Adding A Native Shopping Ad For Amazon Products
In this part of the tutorial we are going to add a text+image link that the Amazon SiteStripe bar generates for us to our content. I am using one of my test websites and use a test post, so you will see a lot of "Lorum" text.
Let's first go to Amazon to get the right code to copy and paste into our site.

With the product selected from the previous part of my tutorial, you can now click on the 'Native Shopping Ads (New): Custom' link (1) in the SiteStripe bar.
Out comes a window (like the one above) where you can configure some additional stuff, before copy-pasting the generated link into your content.
By default it will show the default Store ID and Tracking ID you have configured. It could be that you do not have any options here because you have perhaps only one store or tracking ID. I have blocked them out on purpose.
Select the HTML Code displayed at (3) and then copy it to your clipboard. CTRL-C or Command-C does that for you, but you can also click with the right mouse button while the link is selected to choose copy from the menu.
Now we are done and can go to our WordPress Post or Page where we want to paste the code into.

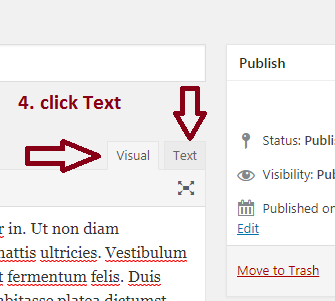
Before anything, we need to paste our HTML code within the HTML version of our post. Therefore, you need to click on the Text tab (4).
Now you will see a lot of HTML code, the actual code behind any website. Don't get disheartened by all of this. You just need to find the position and place back where you want your code (text+image) to appear.

At the position you want the image, you now need to paste the code (5) you earlier copied with CTRL-V or Command-V or alternatively again with right clicking on the position and selecting paste from the menu.
Before anything, now click again on Visual (6) to return to the normal and visual editor version of your content. You will now see some weird icons displayed within your content.
Note that this looks very weird and broken. Rest assured, this is just because WordPress Visual editor does not support script display properly. Just save the draft or update the post and check it out on your site and you will see that it displays properly and correctly there!
Click on the next page for some extra stuff...
This is good. I just added some Amazon image links yesterday and today and I think my menus were a little different. I think the UX was maybe a little more graphic.
Anyway, it was pretty intuitive to work with.
Keeping this for a good reference.
Thanks for the work it took to pulling this together.
Good job. Will help a lot of WA people.










