Social Media Link Widget How-To
I thought I'd share an easy how-to on putting your social media links on your site for your visitors to be able to follow you easily. I hope you find this blog of use.
Why Social Media?
Why not? If we're being realistic we want to make sure we grab all the traffic we can. If links to our social media keep our viewers engaged and entice them to come back to our page as we post new material why wouldn't we put them up?
Do I Need to be a Member of Every Social Media Site Out There?
Of course not. Most people will pick the ones they are already using or may setup accounts on those they hear about often. In the end you want to make sure you use the social networks that make sense for you niche.
What Do I Need to Do?
First off, if you haven't already, setup your social networking accounts, pages, collections and/or groups. I've found that setting up areas specific to my niche are preferred to having someone just join my primary Facebook or Twitter account where I might post content not relevant to my site's visitors. Keeping your content relative to your niche will keep your visitors following you. If you make random posts this can turn off your followers and they may unfollow you.
Obtain the direct links to your relevant social media groups, pages, circles, collections, etc. and keep them handy. You can usually get the links by visiting the associated page and then copying the link from your browser's address bar.
This article is not about setting up your actual social networking accounts. I may post an article later on how to do that although I'm sure such articles already exist.
OK My Social Networking Sites Are Good to Go - What now?
First off create or find icons for each of the social sites you wish to offer on your website. Using a graphical representation for each social media site will give your links a more professional look vs just having linked text a user can click on. I recommend a smaller size and some sort of shape consistency. An example would be 256 x 256 pixels and square or circular designs. If you perform a Google search for social media icons or round Facebook icon, etc. you'll be presented with quite a few options. Just make sure that, regardless of what image you use, you have the right to use it. You can link to these images from some other site that's hosting them (as long as they permit you to do so) or you can upload them to your site and reference them locally. I recommend the local option. That way if the site you were referencing changes their links, goes offline or some other issue pops up, you won't be affected. Simply upload them to your site media like you would any other image.
I've Got My Icons All Lined Up - What's Next?
Alright now we have done our prep work let's get these links onto our site for our followers to click. Follow the steps below and you should be good to go:
- Log into your Site Manager



- Navigate to Appearance > Widget

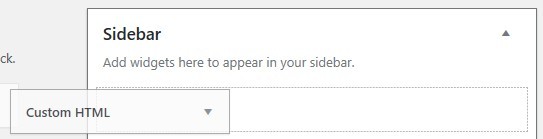
- Drag the Custom HTML widget to the location you want to have the links appear on your site (I chose the top of my sidebar).

- Enter a descriptive title such as "Follow us at:"

- Type in <div> and </div> into the content field.

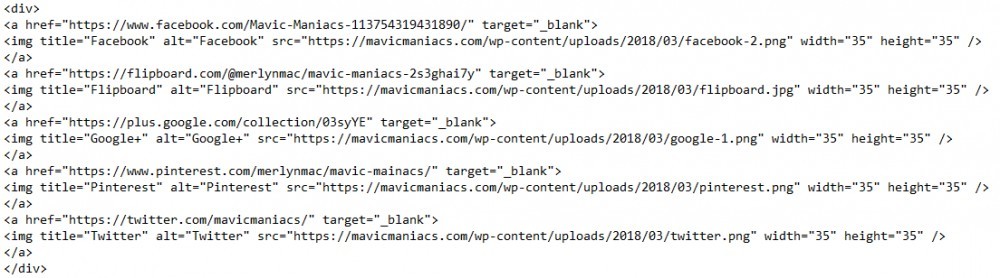
- Paste the following code in between those tags replacing data1 with the actual URL to your social media page, data2 with a title of where the link goes, data3 with the alternate text description for non-graphical browsers and data4 with the link to the graphical image:
 Example:
Example:
- Repeat step 6 for each social media link you want to add changing the relevant data fields as appropriate.

- Click Save.

- Click Done.

My site's links were used for the example image in step 7. This is what the end result looks like on my page:
The target tag will make the link open in a new tab or window. If you'd rather the link simply take the visitor from your page to your link simply remove this tag.
The width and height tags tell the browser to fit the graphic within those confines. You can adjust these as you see fit.
I hope you found this post helpful and please, if you have any comments as to how I can make it clearer or better in any way, let me know.
Thank you,
Scott Hinkle
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
36
Yo Scott, this training is on point! I was actually wondering how to do this; I'm glad I found your blog. No BS and extremely helpful, thank you for sharing it with us, I appreciate it!
Glad to help. There are all kinds of solutions out there but I wanted to have both the ability to let my visitors follow me on my social networks as well as share my posts on theirs. This one deals with the first option. I use a plugin for the second.
What is the plug-in you use for allowing users to share your post? (I hadn't even thought of that yet haha)
I'm using the free version of Custom Share Buttons with Floating Sidebar. I purchased a different one but haven't set it up yet.
Hello Scott,
I was looking how to add social media widget on my website and I came across this tutorial which is very clear and easy to understand, but I was stuck in writing the code.
For
Please let me know
Thank you
Adel
I just emailed you the text file..copy and paste the text into the custom html. Just change the URL part.
Ok...delete lines 5 through 8. Make sure there are no blank lines. Also you’ll be using my Facebook icon as the image being referenced is on my site. That’s ok but you should be aware.
I just sent you an updated version you can use. I added your url and image references. If I didn’t make a typo it should be a copy and paste experience. Remember no blank lines.
Thank you so much Scott,
The link you emailed worked with just one thing wrong.
The image of the Facebook icon doesn't show.Instead there is a question mark.
I will try to fix the problem by myself and will reach out for help if I cannot.
I really appreciate your help
Thank you again and have a great day.
It has to be the src= part of the img line. Make sure it points to the correct image address
Now you have me wondering. I can give you the link to my site here: hawkeye3.com
Is this what you are looking for?
Let me give it another attempt to understand How the process works. I need to have the link to have visits to my sites. Thanks.
This training is AWESOME, Scott! Thanks for sharing it on my post, too! I'm sure it will help others besides myself! :)!
Thank you for the post I was wondering how to get the widgets on my site. Now how do I get the URL to put into getting my widget I was unclear about that part. Thank you in advance it is greatly appreciated.
Mary
The answer depends on which link you’re looking for... There is one for your social media link and one for the actual icon image link.
For the social media link the easiest way is to use your web browser and visit your page. This example has me logging into my Facebook account. Once I’m on my relevant page I’ll copy the link from my browser’s address bar at the top. In this case mine is https://www.facebook.com/scott.hinkle.921 (this is my actual Facebook profile, not my page related to my site material but you get the idea).
For the image link it will depend on if you’re linking to someone else’s site image or one you’ve uploaded to your web site media folder. If you’re linking to someone else’s just find it on their page, right-click on it and select the copy link location option and then paste that into the code. To reference an image in your site’s media folder log into your site via site manager, navigate to Media and then Library, click on the image you want to reference and copy the URL link and then paste that into your code. In my case the Facebook one in my media folder is at https://mavicmaniacs.com/wp-content/uploads/2018/03/facebook-2.png.
I hope this answers your question. Let me know if you still need help.
Thank you,
Scott Hinkle
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Merlynmac I really appreciate your help!
Happy to be of service.
Thank you