Shareaholic - Installation Guide
Social sharing is even more popular than ever at the moment. So having a good social sharing plugin is pretty important! We use to use a plugin called ZillaShare, but I've found a better one and it's called to Shareaholics.

So type in Shareaholic in the search bar, and download the plugin. Make sure you get the one created by Shareaholics... It's usually the top result.

Now it's installed you'll see the Shareaholic tab on your dashboard menu. It'll be near the bottom of the menu.

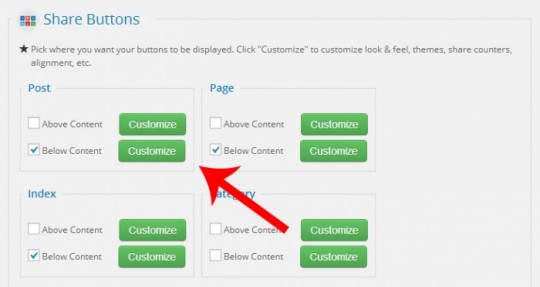
Now click on that and you'll enter the plugins settings. The settings are pretty simple. You decide where you want them to appear and then what you want them to look like. So check the tick boxes where you want them to appear then click Customize.

You can see the boxes I've ticked, and I'd recommend you tick the same. You don't really need social buttons to appear everywhere. You only really need them to appear at the bottom of your pages and posts.
When you are writing your posts and pages you can tick the "Hide Share Buttons" for that specific page. So you can turn them off by post and page within the post and page itself.
Pretty handy... Now back to customizing.

So let's break down the options here...
Theme:
This is where you change the style of the buttons. You can have them half hidden and when you hover your move they come out of hiding. You can have glossy buttons or normal buttons too.
Layout:
Here is where you set whether you want the buttons to appear horizontally or vertically.
Size:
Choose between big buttons, little buttons or rectangular buttons
Counter:
Do you want a counter to appear which the number of shares the post or page has had? Well you can choose to have them off, appear above or appear to the side.
Alignment:
Do you chose to have them centre aligned, left aligned or right aligned. Left aligned is the most common.
Headline:
Can you choose if you want a little headline to appear above your buttons. Options include "Sharing is Sexy!" "Sharing is Caring" and "Share the Knowledge!" You can also choose to have the headline turned off
Search for services:
Here you can drag and drop new social buttons into your social area. You can drag and drop to rearrange the order too.
That's the social plugin. I think is much easier to use than the last one as you don't have to insert shortcode into every post you want the buttons to appear. Plus they look sexy...

Now, the last plugin... Contact buddy! Let's take a look...






