PAGE 1 – How to Create a Drop Down Menu
PAGE 2 – What do thePages and Posts SEO Details mean
PAGE 3 – Explanation of the Meta Tags in the All In One SEO Pack
PAGE 4 – Which Meta Tags should you fill in and which ones stay blank
In this Part 2 of my training tutorial called The Basics of WordPress, I will first be explaining how to create a drop down menu for your website pages and then I will explain about different aspects of the All In One SEO Pack.
CREATING A DROP DOWN MENU

The first thing to do is create the page you want in the drop down menu. You would do this like every other page you create, except there is one extra step before clicking on the Blue Publish button. This is an important step if you want to create the drop down menu.
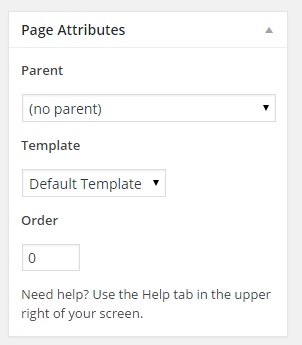
In the picture above you will see the Page Attribute section on the right side of the WordPress editor. This is how it should look when not creating a drop down menu. For this example I will be creating a page called “How to Start a Home Internet Business” and I will have it be in a drop down menu off of my “Getting Started” page.

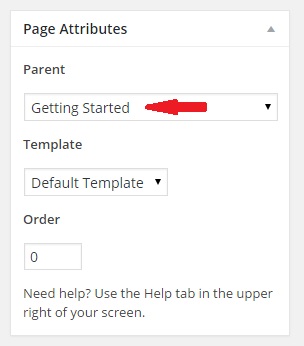
So before I go and click on Publish I want to go to the Page Attribute section and change the field that says No Parent to my Getting Started page, as seen in the above image. The Parent Page is always the page at the very top of the drop down menu. Once I have that set, I will go ahead and click Publish.
Then I will immediately go to my WordPress dashboard and in the left side menu I will point to the word “Appearance” and then in the pop up menu I will click on “Menus” which will display my Menu Structure screen. On the left side of that screen will be a listing of the most recently added Pages, see image below.

I check the box next to my newly published page and I click on “Add to Menu” which will place it at the very bottom of all pages I have saved to my Menu Structure. I then go to the very bottom of my Menu Structure, which is immediately to the right, and click/hold/drag my new page up under the “Getting Started” Parent Page.
Before I release the mouse button I will slightly indent the placement of the page to the right of the Parent Page. All pages that appear in the drop down should be slightly indented to the right of the Parent Page as seen in the below image.

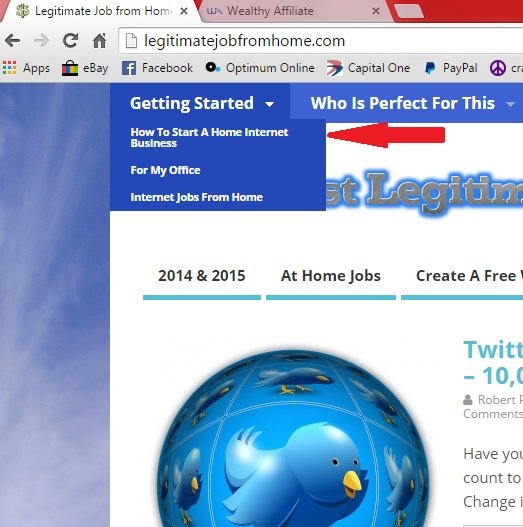
Then once the page has been placed in the position you desire, whether it be first, second, or whichever order under the Parent Page, you will click on “Save Menu” and then go to your website and refresh the page. Your page should now appear in the drop down menu, see below image.