You are going to love this little trick! Read More
Customize your read more tag, continue reading

Change the default Continue reading
text in anything you want and if you wish add a little icon. The icon will also appear on your blog, so your readers can see immediately where to read further.
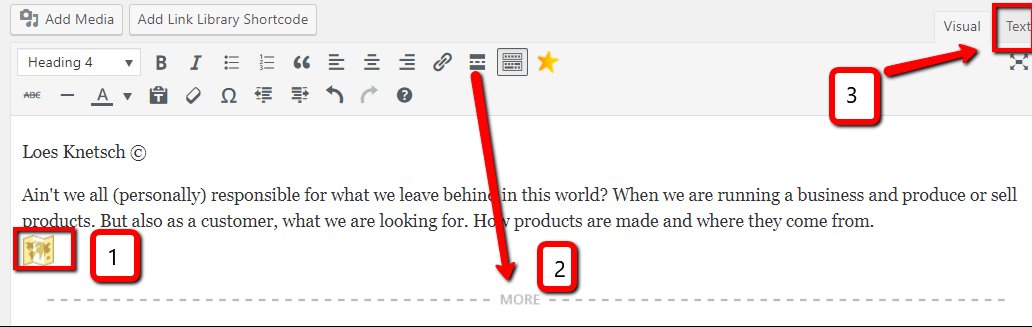
- Find an Icon of 30px, upload with add media just above the read more tag
- Add read more tag
- Switch to text mode

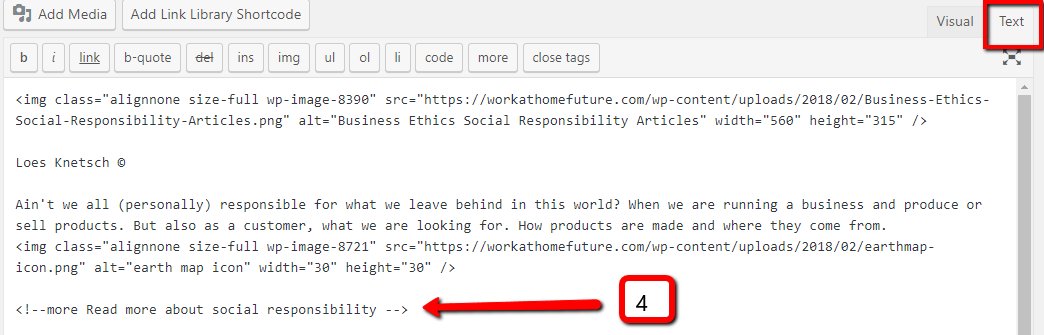
4. Change the text as follow

<!--more YOUR OWN TEXT -->
Be sure you have 1 space between more and your text, and at the end of your text also 1 space!
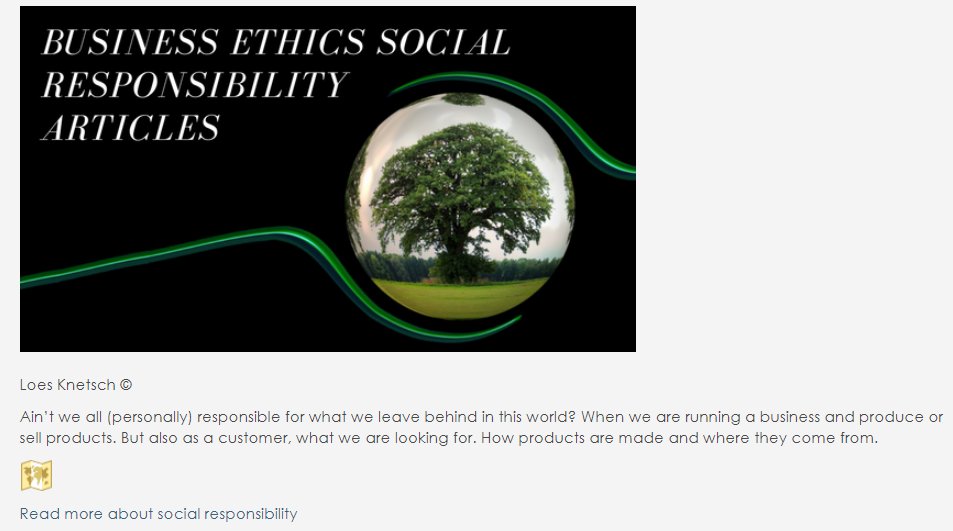
This is the result

Hope you like this as much as I do:))

Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
137
I just have to laugh because there are just so many little icons that I seem to ignore That's a nifty tool there, Loes.
Thanks :)
I wonder, my theme automatically does the 'read more' I don't have it like you do in edit.
I may try it by adding it at the end of my article in 'text' and see if it works.
No, I followed Marion's tutorial a while back and it didn't work for me. I don't remember now it's been a while, how I ended up have the 'read more' added. I'm thinking it's from my theme.
I probably have notes for it but when I get the chance I'll just try and add it to the end of my post in text....unless that won't work?
You still don't have one? I use it also to activate themes from other to be able to take a look at it when they are stuck
It sure is, and very handy, I have tested dozens of plugins, to look what they do, and if they are a bit easy to work with
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
What a neat little trick to use. Thanks for sharing.
Don't you love this:))