Adding An Image Link For Amazon Products
In this part of the tutorial we are going to add an image link that the Amazon SiteStripe bar generates for us to our content. I am using one of my test websites and use a test post, so you will see a lot of "Lorum" text.
Let's first go to Amazon to get the right code to copy and paste into our site.

With the product selected from the previous part of my tutorial, you can now click on the 'Get Link: Image' link (1) in the SiteStripe bar.
Out comes a window (like the one above) where you can configure some additional stuff, before copy-pasting the generated link into your content.
By default it will show the default Store ID and Tracking ID you have configured. It could be that you do not have any options here because you have perhaps only one store or tracking ID. I have blocked them out on purpose.
Below it you can choose what size the image should be. You can choose from Small, Medium or Large (2). I tend to go for Large as something that Amazon calls large is actually a quite small or standard format.
Select the HTML Code displayed at (3) and then copy it to your clipboard. CTRL-C or Command-C does that for you, but you can also click with the right mouse button while the link is selected to choose copy from the menu.
Now we are done and can go to our WordPress Post or Page where we want to paste the link into.

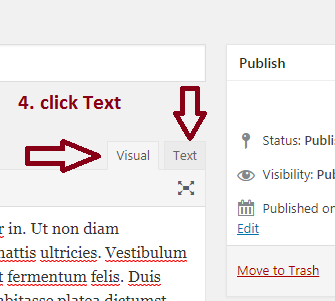
Before anything, we need to paste our HTML code within the HTML version of our post. Therefore, you need to click on the Text tab (4).
Now you will see a lot of HTML code, the actual code behind any website. Don't get disheartened by all of this. You just need to find the position and place back where you want your code (image) to appear.

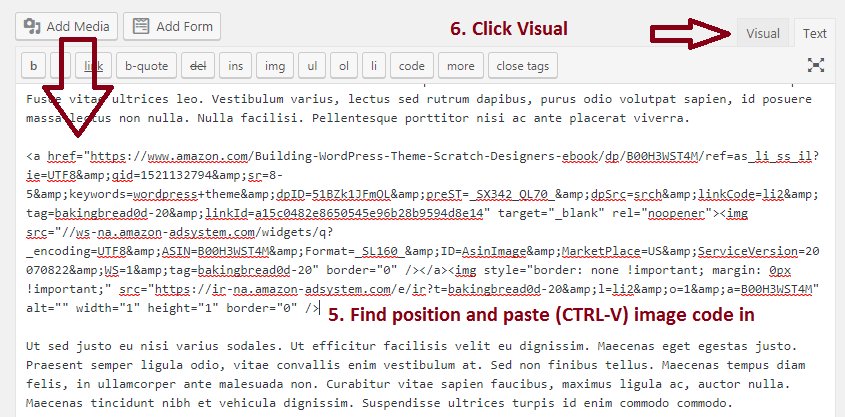
At the position you want the image, you now need to paste the code (5) you earlier copied with CTRL-V or Command-V or alternatively again with right clicking on the position and selecting paste from the menu.
Before anything, now click again on Visual (6) to return to the normal and visual editor version of your content. You will now see the image displayed within your content. It is even automatically linked to the Amazon product page.

Click next page, where I will explain how to add a Text+Image link to your content.
This is good. I just added some Amazon image links yesterday and today and I think my menus were a little different. I think the UX was maybe a little more graphic.
Anyway, it was pretty intuitive to work with.
Keeping this for a good reference.
Thanks for the work it took to pulling this together.
Good job. Will help a lot of WA people.










