How to Add your HTML Code to your Theme Header
I have seen several people looking for a way to add their verification code to their header so I am going to do a walk through so It might help. Be very careful when you are working with in the code of your website, if you delete or copy to the wrong place it could mess up your site. I don't know a lot about code but I have played around with it enough to be able to follow directions with in the code to do small thing's.
First thing you want to do is copy the HTML code you are going to be using for verification
So highlights the code, right click on it and then click on copy.
Go to your dashboard if your website
Scroll down to Appearance click on it and you will see the editor at the bottom of the drop down box

Click on the Editor
if you see this and feel comfortable doing this click I Understand
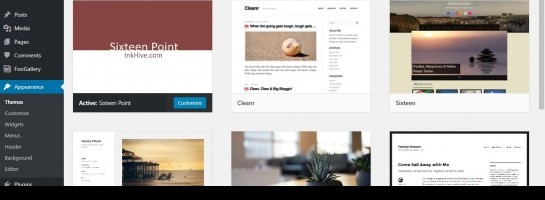
and you will see a page like this

If you look to the right, it shows's you the Theme Header, or (header.php) click on that, and it will take you to a page where you will be placing the HTML code you copied earlier, for the verification code.
 Here is your Theme Header HTML I have already put the code in for my Google Adsense account as you can see in the picture
Here is your Theme Header HTML I have already put the code in for my Google Adsense account as you can see in the picture
You will see:
Line 9 which looks like this
9) ?><!DOCTYPE html>
Line 10 will look like this
10) <html <?php language_attributes(); ?>>
and line 11 will look like this
11) <head>
now after the <head> you want to right click and paste the HTML verification code an will look like this
<head> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-4339841485359943",
enable_page_level_ads: true
});
</script>
Make sure you update your setting at the bottom and then go back to the affiliate site where you got your HTML, and click on verify, it will tell you if it went through or not, if not then you need to go back and highlights the HTML you just copied and delete it, save your settings and the then past the text (HTML) again
But please just be careful when you are doing this, as I said working with in the code could cause a mess up in your site or cause it not to work at all.
I hope this helped
Wishing you all the best and if you need any help before you start just let me know.
VickiG
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
9
Thanks @VickiG, I'm sure this will help a lot. Using verification code was something that stumped me for a long time when I first started.
Jay also had a webinar on using style and elments
Code added to the header can break a website and may get overwritten next time the theme is updated. It's so much safer to use the 'Insert Headers and Footers' plugin by WPBeginner.
I show how to use the plugin in this video Applying for Adsense and Where to Paste the Code
It seems so easy.. just scary :) Gotta get my feet wet though. Thank you so much! That was the easiest lesson regarding this topic I have reviewed.
That is a good thing but for small thing's instead of using another plugin I just use the editor but thank you for adding this, it would probably be safer for someone who does not want to mess around on the code. Maybe you could let us know which one you prefer.
thank you Loes
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Very helpful. You supply the needed details that is not present in lesson 7 of level 3 training. Thank you!