On to step five, inserting column heads.
Step 5
In addition to the code you have already copied and pasted into your text editor:
<td style="border: 1px solid #000000; background-color: #ffffff; width: 140px; line-height: 0px; text-align: center; vertical-align: center;"></td>
<td style="border: 1px solid #000000; background-color: #ffffff; width: 140px; line-height: 0px; text-align: center; vertical-align: center;"></td>
<td style="border: 1px solid #000000; background-color: #ffffff; width: 140px; line-height: 0px; text-align: center; vertical-align: center;"></td>
<td style="border: 1px solid #000000; background-color: #ffffff; width: 140px; line-height: 0px; text-align: center; vertical-align: center;"></td>
Add the following code between each of the center;"></td> tags:<span style="font-family: arial; color: #000000; font-size: 10.5pt; text-transform: capitalize;"><em>wealthy affiliate</em></span>
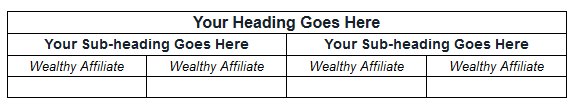
Preview and you should see this:

Tables baffle a lot of people - I've seen a lot of questions here about them - and without a plugin, going into HTML for some people can be very daunting.You've clearly explained tables in a very easy way to understand.
If I could add one thing, where you have "width: 123px;" - that can be changed to a percentage - so your table becomes a little bit responsive. eg. "width: 40%;" - then the table will adapt as much as possible to the size of screen it's being viewed on.
All the best, Mark











