Using TablePress To Set Up A Photo Gallery Sales Site
My intent was to set up a sales web site where I could sell my photographs online. I use Smugmug to host my photographs and buying through them is pretty straight forward: I set up a sales table with a percentage of markup and if they are bought through Smugmug I get the markup. No commission. I like it. They don’t have an affiliate program, so there are no other options.
What I needed was a table three columns wide and for as many rows as I needed. I can do this using HTML and the <table> tag along with the <th>, <tr> and <td> tags and it works great. But not completely.
I gave it a go and I got the three columns, photo placed in the first column… but the text description of the photo in the second column and the price in the third column appeared at the very bottom of their columns and were even one line below the photograph. I tried the VALIGN attribute with the <TR> tag. Nada. Tried it with the <TD> tag. Nada. I sought help through Google® - the consensus was that WordPress® ignored that attribute. Of course, there was the option of customizing the theme…
I preferred not to modify the php of the theme I was using so I turned to the WordPress® plug-in TablePress and viola! Or is it voila!?
At this point, I now needed three key pieces of information for my table:
- The thumbnail of the photo the custom would be buying plus a link to the “Buy” page in Smugmug for that photo.
- A description of the mounted canvas photo they would be buying plus the dimensions available for canvas mounting.
- Price.
The dimensions for mounted canvas have to be precise. For example, a 10”x10” mounted canvas is only 10x10 on the front face. The frame that the canvas is mounted on has to be accounted for so that the photo wraps around to the top, bottom and both sides. So a 10x10 photo is actually 13.5”x13.5”. That’s why I have a disclaimer on the sales page that says I’m not responsible for canvas mounted prints purchase in sizes other than the recommended sizes. You don’t know what you’ll get!
To get the first of my three pieces of information, the thumbnail and the link to the buy-site, I got onto the Smugmug website, went to my Canvas Prints Gallery and clicked on “Buy” which took me to the buy page. I copied the URL in the address bar of my browser. That is the where I want the user to go when they click the thumbnail photo of the print

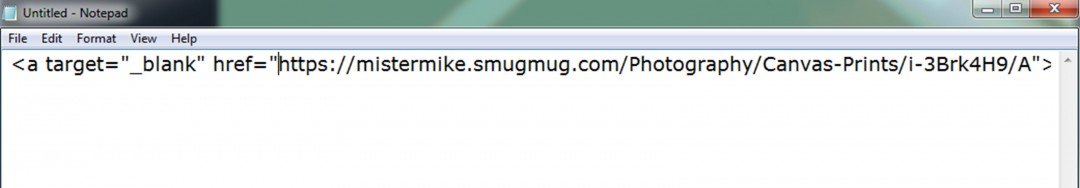
Just for grins, I used Notepad and pasted the link in, then added the rest of my HTML for the <a href= part. So, I’m wanting to add a link to buy a 10x10 canvas print of a posterized Gulf Fritillary on a Zinnia. Before the buy URL I added the following: <a target=”_blank” href=” . Then after the URL, I added the following: “><img src=”

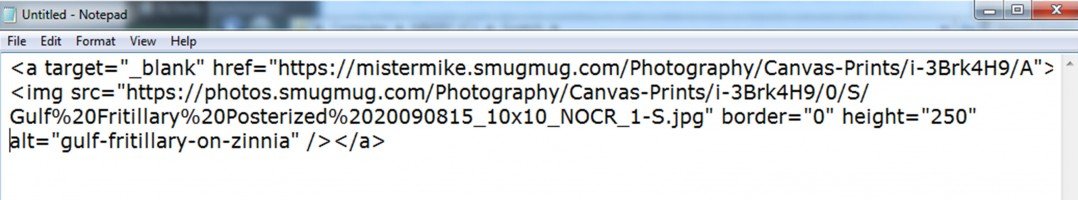
Now, for the image source I needed the link to the thumbnail, so I went back to the Gallery and right clicked on the thumbnail there and clicked on Copy Image Address. I’m using Chrome so your browser may say something different but the meaning is the same: give me the URL of this photo. I then pasted that link after the <img src=” and terminated it with the following:
“ border=”0” height=”250” alt=”gulf-fritillary-on-zinnia” /></a>
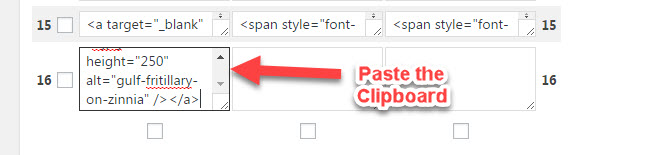
That gave me the link and thumbnail I needed to go into the first column. I pressed Control-A to select everything, then did a Copy. It was now in the Clipboard.

The screen shot above had a couple of new-lines added so I could show you the entire line. In Notepad it would actually be one long string, too long for the screen shot.
Next I edited the web page using WordPress®. On the left hand side of the page I found the TablePress option in the widget list and selected “All Tables” and found my table “Smugmug Canvas Prints.” I clicked on the Edit option.

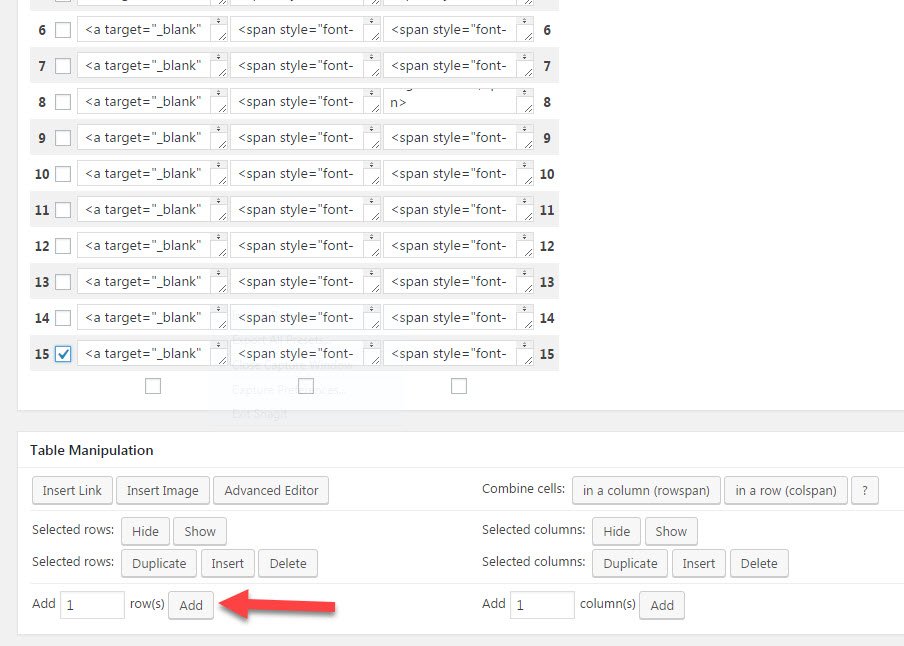
I’m was going to add a row so I checked the last entry in the table, scrolled down just a bit and clicked on the Add button. It defaults to one row. If I wanted to add five rows I would have changed the number to Add 5 rows and then clicked the Add button.

Once it added the row, in the box for the first column I placed my cursor and Inserted the <a> string using Control-V (Paste).

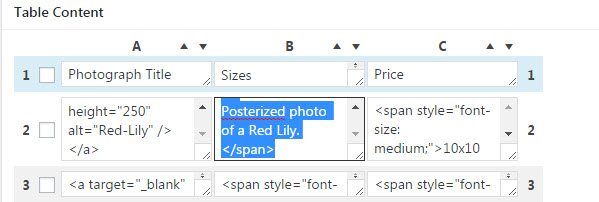
That was my first column. I already had some 10x10 mounted canvas photos for sale, so I went to that row, put the cursor in column 2, selected the entire entry and did a Control-C (Copy). I already knew that the entry in the second row was a 10x10, so that’s the one I selected, then copied it to column 2 of the entry I was adding. Then edited it to reflect the new entry.

Ditto for the prices. Just an aside, but a 10x10 in Smugmug will also work perfectly for a 20x20, 24x24 or 36x36. Don’t ask me. It’s the physics. I clicked on column 3 of the row I was copying, selected the entire contents, hit Copy, put the cursor in the third column of the row I was adding and hit Paste.
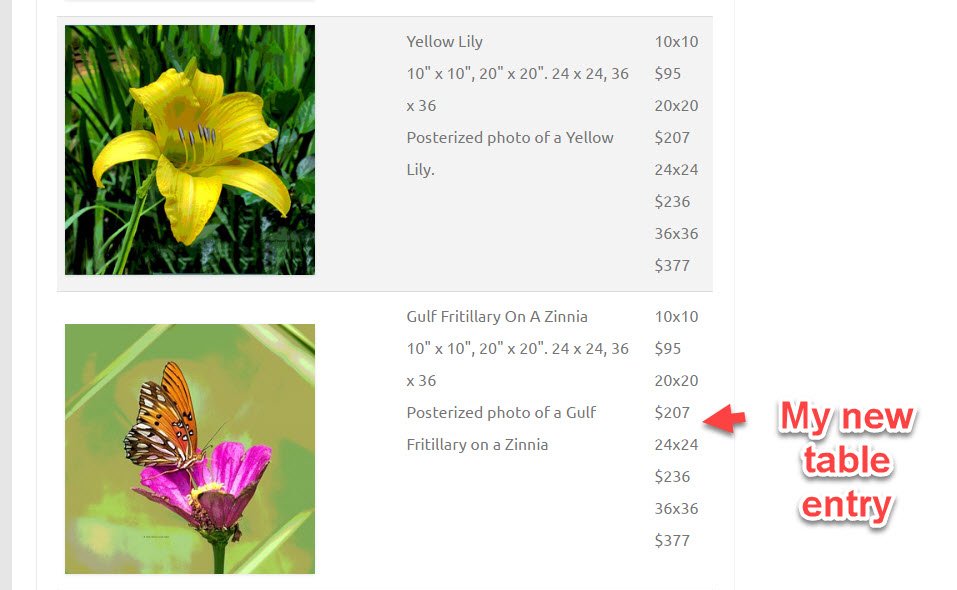
All I had to edit was the new column 2. I changed the name to “Gulf Fritillary On A Zinnia,” changed the description to indicate it is a posterized photo of a Gulf Fritillary on a Zinnia.
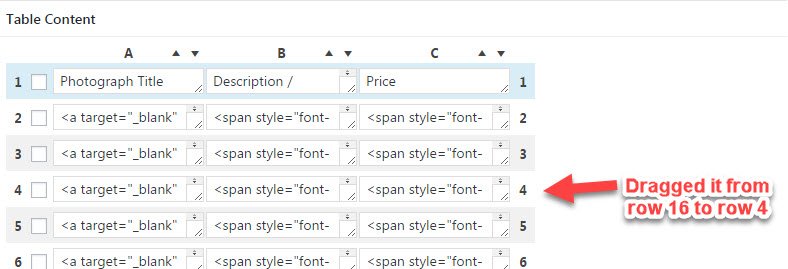
Next, I wanted to put the row with the other rows of 10x10 photos, so I placed the cursor on the row number on the right of the list and dragged it up to the fourth row (minus the one row heading, that’s row three).

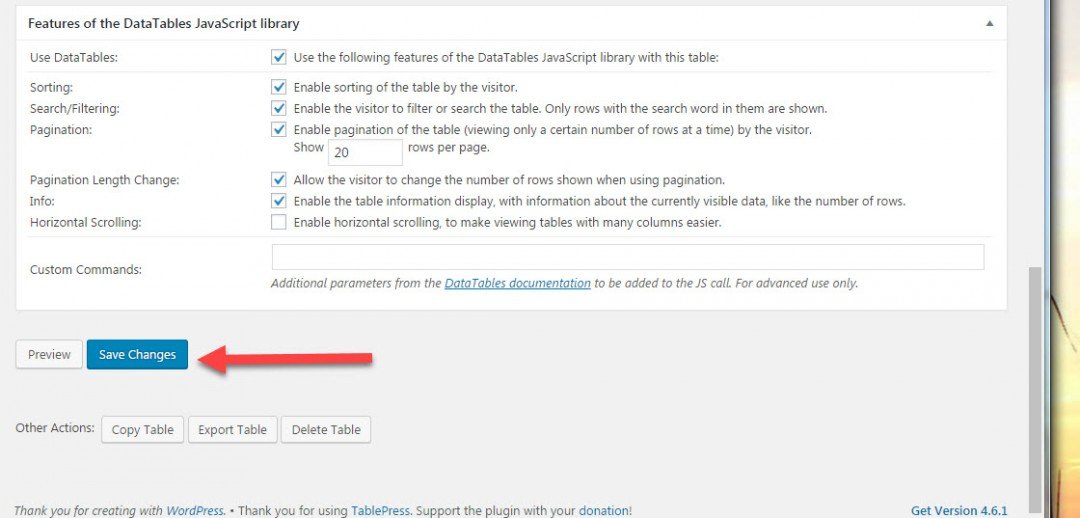
Then I scrolled to the bottom and click on “Save Changes.”

Just to be sure everything was hunky-dory, I viewed the page. What you see here is what I just added.

That’s it. For a look at my full table of canvas prints for sale through Smugmug, visit my
Recent Comments
10
Great training, I just started this for a site, this will help me big time. thanks, my friend.
Well... somethings got to go wrong... lol... the last line should indicate that you can see the entire sales table my Marketplace website at
http://myhoneymoneytree.com/smugmug-mounted-canvas-prints
My apologies...
Mike
See more comments
Thank for sharing :-))
Al (for Tania)
You're welcome!
Mike
;-))