Ho to make Font bigger if your Theme does not support it
WARNING: Those instructions involve editing style.css file, changes to this file can brake your entire site and all changes can be lost when you do update the Theme.
IMPORTANT: DO back up before editingstyle.css file.
NOTE: All changes done to style.css file will affect all site not just single page.
Some of the themes come with small font size making it difficult to read, now and then I see people are advised to make it bigger but they do not know how, so there are instruction on how to do it.
Using F12 or "Inspect Element" function to find what to change and test changes in browser
Don't worry, any changes done in this mode, are done only in browser and won't affect live site, but will give you instant feedback.
I personally use Google Chrome but other browser should support this feature. F12 and Right Click and "Inspect Element" will open same Developer console with difference that if you highlight part of website you interested "Inspect Element" will bring you to exact part of the code for highlighted element.
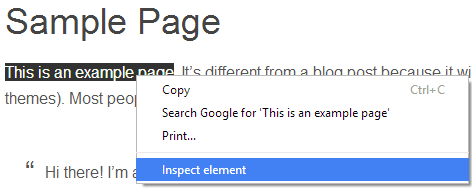
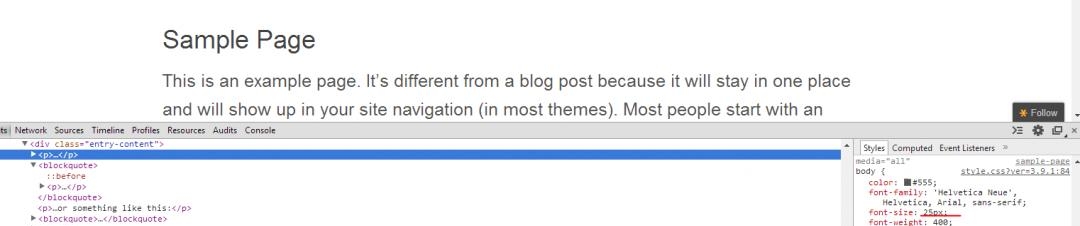
1) Open your page and highlight bit of a text you want to inspect, do right click on it and select "Inspect Element"

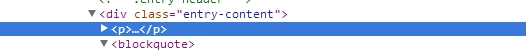
2) In my example I got Code information for Paragraph, so any changes I will be doing will affect Paragraph Styling, you can change setting for H1,H2 and os on this way.

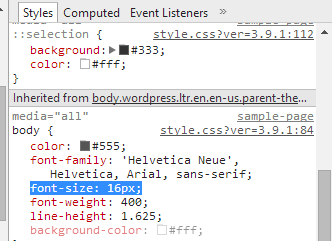
3) Now look to the right, Make sure you have Styles tab selected. Scroll down till you see font-size:

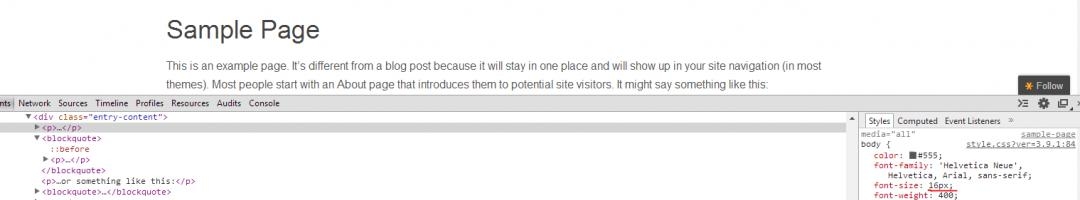
4) Im my example Size was set to 16px. I will change it to 25 and check how it will look on my site, See below screen shots for 16 and 25, you clearly can see the difference.


Note: You can change font color here aswell.
So we done testing and happy with result.
Live Site Changes.
Go to your Worpress Dashboard. Go to Appearance>Editor and open style.css file


IMPORTANT: just in case we will do a back up. Click anywhere inside the file editor and click CTRL+A, this should highlight all text. Select Copy( CTRL+C or right mouse clcik and copy) and copy all content of this file in note pad or text editor on your computer. Save this file. OK now if we do any mistake we have a backup and will be able to recover all content.
Back to changes.
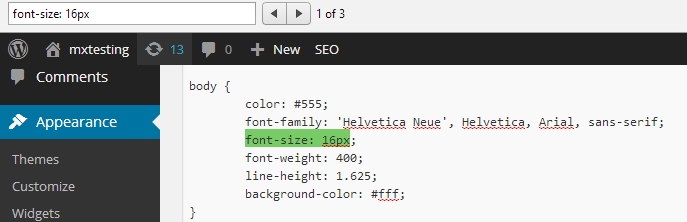
In Wordpress in style.css do search (CTRL+F) for same code as you was changing in Browser, in my example it was { font-size: 16px } in yours it could be different.

As you can see from this screen shot, this particular font setiings are same as I had in Browser testing (Size family, size weight), this additional information helps to distinguish if we are about to change correct code.
Go ahead and change it to size you want it and click on Update File at the bottom of the page.
Go to your life site, refresh it and make sure nothing got broken and you achieved what you wanted.
If for any reason your site will stop working, or styling will go wrong you always can restore file from copy you saved earlier.
I did those setting on Omega Theme.
If you have any issues doing those changes on yours, please Reply here with your theme name and I will advise what changes to do.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
18
This is a great walk-through Maksim, folks just need to know that they can break their entire site when messing around with their CSS files (I have done it many of times over the years lol).
There is also a live class on this subject as well that I think would be helpful in addition to your excellent post here:
https://my.wealthyaffiliate.com/training/css-primer-the-basics-of-styling-your-site
Awesome stuff Maksim and really helpful!
Hi Kyle, thanks for lovely comment and additional information. I will add note about dangers of playing with CSS files.
Thanks Maxim. I installed the plug in "TinyMCE advanced" that allows to add certain buttons to WP edit. Font Style & Font Size are 2 that will still work with WP.
John
Nice, i prefer to stay away from having many plugins. prefer to have it minimalistic. Does TinyMCE advanced slow down site at all?
No. Before the upgrade of WP Tiny was the most used plug-in for editing. It even had a "hard line break" command (that does not work anymore)....Font Size and Style is nice to have though..............it's quicker :-)
Did you go "WP PRO"? Just asking, because some features, "U" underling a word or words is now only available with the paid for package.,
John
By accident I found the copy paste font changing, could not understand why not every content had the same font, but when I typed it over it became the same again.Thank you for this artikel, I may need it sometimes. I have bookmarked it.
IF you click on text editor you will see that some text can have additional code with it like and so on. This will change how text will be displayed. When i paste anything i usually right click and "Paste as plain text" - supported by Chrome and Opera, this way I paste only text without any styling
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
I have watched the training Kyle is referring to and this is a great addition to that training. Thank you!
Thank you for your comment