Images and Ordered Lists

Inserting Images within Ordered Lists
The Visual editor interface within WordPress is pretty cool. It's pretty much What You See is What You Get (WYSIWYG).
But, there are a few drawbacks to this.
And, when I first began blogging, I knew I wanted to created some lists of great information. Bulleted lists are typically not a problem.
BUT.....
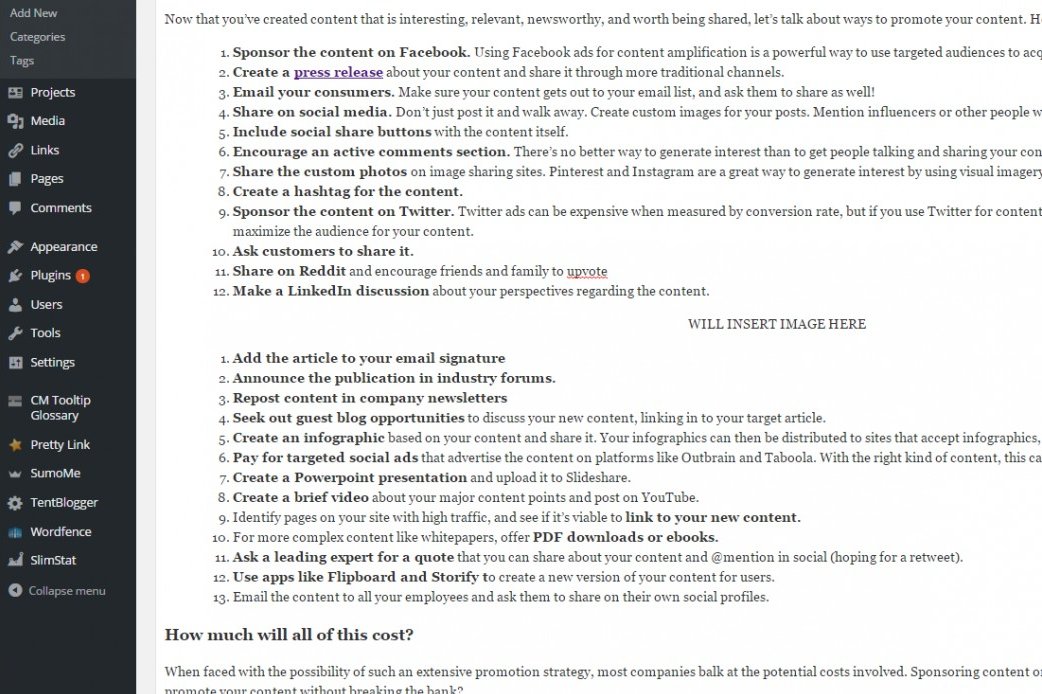
Numbered lists can be an issue. ESPECIALLY if you have a long one and want to insert an image without messing up the numbering order:

You may not be able to see the image well, but with a numbered list, of course, when you hit the Enter key to insert an image, the remainder of the list started with a "1" again.
UGH!
I fought with this for a long time, so I'm here to teach you a wee trick to correct this and hopefully save you a BUNCH of frustration.
After clicking the Enter key to insert your image, Switch over to the TEXT editor and search just below the image where the code is for the numbered list.
It will look something like this:
< ol >
That's the Begin code for Ordered List.
The ending code will be way below it and appear like this:
< /ol >
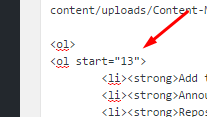
But, find the first one I mentioned above and change it slightly to pick up the next number in your sequence. For example, my last number was 12. So, below the image, I want it to pick up with 13.
So, I'll change the OL code to appear like this (within the text editor)"
< ol start ="13 >
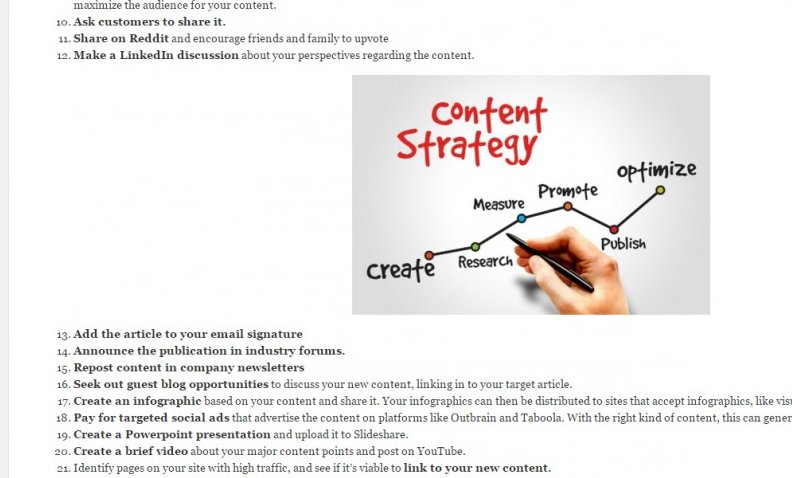
Here's an image in case the above doesn't turn out the way I intended:

Then, when I switch back over to the Visual editor, I see this:

And, boom! We're all set!
I hope this helps. It was killing me years ago!
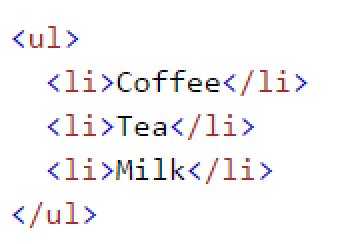
Also, for Bullets (instead of numbers) the HTML code is just slightly different:

Cheers!
pj

Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
49
Thanks. Wish I had this lesson a while back...before I learned to code. You're right, it can frustrating without knowing the work-a-round.
This is cool did not know this could be done mind you will practice on my test site last time I messed with code broke my site lol have a good weekend PJ thanks for all your help
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Yes I remember once I was having the same problem and what I did was just made it bulleted from numbering...Thanks again PJ boomarking it...