Add hidden tall pins to your website - Pinterest knowledge
Hi, you might have also asked yourself how you can add pins for Pinterest on your website so no one would see them.
It is a bit disturbing adding these tall pins to the article, especially if you want to add a few.
The trick to add them invisible for visitors is very easy. It only needs a short code in front of the image file and an ending.
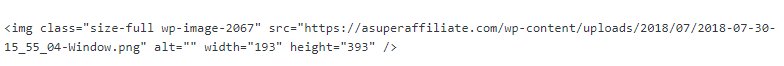
You add the tall pin image on top of the page, before everything else. Add the pin without any title or description, in full size and no alignment.
Just the plain image file. You add it in the "Text" mode.
It would look something like this:

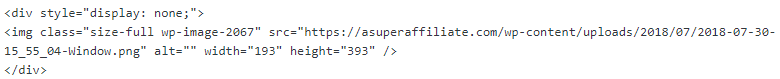
Now the trick is to add a small code before the image and end it with </div>.
This would look like this:

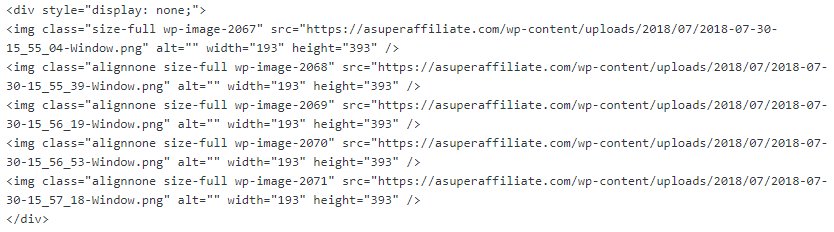
Many pins would look like this:

I hope you can read it. The code in front of the image is:<div style="display: none;"> and behind the image comes:</div>
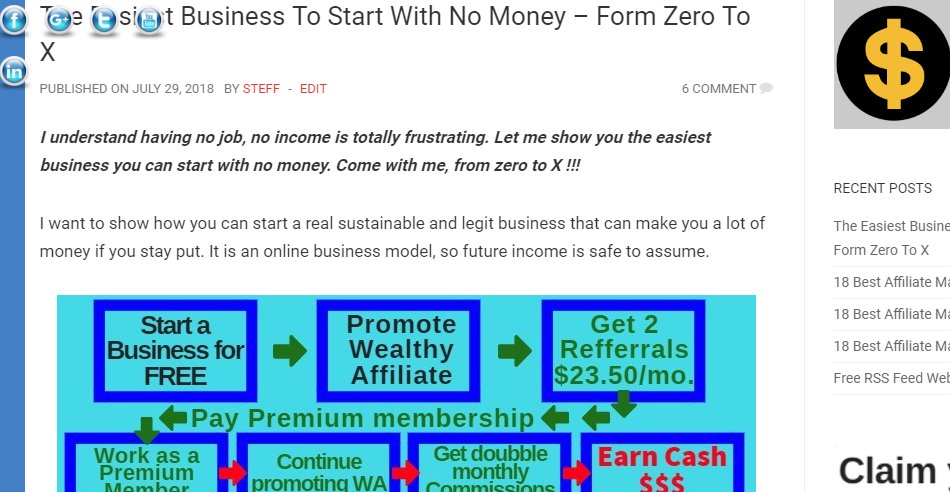
My post with the five tall pins looks like this, totally normal:

No pins to see anywhere.
If you work with Thailwind though you open the Tailwind browser button and all five tall pins are there to add to the scheduler:

Here you see only three but the others are below too :)
How to use Tailwind you can check out here, Lynne Huy from WA has made a nice video.
https://my.wealthyaffiliate.com/training/how-to-use-tailwind...
I hope some of you can use this information and wish you all a nice evening :)
All the best, Stefan :)
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
19
Yesterday I learned about long tail keywords. Today it's tall pins. Some strange critters in this world. Jim
If you really use Pinterest as a traffic generator you should have tall pins for every post you publish. Preferably you should have about 4-5 different pins for every post/page. (The chance that people like the style of one of them is bigger).
But if you would add 5 tall pins to your post visibly it would look strange, yes?
So you hide them like the way I explain here.
If you work with Pinterest actively you almost need to work with an automation tool, I use Tailwind.
Tailwind is able to find these hidden pins and you can schedule them to group boards, tribes, and your own boards :)
With Pinterest, you have a much bigger exposure than with Google, many people live from the traffic they get from Pinterest.
Welcome, I've heard of it sometimes ago and today I couldn't resist trying.
Now I have to rearrange 63 posts with hidden tall pins lol, only about 320 pins :)
oh, wow, that's quite a lot of pinning to be done!
Good luck with that head-spinning number! ;)
Best,
Alenka
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Thanks Stefan. Great information.