What is Responsive Web Design? Why Do I Care?
What is Responsive Web Design and Why Should I Care?
As a certified webmaster and SEO consultant, I'm often approached about requests for a responsive web design. Believe it or not, about 50% of these peeps have no idea what this is, so I thought I would provide an explanation and clarification on the term "Responsive".
What Is Responsive Web Design
re·spon·sive rəˈspänsiv/ adjective
"a flexible service that is responsive to changing social and economic patterns"
"several consumers said the company hadn't been responsive totheir needs"
According to Wikipedia:
"Responsive web design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)"
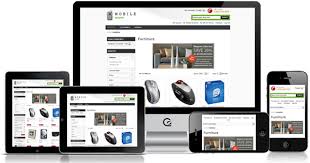
Basically, this is an "adaptive" web design that allows your website to look pretty on all hardware platforms: Desktop, SmartPhone, Tablets and so on:

I began building websites back when we had to handcode EVERYTHING!
Slowly, website builders like Hotdog and MS FrontPage became available and made things sooooo much easier. Wow, an Interface for creating a website. No more handcoding every little thing.
But, still there were no such things as smartphones or tablets yet. So, all websites and themes were developed as "Fixed Width" or a few standard width options for multiple type desktop monitors.
Many websites are still built fixed-width - as are many themes.
Why do I Want a Responsive Website or Theme?
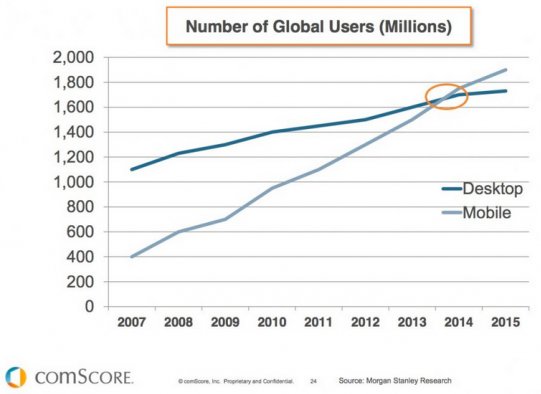
By the year 2008 there were about 400 Million portable device (phones) users accessing the Internet. In the next few years this grew to beyone 1400 Million and by the year 2015, mobile (phone and tablet) users accessing the Internet jumped above and EXCEEDED desktop users by 200 Million and it's still climbing.

Now, don't let this freak you out. :-)
It's just something to seriously consider when building your websites and choosing a new theme down the road. I have switched themes a lot and am always looking for two main aspects of a theme, responsive and page load speed. (Also, consider built in social icons so that you don't need to load an extra plugin - this reduces server requests and can make a huge difference on speed).
Update: How to Find and Select a Responsive Theme in WordPress
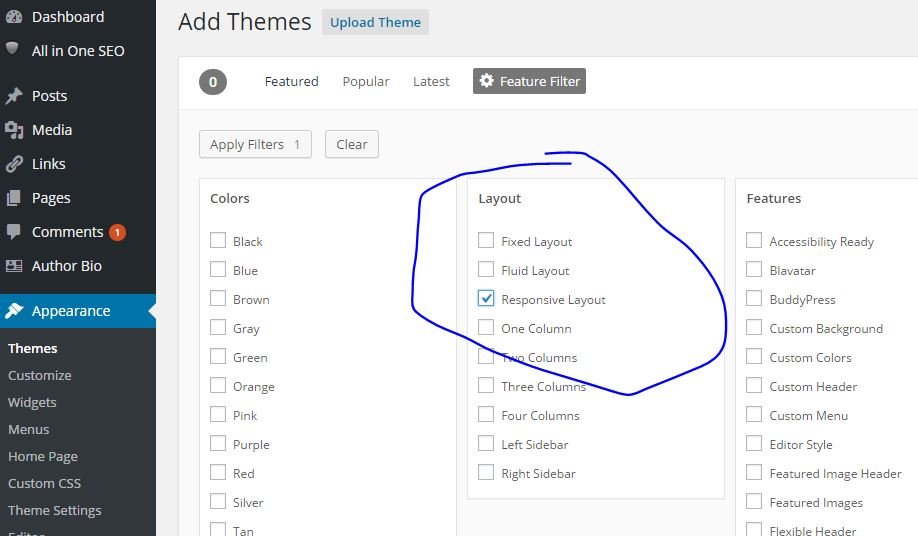
When you go to your WordPress dashboard and go to search new themes add a filter for "Responsive".
It's one of the check box options:
I have noticed though that some themes are starting to say "mobile friendly" and not "responsive". You can't filter these ones unfortunately. You'll have to check the descriptions.
I hope this wee blog was helpful!

pj
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
98
HI PJ as always so interesting - I am still trying to build my first simple site and get it right let alone the next generation site!!!!
When you go to your WordPress dashboard and go to search new themes add a filter for "responsive". It's one of the check box options. I have noticed though that some themes are starting to say mobile friendly and not "responsive". You can't filter these ones unfortunately
Great post, PjGermain :)
I had the exact same experience.
I've been a software developer for 17 years. I still remember when everything was done "by hand", so to speak.
Over the years, the emergence of new devices demanded a new approach to coding/designing to fit those devices )))
It amuses me when I sometimes come across job vacancies online, where it states : "wanted.......web designer.........skilled in responsive design.........browser compatibility...........fluid design concepts.....etc, etc :)
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Great info. Especially about how important a responsive theme will be going forward due to the increase of mobile access.
Much appreciated Daniel!