In my previous Wordpress tutorial I've told you how to use the Wordpress dashboard. Now that you are familiar with the Wordpress back-end area, I'll show you how to configure your Wordpress website the right way.
The Wordpress CMS is a very, very powerful and incredibly complex environment that will allow you to configure and customize every single small detail or option.
Some of them are smaller tweaking tricks and they won't make a big difference at the beginning of your journey (but, they can make huge differences later!), others are essential and mandatory configuration tasks that must be performed every time when you have installed a new Wordpress website.
The full list is almost endless ... However, I've made a small collection containing the most useful and most important settings and configuration steps that will help you to properly and efficiently configure your newly installed Wordpress website.
Here they are ...
1. Changing the admin password
If you have completed the setup process without defining a strong admin password, now you NEED TO change your admin password.
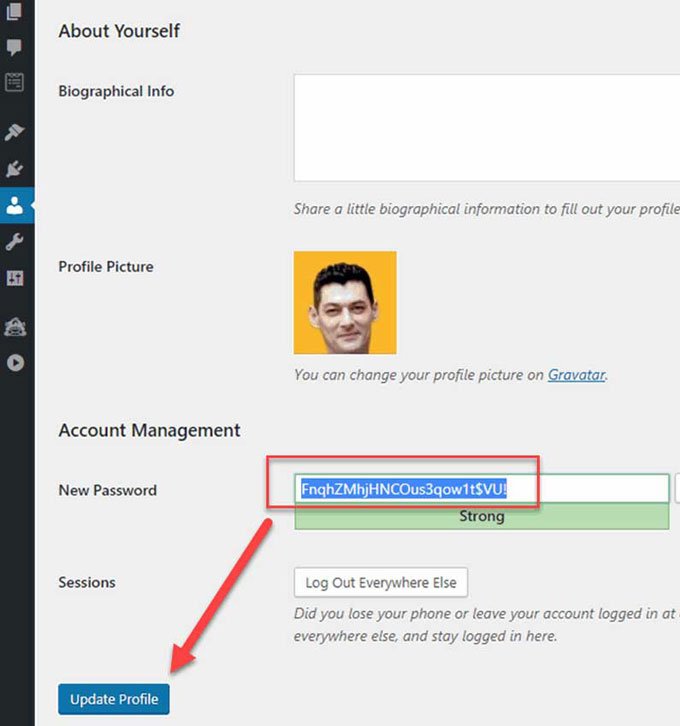
Select "Users" in the site administration section of your admin menu, hover your mouse over the only existing user (root) and click the "Edit" link. Then scroll down to the bottom of the page and click the "Generate Password" button. If you want, you can replace the generated password with a custom password and when you're done, just hit the "Update Profile" button:

I have some questions:
The password that WA gives you is necessary to change it, when? In the section of permanent links the last 2 are:
-Name of the post
-Personalized Structure
What is the difference between the two?
If my site has categories, pages and post, which would you choose and why?
Thanks for your help.
Claudio
Thank you for taking time and create this training.
I believe this will be useful to our new members.
:)Joe
Much appreciated
Jennifer










