How to create CTA buttons on your website with just HTML code
I have written a training about this over a year ago, but today I discovered that you can customize the background color of the buttons too.
This was my previous training about the default WordPress buttons
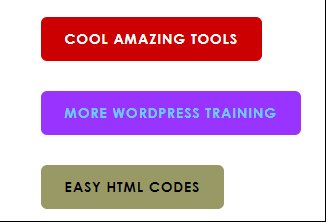
This is how the buttons will display on your website and you can link them to any page you want.

And this is the HTML code you need for these kind of buttons
You can change the
- background color
- font color
- URL
- Name
code:
<a style="display: inline-block; padding: 12px 24px; border: 0; border-radius: 6px; font-weight: bold; letter-spacing: 0.0625em; text-transform: uppercase; background: #9933ff; color: #66ccff; text-decoration: none;" href="https://workathomefuture.com/wordpress-website-tutorials-for-beginners" >More WordPress training</a>
Success creating a brilliant website!

Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
81
Hello Loes Il HTML code difficult to learn; there is so much to learn; I am afraid to take on another challenge. Everything I know about the computer and the Online business I Learnt right here aw WA.Greetings from sunny Anguilla.
Thank you Loes for taking the time to share your discoveries. This is not a small effort in these intensive times. This is much appreciated.
I have just a question, you say "you can link them to any page you want", what is the reason we might do that ?
You can make a Facebook button and link to your FB page, or make a Faq button to link to your Faq page, or a Join button to link to WA, endless possibilities
I know it's one more plugin but I love MaxButtons. You can see my latest button near the bottom of the page on https://marionblackonline.com/how-to-spot-a-work-from-home-scam/
Loes, thank you very much, I was wondering a while back about coding for buttons and never did anything about it. How synchcronious of you to post this. I'll PM you for the code.
Kind regards
James
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Love this code snippet. While plug ins are quick and easy, you don't always get the flexibility to customize like you do with HTML. Thank you for sharing.
My pleasure Nancy