Your Twenty Fifteen theme header probably looks a bit like this with your site title at the top, followed by a mini description and your main menu which you probably created by going to your Dashboard, then Appearance, then Menus.

You’ve also probably found that if you try adding an image, it appears in the background like this which is probably not what you want, if you’re wanting to add your logo. The example I’ve used is also too busy to be able to see your menu – this could be the case for most images. The type of image you really want here is a background image.

Instructions:
Choose an image that you would like to use as your logo, have this stored on your computer. You will be uploading the image to a new page on your site, but you won’t be publishing this page – you can either keep it un-published to use for similar purposes in the future or just delete it once you have completed this exercise.
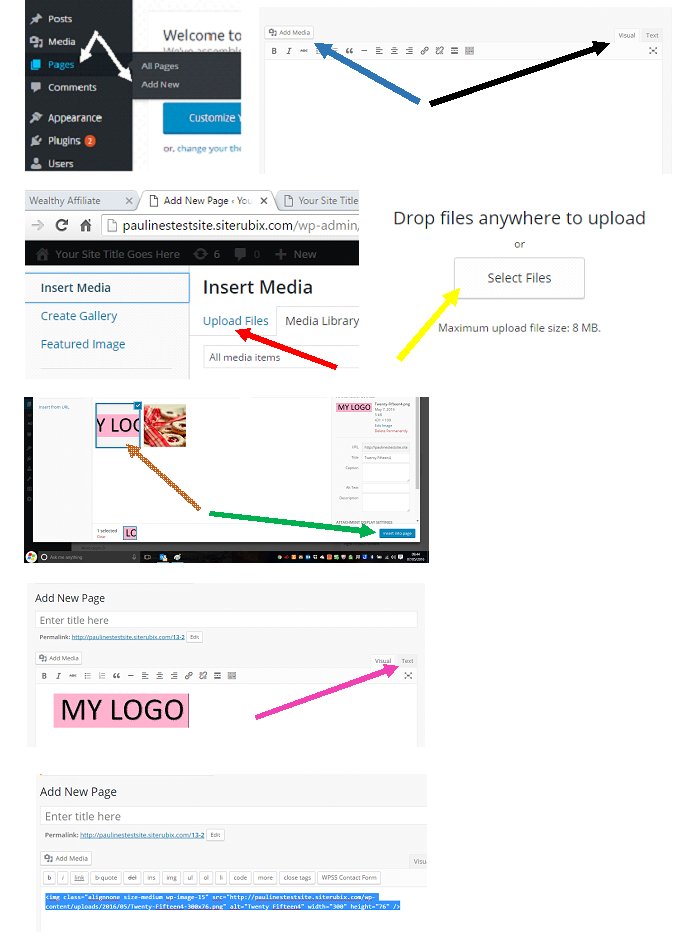
To upload the image, log into your website and in your dashboard, hover over the word pages. This will reveal a sub menu with “All Pages” and “Add New” (shown by the white arrows on the image below), click on “Add New”
Make sure you are in the “Visual” area of your new page not the “Text” area (see the black arrow). Click on “Add Media” (see the blue arrow). Next click on “Upload Files” (red arrow).
On the next screen click on “Select Files” (yellow arrow). This will take you to your computer, where you should locate your saved image and upload.
Once your image is uploaded, make sure it is highlighted – it will be surrounded by a blue box and will have a blue tick in the top right corner. If it hasn’t click on it (brown arrow), next click on “insert into page” (green arrow).
Your logo will be in your new page. Now you need to switch from the “Visual” area of your page to the “Text” area” (pink arrow) this is where you will see the HTML code of the image you have just inserted. Highlight the code and copy it.