Why does the editor show one thing and the view page another?
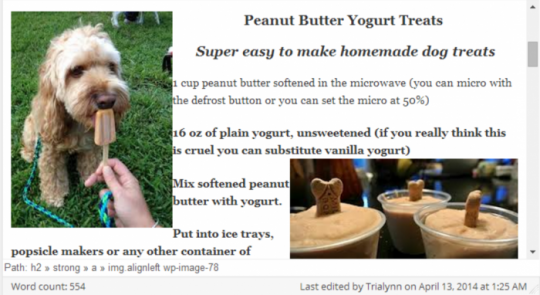
Happily working in the editor, setting up my site. This is what I see

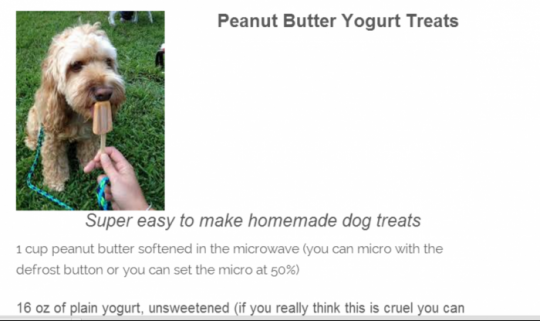
Go over to my site view and this is what I see

Does a wysiwg editor exist?
I am so tired of guessing at what the outcome of what I put together will be!!
Please clue me in, is the view page smaller than the editor page?
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
40
I was not so pleased with the default WP web post/page editor until I upgraded it with the TinyMCE Advanced plugin. Not sure if you are already using it?
I definitely have it, but it is deactivated when I am not using it. Does it impact the wysiwyg side of things? I used it to change fonts and such.
So far, refreshing has not worked for me! Sure glad it does for you. can we trade sites? You know that was not a real question right?
Mmmm has it bang on with the header tag stuff, it took me an age and a whole new bunch of swear words to figure that one out...
Feeling your pain T....at least you have release now!
Mental relief anyway. I'm still having finger trouble placing the correct piece of code in the correct spot. 3 hours into it I have fixed part of the page! Sure wish I had a living breathing person by my side that was interested in what I am. My best friend claims to be, but she has hardly shown it. She has purchased about 10 domain names so far, but they all sit unused. I need to find a group that I can sit with and go over these things with in person. I think I am a social learning creature. WA is wonderful for most of that, but one other human I could hear breathing would be incredible!
Yes it's a pain that the WYSIWYG isn't a true WYG. For one thing the editor view is usually smaller than the actual page, and not all tags seem to be active in the editor.
The reason for your text dropping below the image is that you have the image included in the H3 tag for the title. A H3 tag will put anything after the closing tag on the next line. Since your image is within the tag, with the end of the tag being after the title "Peanut Butter Yogurt Treats", it cannot include any other text beside the image, it drops to the next line - ie, below the image. Hope I've explained that clearly ;)
You need to remove the H3 tag from the image and just have it around the title. Go into the text view - you'll see just before the image code a H3 tag including text align center. Cut that whole tag and place it after the </a> of the image, just before your title.
It is not an evil ghost? There really is an explanation? Thank you, I will do as you say and try to remember that invisible H tags attack my writing!
You explained that very well, or more importantly, I understood it!
I need one more thing. I have linked the picture to amazon, so there is a ton of extra jargon I mean code in there. I'm not sure whether to take all that with me too. I will go experiment. Thanks again for your response!
I find it a lot easier to use the text editor for formatting. Getting used to basic html is a learning curve and you have to be very careful what you are editing - I left out one single letter today and it left me with a blank page - but once you get used to it, it is a lot easier to produce more professional looking results.
I have the same problem!
... however you fix didn't solve the it.
I even tried it on a practice page with no H tags - same problem
I'M TOTALLY FRUSTRATED
Yes - Mark is GREAT!
I also blogged about it because my answer wasn't here, and made reference to him.
https://my.wealthyaffiliate.com/gmegs/blog/totally-frustrated-with-images-they-won-t-show-properly
... watch your Plugins too everyone.
Thanks Terea!
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Thank you for asking this. I get so frustrated when my editor is totally different then my actual page. You got some great answers below!
Did you notice MmmmBalf's answer? I tested it and he knows what he is talking about!
I did! And that totally makes sense about the H3 tags. But I'll be honest I have no idea what "WYSIWYG isn't a true WYG" means . . .
What you see is what you get, and what you get.
Thanks for asking! Usually a wysiwyg shows you exactly what you will see when you finish the unpublished page on the published page. WP is not a true wysiwyg, because it let's code interfere with the results!
Ohhhh, that totally makes sense. Thanks!!