How I Got My Page Speed Under 900ms
One thing that is really important to Google and other search engines in deciding where to rank your website is how long it takes to load. They want to provide the best experience for their users so you are going to want to keep monitoring as you keep adding content and plugins. Anything below 4 seconds is pretty good. Here is a shot of my test.

Pingdom and GTMetrix are two free websites which will allow you to test your website speed and show you an analysis of the areas which you can improve upon. Test a couple of times to ensure you get an accurate result.
Use A Caching Plugin
The first thing you should do is search for, install and activate a plugin called W3 Total Cache on Wordpress. Now at the bottom of the left hand menu in Wordpress you will have an option labeled 'Performance'. Hover over it and select 'General Settings' from the list. Tick the boxes to enable 'Page Cache', 'Minify', 'Database Cache', 'Object Cache' and 'Browser Cache'. Save all settings. (If your website looks messed up after this you might have to untick 'Minify' and save again.)
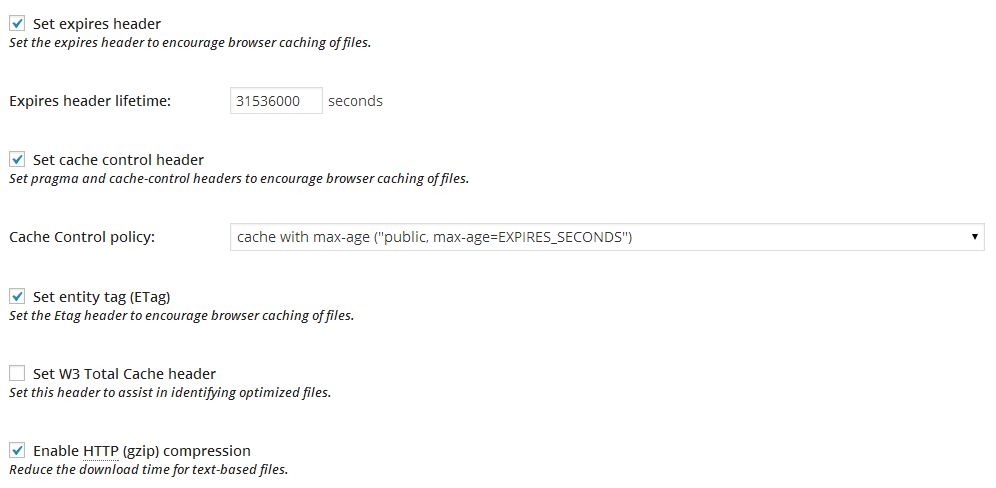
Back to the Wordpress menu on the left hand side, select 'Browser Cache' from the list. On this page tick to enable 'Set Expires Header' and 'Set Cache Control Header' for the 'CSS & JS', 'HTML & XML', and 'Media & Other Files'. Set the 'Expires Header Lifetime' on all 3 sections to 31536000 seconds and the 'Cache Control Policy' to cache with max-age ("public,max-age=EXPIRES_SECONDS"). Also make sure that 'Set Entity Tag' and 'Enable HTTP (gzip) Compression' are ticked for all 3.

Compress Your Images
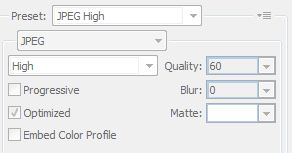
Next search for, install and activate a plugin called WP Smush.it. Under 'Media' in your Wordpress menu choose 'Bulk Smush.it' to compress all of the images that you have already uploaded to your website. This plugin will automatically smush each new image that you upload from now on. This plugin is recommended by GTMetrix however I couldn't get it working without errors so what I do is open each image in Photoshop, then re-save it using Alt+Shift+Ctrl+S before uploading to my website. Set the Preset on the top right to JPEG High and the Quality to 60.

Hopefully this helps some of you out there to improve your ranking in the search engines.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
6
Thanks for the advice. I assume you are still having good results from these plug-ins. I tried these on my two sites, which had terrible speeds. They both went from about 18 sec, down to 4 sec I had no problems with either one. .
Just thought it worth mentioning, for anyone that reads this, that the setting adjustments that have been suggested here will be different for everybody. If you just blindly follow what has been suggested here you could end up with your site loading slower, or worse case not at all. Just one single example:
If you are using a CDN like 'maxCDN' there is at least three setting suggestions I can see here that are wrong.
I know you are only trying to help people Ian, but this 'blanket coverall' suggestion could stuff a lot of peoples websites up...
Just saying.
Obviously this guide is for beginners. In the case of someone who has already thought about their site speed enough to implement a CDN then I'd assume they would know what they are doing.
These setting are almost the same as those recommended by GTMetrix.com and should not cause problems for anyone who isn't using a CDN service.
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
In a GT metrix scan, my "requests" are too high on one site because of some amazon links. Do you have any suggestions for this?