Stage Two – Be a Facebook Developer
*Please Note: If you are already a registered Facebook developer skip to point 3.
- Go back to Facebook and ‘register as a developer’
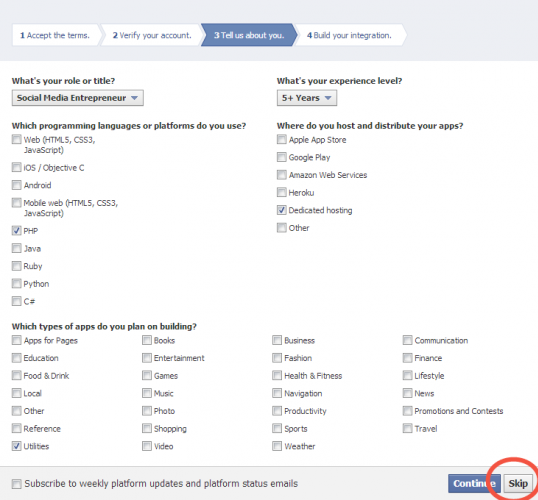
- Proceed through the steps shown, adding your phone number and receiving the confirmatory text or call. On the ‘Tell us about yourself’ you can just click ‘Skip’

Well done! You are now a Facebook developer!
Ok, you now need to create an app for your website

3. Fill in your App Name (You can use your Website name)
- Ignore the 'App for Namespace option'
- In the Category box, select ‘Apps for Pages’
- Ignore the hosting option

On the next page, fill in your email address and domain names as shown below. Click the 'Sandbox Mode' to disabled.
IMPORTANT: COPY/PASTE your APP ID and APP SECRET into a notepad or Word document. You will need these again shortly.

Join the Discussion
Write something…
AnnieB
Premium
Thanks Paul. I'm not ready for this yet, but I love the fact that you show the pictures of what to do. For some reason I find facebook a little scary. I have a chronically unusual surname, easy to find, so I am careful about posting it around. At the moment I am just getting used to using facebook slowly. Many thanks again for the tutorial.
betcha
Premium
Thanks for sharing, Paul. I used my siterubix.com to create apps as developer but it gave me an error. I guess it's time to have my own domain and be able to set this up soon -- got it in my "To Do" list now.









