Now we come to the final step in your table, inserting the descriptive text.
Step 7
After each of the image codes, between the </p></td> tags, copy and paste the following code:
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000; margin-top: -45px; margin-bottom: -25px; line-height: 18px; text-align: left; padding-left: 0px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000; margin-top: -45px; margin-bottom: -25px; line-height: 18px; text-align: left; padding-left: 0px;">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Integer potenti hendrerit dignissim felis.</p>
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000; margin-top: -45px; margin-bottom: -25px; line-height: 18px; text-align: left; padding-left: 0px;">Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum.</p>
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000; margin-top: -45px; margin-bottom: -25px; line-height: 18px; text-align: left; padding-left: 0px;">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
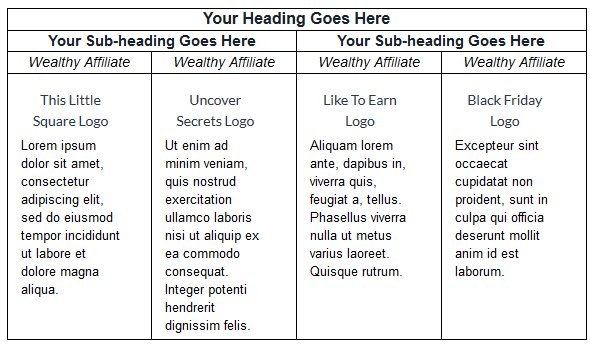
Preview and you should see your final table:

Just remember that the width of you table doesn't exceed the body area for your text and you may have to alter your image and text widths to keep your table within the specified width.
That said, fancy having some fun with the table? Then read on.
Tables baffle a lot of people - I've seen a lot of questions here about them - and without a plugin, going into HTML for some people can be very daunting.You've clearly explained tables in a very easy way to understand.
If I could add one thing, where you have "width: 123px;" - that can be changed to a percentage - so your table becomes a little bit responsive. eg. "width: 40%;" - then the table will adapt as much as possible to the size of screen it's being viewed on.
All the best, Mark











