First let's change the colors of your headings. In the <td> data, for each of your headings you will see the following code:
<span style="font-family: arial; color: #000000; font-size: 12pt; text-transform: capitalize;"><strong>your heading goes here</strong></span>
Now you need to change this to whatever color you want. By default, using the <strong></strong> tags, the text color will always be black. To change this you need to delete the <strong></strong> tags and insert after arial;
<span style="font-family: arial; font-weight: 600; color: #a52a2a; font-size: 12pt; text-transform: capitalize;">your heading goes here</span>
The font weight 600 will give you approximately the same boldness as using the <strong> tags. I have used the #hex code purely as an example, you can have any color you wish.
Now you need to do exactly the same to your subheads, deleting the<strong></strong> tags and changing the #hex color to whatever color you want.
As the column heads are not bold, you only need to change the #hex code to whatever you like. To change the descriptive text under the logo you will see this:
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000;
As with the headings color you need to change this:
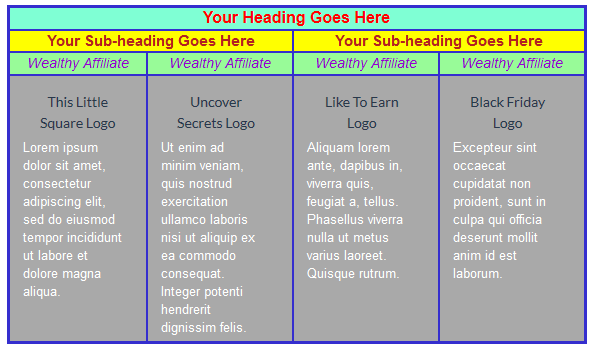
<p style="width: 100px; font-family: arial; font-size: 10pt; color: #000000; I have used #ffffff purely as an example, and you should see this:
(Note that the text width has changed to 100px. This is to compensate for the increase in cell border thickness and padding-left).

Tables baffle a lot of people - I've seen a lot of questions here about them - and without a plugin, going into HTML for some people can be very daunting.You've clearly explained tables in a very easy way to understand.
If I could add one thing, where you have "width: 123px;" - that can be changed to a percentage - so your table becomes a little bit responsive. eg. "width: 40%;" - then the table will adapt as much as possible to the size of screen it's being viewed on.
All the best, Mark











