Adding A Text Link For Amazon Products
Now we are going to add the Text link that the Amazon SiteStripe bar generates for us to our content. I am using one of my test websites and use a test post, so you will see a lot of "Lorum" text.
Adding this affiliate link will be done in the visual mode of the editor.

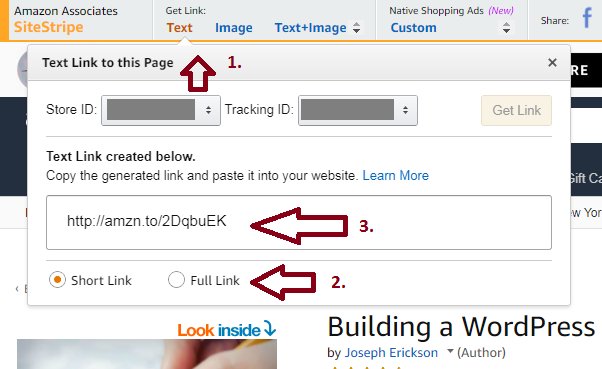
With the product selected from the previous part of my tutorial, you can now click on the 'Get Link: Text' link (1) in the SiteStripe bar.
Out comes a window (like the one above) where you can configure some additional stuff, before copy-pasting the generated link into your content.
By default it will show the default Store ID and Tracking ID you have configured. It could be that you do not have any options here because you have perhaps only one store or tracking ID. I have blocked them out on purpose.
Below it you see the generated link. By default Amazon generates a shortlink version of the product link. If you prefer so, you can click on Full link to get the proper and full Amazon Product link there instead (2).
Select the link displayed at (3) and then copy it to your clipboard. CTRL-C or Command-C does that for you, but you can also click with the right mouse button while the link is selected to choose copy from the menu.
Now we are done and can go to our WordPress Post or Page where we want to paste the link into.
First of all, within your content, select a piece of text that you want to link towards the product. This could be a piece of text, an image or a short text saying Buy Now or View On Amazon.
For now I will show you how to create a link for a piece of text. I selected a piece of text at (4) by holding the left mouse button pressed in and moving the mouse to the right. Alternatively you can set the cursor somewhere within the text and use Shift and the arrow keys to select a piece of text.

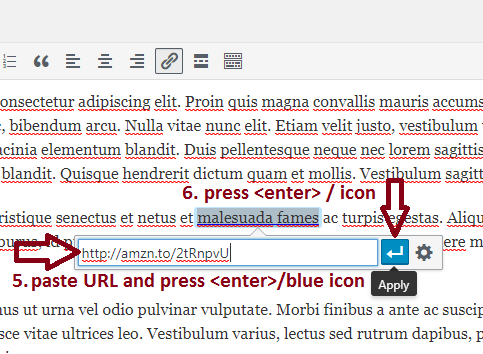
With a piece of text selected, press the link or paperclip icon (5) to make a new link on the selected text.

Up comes a window where you can paste (5) your copied link into (CTRL-V or Command-V). Alternatively you can press right mouse button within the paste link here of the window and select paste from the menu.
Now you can press the <enter> or <return> key on your keyboard or alternatively click the blue "apply" icon.
Now the link will be displayed:

Adding Amazon Text Link To Images
I was initially not thinking about this option as to me a text link sounds just like a text link and most people would be stuck with that one. Then I suddenly thought about the way I usually add these affiliate links to my website.
Goodness, of course you would also want to learn how to add Amazon Affiliate Text Links to your images. A good example of such an image would be a call-to-action such as a BUY NOW image button.
You can find such buy buttons everywhere on the internet and you can also create them yourself with Canva.com or a photo editor program of some sort. Even Paint will work for this.
Loes (here on WA) has a great resource of CTA Buy Buttons:
Complete Call To Action (CTA) Training, by Loes
First of all, make sure you got the image you want to use already on your website uploaded and so on. I will show you how to add a link to an existing image within your content. Some of these steps can also be applied to images you are going to upload and it makes the whole process just faster.
For simplicity yet again, I produced just a simple buy now button (ugly, I know) within Microsoft Paint:

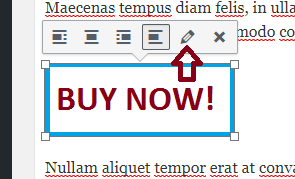
I uploaded the image to my website and placed it within my content. When you click on images within your content, a small menu pops up asking you whether you want to change align settings or edit more settings.

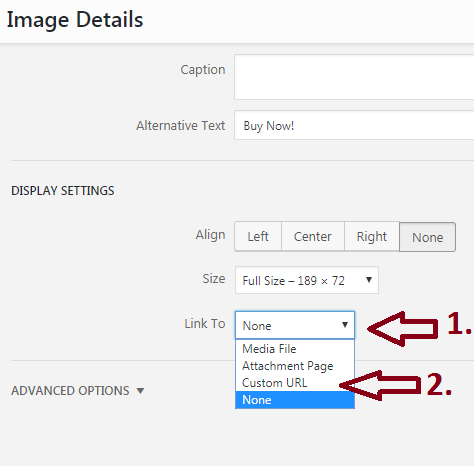
Click on the pen icon (edit). A window will popup where you can change the settings for an image.

First of all, to link something to an image, you need to change the selectbox (1) next to Link To, from None - to Custom URL (2).
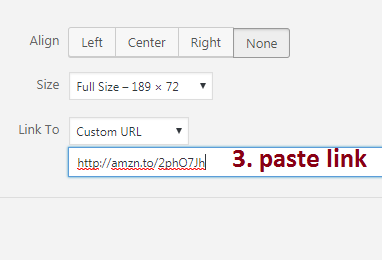
As soon as you did that, an input box will appear where you can paste your link into.

Paste your link in the input box below Custom URL (CTRL-V or Command-V). Alternatively you can press right mouse button within the paste link here of the window and select paste from the menu.
Be sure that you click Update when that is done, to see the changes applied to the image and post. Also be sure to save your draft (or update your post if published) so that you can see it in a preview if you need to.
Click the next page, where I will show you how to add the Amazon Affiliate Image Link to your content
This is good. I just added some Amazon image links yesterday and today and I think my menus were a little different. I think the UX was maybe a little more graphic.
Anyway, it was pretty intuitive to work with.
Keeping this for a good reference.
Thanks for the work it took to pulling this together.
Good job. Will help a lot of WA people.










