
Again, the purpose is to set down the absolutely correct way to optimize our images for SEO in WP, to get the best ranking in the search engines.
Note: Sorry for a couple of confusing attributes there. I did not want to spam you good folks, but my site name got in there:(
So, can we all get together on the BEST, CORRECT WAY to optimize this photo image for SEO?
Here is our fun blog post example:
Post Title: Foam Pool Noodles For Summer Fun
Keyword: Foam Pool Noodles
Will you please fill in the blanks to help me wrap this around my brain?:)


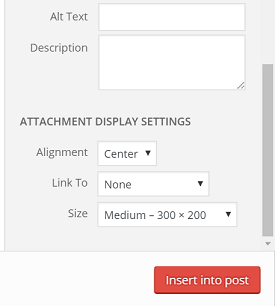
So to recap, I need these boxes clarified please:
URL _____
Title _____
Caption _____
Alt Text _____
Description _____
Also I need to know in my numb head, where all the capital letters, and the hyphens go exactly. I'm not too high-maintenance, eh? LOL:))
This would be sooo appreciated!! Please let me know if I should supply more information. As always I am humbled and grateful first. What Kyle and Carson have set up for us with Wealthy Affiliate make it easy to feel so:)
This post may be just the sound of one man's brain malfunctioning;)!
Thanks to all,
Terry
UPDATE:
Good day folks!:)
Again, a special shout out to Jovo, and thanks again for your great help in optimizing all our images in WP!
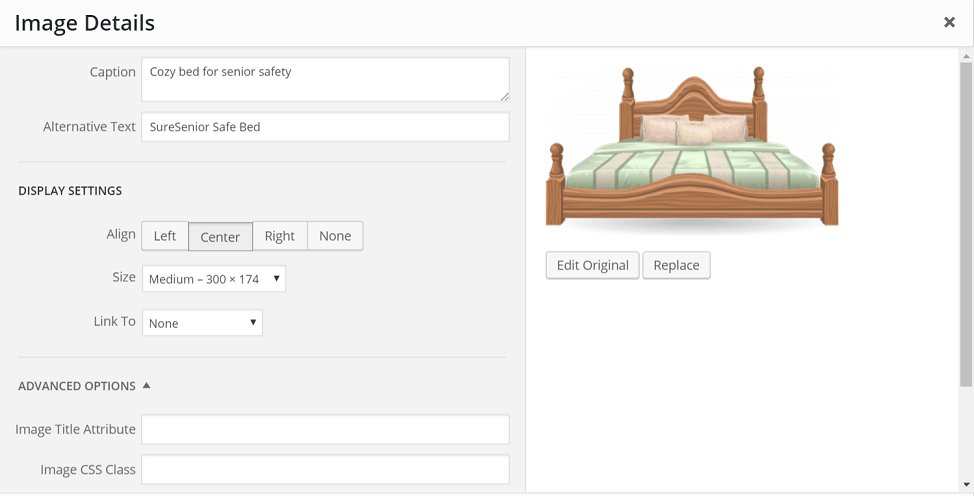
I always remembered that there was an ''Advanced Options" box to be found at the end of all the info boxes to fill in. Today I was re-visiting my images in older posts, (hence the bed image) and doing the proper SEO on them. When I right click on an image, right at the top of the image, icons appear. Second from the right, there is the little Edit pencil. When we click on this, a new box appears:

So what we see here is my post image, and what I have already filled in for best SEO.
Now I need to know please...what exactly do I put in the Image Title Attribute box at the bottom, under ADVANCED OPTIONS ?
You can't see it here, but back in the "Image File Name (URL)" (the first info box in the whole process), I filled in my keyword there. This of course is the correct placement for it, as in Jovo's excellent instructions.
Thank you!
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
31
I'm going to agree with Jovo, but perhaps state it a bit differently.
Prior to uploading an image, I give a name using the keyword somehow. So, this is then used in the URL.
Title: Yes, keyword rich
Caption: I don't use this often, but some swear by it. Use some words related to your topic. That should be easy, because why else would the image fit your article.
ALT Text: Without fail! Keyword rich
Desc: I don't use it.
Now, that being said.
I will typically have more than one image per article. So, the second and third images.
Title: variant of keyword (secondary keyword here)
ALT Text: another secondary keyword
Thank you, Pj:)
3 points I need further clarified please:
1. Have I wasted my first 10 posts on my blog because I didn't put my main keywords in the URL?
Do you know a way of hopefully remedying this?
2. "Keyword rich" in 3 different boxes scares me, because of potential kw stuffing.
Peej, YOU obviously wouldn't be doin' that - LOL-...could you please give an example of "kw rich" that isn't the exact keywords?
See my personal kw example at the bottom;)
3. I'm an IMAGE conscious kinda guy:))
So I have half a dozen per post!
Would you have any way of showing us what kw variant could still be effective after the 3rd pic or so?
I use longtail KWs, so my example for one post might be:
Seniors Safety at Home: Kitchen Flooring Options
Don't mean to grill ya, Peej!:))
We respect your perspective on these things a LOT...and your help will be appreciated by the multitude, dude;)
Thank you!:)
Okay.... thanks for the kind words.
To point number 1.
When you say "i didn't put my main keywords in the URL" - do you mean the URL of the article or the URL of the image?
If it's the article, then, correct, there's not much you can do about it. But, if the article is strong on all other aspects, you can still rank #1. URL is simply one single factor.
IF you were referring to the URL of the first image. Just remove that image. Upload one with the keyword in the filename of the image. Replace original image in that article. Done.
To Point Number 2:
Keyword stuffing refers actual content, Not the image attributes. Don't worry it about it here.
To Point Number 3:
Okay, let's say you have six images and your primary keyword for your article is "Kitchen Flooring Options"
My first images Title, filename, ALT text is going to be:
Kitchen Flooring Options
My second image title, FN, ALT text might be:
Colorful Kitchen Flooring Options Today
My third image title, FN, ALT might be:
Kitchen Flooring Trends
My fourth image title, FN, ALT text:
Cheap Kitchen Flooring Options
My fifth image title, FN, ALT text:
Kitchen Vinyl Flooring
.... and so on.
As you can see, the first image is my exact primary keyword
My second image is a nuance of the same - (keyword rich)
The rest are LSI keywords, also known as secondary keywords.
These later ones support the primary, give variation and shows the search engines that this article is a "resource" and an "authority" on this topic.
Hey Peej;
I value your answers mate...thank you again:)
Point 1:
Luckily I only messed up the image URL. Phew;)
So the first image...I can just re-name it?
Or for sure I have to pull it, and upload another (it can be the exact same pic I hope - just re-named?)
Also, will the image attribute be hyphenated, same as the Title box?
Points 2 & 3:
Pj - I really thank you a lot for your secondary & varying kw ideas for the example I gave. Your advice about rounding things out with Latent Semantic Index keywords is great. You made all this very clear for me...thank you!
Just want to make sure I have this part correct:
When you say "Title, File name, and Alt text", do you mean I can fill out all 3 boxes with, for example: "Kitchen Flooring Options"? (the exact same phrase for that particular image?)
Finally:
If I use a goofy cartoon image or a cute animal or something...I couldn't very well give it the attribute of 'Safe Kitchen Flooring', right?
Suppose I have an image of a teddy bear...what would I fill out in Title, File name, and Alt text please?
I know I sound kinda moronic, but it's an earnest question:)
Thank you, Peej!:)
No problem, we all learn by asking questions......
Point 1:
Yes, use the exact same image. Just give it a new name Before uploading. If you wish, sure, you can hyphenate. But, the Search Engines don't "see" hyphens, capitalization or grammar. I hyphenate things because I'm OCD. :-)
Point 2&3
Yep. on the first image, that's exactly what I do.
Finally:
The search engines have no idea what that image is really. So, even if it's a teddy bear and you put in "safe kitchen flooring" in the filename, Title and ALT, that's what they will see! :-)
SUUUUPER, Peej!!!
You have won the day, my friend - THANK YOU:)
And now, to show my own OCD side, I have one more niggling 'need-to-know:
There is an Advanced SEO box...but I can't locate it to show you a screenshot right now:(
Jovo kindly advised us about that I think; it is at the end of the WP post we make; an extra 'page' after.
One or two more attributes we should fill out...can you please tell me about that last part, Peej?
Either way, your input here is mega-appreciated, bro - THANKS!:)
Hi Terry. Sorry I couldn't get back to you earlier. Have you solved the issue with the images. If not, p.m. Me and I will set it out, step by step, or send a link to other training, which I used as well.
Regards, Jan
Oh, well Therese...the fact that you realize this order of things too gets my full attention!
So luv, I cut & pasted what I've asked Jovo, and NEED to understand:
I know one thing keeps hanging me up though: Is URL the same thing as Image file name, please?
Second question: You advise not to touch the URL.
Is it then important to name your media library image very carefully, right at the start of the process? Because you say it's too late to change that, I think:(
But if my blog is still fairly new (3 months old)...is it possible or worth it to change all my image file names to put the keyword in? Or will this ruin my rankings (?)
THANK YOU Therese & Jovo...:)
Thanks for asking this Terry - I too am confused, and now the answer from that helpful person, jvranjes, makes sense. I've copied the answer to my notes, there to rest until I've used it so many times it will be unreadable! I'm not high maintenance. Yeah, right!
Jan
HAHAHahahaaaaa...Jan - it takes one to maintain one;))))
Yes, Jovo has really good training on this. Will you please see my question to him, about 2 down...and see if you understand that part too? Thanks:)
Hi Terry. What with your images above, and Jovo's explanation, I'm going to grab a cup of coffee and open the wretched computer (I'm using an iPad now - much easier) and put glasses on and study and do word-for-word! I'll let you know at the end of the day!!
Jan
Super, Jan...I'll be sawin' logzzzzz here in Canada;)
I shall look forward to comparing notes, thanks!:)
URL: you cannot touch it, this is how the image is registered in the media library.
Title: use alternative keyword all HYPHENED.
Caption: never miss! Words which describe the picture, no keyword.
Alt text: you should use keyword here because you did not use it in image file name. This is NOT the optimal way. Better add keyword in image file name and use alt text for normal description WITHOUT keyword, 5-7 words.
Description: nothing.
This is all in my two trainings about images.
Dear Jovo;
I really appreciate you revisiting this topic for me; thank you.
Yes, your in-depth training on this is very good. I know one thing keeps hanging me up though: Is URL the same thing as Image file name, please?
Second question: You advise not to touch the URL.
Is it then important to name your media library image very carefully, right at the start of the process?
Thanks,J!
First: No, the image file name is the name under which the image is stored, URL is its address.
Second: Yes, design the image file name properly before adding to the library. So make it with keyword plus extra info, all hyphened.
If you change url you are saying the image is in a wrong address. Just forget url, this is not image attribute.
THANK YOU, Jovo:)
Just saw this now...revisiting, as I'm making a post today;)
Clear now...appreciated, bro!
this is what I do leave the url alone, try and get Keyword in the title do not always use the caption and try and get a good alt tag.. title and tag are what the search engines pick up
I appreciate your simple explanation, highlighting those 2 important features...thanks, Katie!:)
Terry I will take a stab at this in this case
URL: leave it alone no change needed
Title: foam-pool-noodles-for-summer-fun
Caption: nothing needed
Alt text: foam pool noodles
Description: nothing needed
That is what I would do. I will be watching to see if I am wrong so I can learn something also. If you need some light reading.....
https://yoast.com/image-seo/
Tim
Hi Tim!
Thanks a lot...this is what I've done too, I think.
Glad you're looking in too, bro...hopefully we can all get an ultimate benefit out of this:)
And thanks for that...um..."light reading"...
Looks like a page-turner though!
Best:)
Terry
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
I am trying to find this training by Jovo that has been mentioned. I saw no training for Jovo and I looked at several others with Jovo in the name. Anyone have the link?
Could you have seen this? "Render-blocking JavaScript"
No, I was looking for training by Jovo. There were several Jovo's listed. I found the correct one. Thanks though. The link you provided is somewhat above my head though the javascript is probably some of the issues I had running site speed. I get the list of errors, but do know how to fix them.