Links-Part 4. How to Create "Anchor Text" that Attracts
Variations in link "Anchor Text" serve two primary purposes.
- From a visitor's perspective, differing link text makes a keyword-sensitive page read better. Variety captivates, especially when a page is tightly focused. We want to guide our visitor to their next decision, not push them.
- Search algorithms hone in on the context of traditional links. To get your mind wrapped around how evolved search technology is, imagine a robot reading one of your articles, and then having a short conversation with you about it. That would require the robot to infer meaning from the sentences in which your links might reside.
Context makes a difference in how search engines record your page.
Let's see how context might make a difference, for this conversation with the robot.
Suppose you have 3 links on your page, where the HTML anchor text, reads "old dog". The robot's conversation might go like this:
"old dog tricks", "your old dog", "old dog".
But if you put those links within natural sentences, and vary the linked text, as well; the same robot will attempt to read the meaning surrounding the link.
So it might converse with you about your page, like this:
"Here are some tricks old dogs love", "My 10 year old Boxer likes these tricks for older dogs", "Do you have this resource for local vets who treat geriatric dogs?"
See the difference? The second robot seems smarter. Sure is, because you gave the robot what it was programmed to understand, and what it currently has a taste for: context.
Do we have to think like an automaton?
No. But it helps to imagine such a shortened description of our page from a robot's perspective; because this is typical of highlights that a search engine robot will pick up.
The days are gone when search engine placement is all about backlinks and keywords. Search engines read between the lines—they understand the context and take that into consideration.
In this article, we look at a few ways to mix it up, vary the link text, and make the most of context.
Examples of Variations for Related Linked Text
Following are some examples of ways to vary the related links on the page, or to the page.
FOR LINKED IMAGES:
a. the "alt" attribute in a linked image substitutes for anchor text HTML.
<a href="http://zerocal.example.com/nutebar"><img src="/images/zerocalnutrientbar.jpg" alt="ZeroCal Nutrient Bar" width="300" height="100"></a>
The alt attribute value here is "ZeroCal Nutrient Bar".
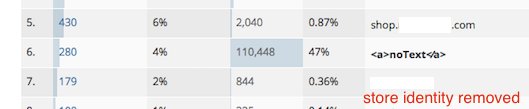
b. you might try a type of link with a "noText" anchor, where there is no "alt" attribute for the image.
<a href="http://zerocal.example.com/nb"><img src="/images/zerocal-nutrient-bar.jpg" alt="" width="300" height="100"></a>
The alt attribute value here is left blank.
- Tip: In the example, above, I have added dashes to the filename which may better the chances of the image filename being related to a product or service discussed on the page. This is because dashes in a url or filename are interpreted as word separators. In this case, the filename itself, could potentially add to the related keywords on the page.
- Although there is no anchor text, and no alt text; there is evidence, believes Nathan Gotch of GOTCH SEO, that Google records "noText" links, at least for brand name sites. However, this may only work for small enterprises, if the image filename is related.

Snippet from Gotch's research [1], here edited, with store identity removed
- Accessibility Caveat: A text link without anchor text, or a linked image without an alt attribute is bad for accessibility. See workaround [*] in Footnotes.
FOR BRANDING:
Google likes brands [3]. Linking to your own brand name and associated brands is good practice. Others linking to your brand name is even better. Even so, like the robot conversation, above: "old dog, old dog, old dog"; "brand name", "brand name", "brand name" gets boring; so let's mix it up:
a. try making the anchor text a mashup of the the brand plus the moniker, or related keyword.
<a href="http://WealthyAffiliate.com?id=10">Wealthy Affiliate: niche site builder</a>
"Wealthy Affiliate: niche site builder" is the defined anchor text, here; where "Wealthy Affiliate" is the brand, and "niche site builder" is the keyword.
- Tip: Make a clear separation between the brand name and the keyword or monicker for a meaningful anchor text. Variations include:
- Wealthy Affiliate: niche site builder
- Wealthy Affiliate. Niche Site Builder
- Wealthy Affiliate | Niche Site Builder
- Wealthy Affiliate — niche site builder
b. use just the brand as anchor text, but embed it in a sentence, to impart context:
The most targeted niche site income system I've found is at <a href="http://WealthyAffiliate.com?id=xyz">Wealthy Affiliate</a>.
or
<a href="http://WealthyAffiliate.com?id=xyz">Wealthy Affiliate</a> has built their online niche site builder brand around community involvement in training and support.
"Wealthy Affiliate" is the brand name and anchor text; and the rest of the sentence provides the context.
c. imply a link by proximity; contextually add the brand nearby your anchor text, but not in the anchor
Wealthy Affiliate has built their brand around a <a href="http://WealthyAffiliate.com?id=xyz">niche site building strategy</a> and community involvement in training and support.
Here the anchor text is "niche site building strategy", the brand, "Wealthy Affiliate", is in close proximity, before the link, and is the subject of the sentence.
or
I prefer the training for <a href="http://WealthyAffiliate.com?id=xyz">niche site building</a> from Wealthy Affiliate; their community support is unexpected and wonderful.
While the anchor text is "niche site building", the brand, "Wealthy Affiliate", is in close proximity, following the link, and closely associated with with it, via the phrase "niche site building from Wealthy Affiliate". It might as well have been linked—but it wasn't!
This is a powerful way to reference your own brand, or a primary brand with which you want to associate your site (like Wealthy Affiliate).
FOR RELATED KEYWORDS:
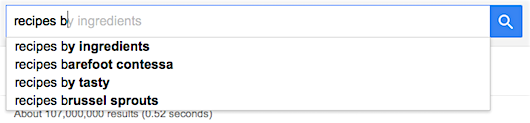
a. try the Wealthy Affiliate "alphabet soup" method [2]
- Type the anchor text; then start typing letters behind it, one or two at a time
see what related words Google suggests in the drop down box.
b. try related search suggestions Google provides when you click into the search field, at the end of your search term
- for example search for "anchor text", the related suggestions include:
"anchor text symbol", "anchor text definition", "anchor text html", "anchor text common core", "how to create anchor text", and "anchor text meaning".
c. use keyword synonyms and antonyms
e.g., synonyms and related terms for "old":
geriatric, older, aging, senior, advanced, elderly, mature, ancient
e.g., antonyms and related terms for "old": juvenile, young, younger, childish, kid, pup, immature, youthful, ageless, spry
d. use variations of phrases and words, with context in mind
e.g., words related to more "money": income, tender, moola, capital, finances, fortune, abundance, riches, wealth, resources
e.g., words related to less "money": change, dough, loot, scratch, debt, dime, shoestring, mad money, petty cash, pocket change
Conclusion:
Context, context, context! And we have just scratched the surface. Internal links that perform best, are ones that continue a visitor's journey seamlessly, and allow deeper exploration. Contextual links will do that for you. Variety also plays in your favor by keeping visitors interested in your articles and pages; and by helping search engines see a pattern of natural linking.
--Fran
© Copyright 2016, Fran Corpier
Notes
1. Nathan Gotch, "Anchor Text: The Definitive Guide", GOTCH SEO, Mar. 16, 2016, https://www.gotchseo.com/anchor-text/
2. Kyle, "Alphabet Soup Technique - Using Google Instant to Find Keywords", Wealthy Affiliate (Classroom), Dec. 12 2012. Alphabet Soup Technique for discovering related keywords
3. Brands and SERPs:
a. Brian Dean, "Love it or Hate It, There’s No Doubt That Google Prefers Brands", Search Engine Journal, Feb. 13, 2014, importance of branded anchor text
b. Dr. Peter J. Meyers, "Why Big Brands Get All the Breaks: Search Engines", Moz blog, Apr. 18, 2013, https://moz.com/blog/why-big-brands-get-all-the-breaks
c. Aaron Wall, "The Rise of Brands in Google's Relevancy Algorithms", SEOBook, 2012, Brands are the solution, says Google CEO
4. W3C, "HTML Elements figcaption", W3C (wiki), Nov. 13, 2014, https://www.w3.org/wiki/HTML/Elements/figcaption
5. W3C, "WAI-ARIA Graphics Module" (Draft 03), W3C (technical report), Dec. 2015. http://www.w3.org/TR/graphics-aria-1.0/
Footnote
* Workaround for accessibility in HTML5:
Introduced in HTML5, "figcaption" may solve the accessibility problem of linked images in lieu of the alt (or title) attribute. [4] Still, older screen readers may not associate the caption with the image. The best chance of proper association is a containing figure element sporting an "aria-labelledby" [5] attribute pointing to the caption, as illustrated below. The caption can go just over or just under the image.
<figure aria-labelledby="fig1"><a href="zerocal.example.com/nb"><img src="/images/zero-cal-nutrient-bar.jpg" alt="" width="300" height="100"></a><figcaption id="fig1">ZeroCal Nutrient Bar</figcaption></figure>
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
23
Brilliant, I have now bookmarked all 4 of the Fran series, I think I'm following what is going on, but won't know until implementation
Thanks Fran
Your fan Keith
Gottcha! Trying is believing. I'm very happy to have been bookmarked by you, Keith; and glad you're following this series. Thanks! :)
--Fran
Do you come in suitcase size as well, Fran?
Just kidding, but I'd sure love to have you beside me when I'm tweaking, think everyone would.....
Lol. Therese, how cute. Gosh, you know I've felt the same way when learning something that seemed so foreign at the time.
The best thing I can suggest, is to pick out just one of these ideas presented here, and go make a couple of changes on a page or two today. Don't go crazy with it; but just one or two changes based on one idea.
Another day, come pick out a different idea that appeals to you, and make a change on another page. That's the best way to learn; because it brings on those "Ahha" moments. Then you possess the knowledge. It's all your own.
Thanks so much for taking your time to read and to make me smile!
:)
--Fran
As always, your articles are educational. Thanks for putting in the time and effort to do this. I really appreciate it.
Mark, thanks much for stopping not only to read but to leave such a nice, appreciative comment. It helps to know I'm reaching people. Feel free to ask questions here.
:)
--Fran
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Will save this for further down the road Fran. Looks like useful info, but way above my head atm.
Hi, Bryan!
I got ya. First things first. Once you get a few more pages settled in, this is something you might want to revisit.
The search engines, with Google leading the way, like to see natural linking. But with everyone concerned about SEO, it's easy to get carried away with trying too hard on the keyword linking, becoming nearly blind, in the process, to what "natural" linking actually is.
This tutorial is really about two things: reversing the tendency to over-optimize links with some on-page strategy; and for those with a number of links, how to vary the wording, placement, and context to create more interesting reading, and better "natural" linking.
I appreciate you, Bryan, and the fact that you read the article and took time to comment. Always, please feel free to ask me questions.
--Fran