How to create an anchor link to text on another page or on the same page.
Hello,
This time, I would like to inform about something that is called "an anchor link."
What is an anchor link?
An anchor link is a link to another page or post and to a specific place on that page, let's say half way the page for example. This can be very useful when you refer to a specific piece of information on that page.

How do you create such an Anchor Link?
Wel,l you have to do 2 steps for this, the first step starts is to determine which part of which page you want to link to.
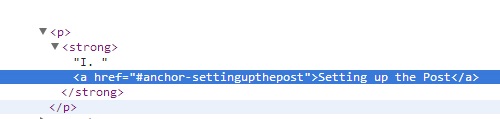
You go to your text editor in Wordpress and you search the text, for example, the title of the part you want to link to and then you put this code around it:
<a href="#1">Text where you want to link to, example a title</a>
You also copy the page name (in the URL, for example, \how-to-solve-this-problem) somewhere, I use notepad for this kind of things...

Then you go to the page where you want to link from and this time, we can stay in the visual editor, you search the text where you want to create a link from...
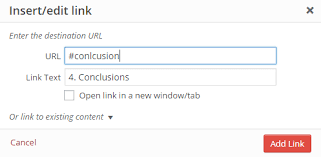
You select the text where you want to link from and click on the link icon in you visual editor toolbox.
In the URL field you fill in the website name, you paste the page name and you add the identifier you have given before, example is:
Http://%website-name%/how-to-solve-this-problem/#1
And as the last step, you click add link and that's it...

When you want to create a link in the same page they call this a "page jump"
You again create an identifier like with the anchor text in the text editor, for example <a href="#2">Text in the same page, you want to link to</a>
And the next step is you create a link in the visual editor, by selecting the text and click on the link icon in the toolbox of the editor.
As URL, you just fill in #2 and you click add link, now you created a page jump in the same page.
TIP: keep you identifiers with a small description in a document, so you always know which identifier you used for which link. An identifier does not have to be a number alone, it can be text also, you choose, I prefer to work with numbers.

That's it for today, I hope some of you will like this little post about the anchor link...
If you have any remarks or questions, please let me know.
Grtz,
Bert
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
24
Thanks Bert. I haven't used that yet because I don't know the purpose. I do link via create a short link to the other page. Now I understand how it works. Pio
It is always a pleasure when I can help people with thiose post, so you are very welcome!
Very good info and good to know and I will use it when I learn to write better as that is my biggest fault at this moment in time best regards Paul
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Very useful. I know this is in the training but it is handy to just print this out as I need it in my web site
You can use it for whatever it serves you...
Thanks for the comment...