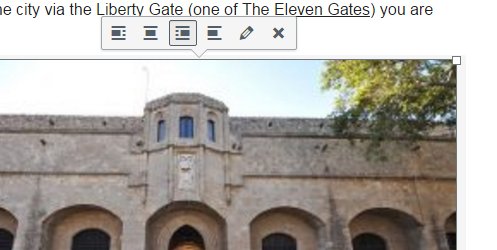
Once you have inserted the image into the post you will see something like this when the image is clicked on...

You can see there are options to align the image to the left, center or right, you can delete the image with the 'X' or you can edit the image with the pencil.
Click on the pencil.. and you will be taken to the editor.
Next page!
Join the Discussion
Write something…
esteadman
Premium
Chris,
Thanks for this valuable information. I read in an SEO training guide somewhere that the alt attribute was only shown when the image couldn't be displayed, for example, on some mobile phones. So, I wasn't concerned when it didn't show up when hovering with my mouse.
Also, I use Yoast SEO and it isn't concerned with having the Title Image Attribute filled in, only the Alt Attribute. As soon as the alt attribute is filled in I get a green light for that SEO item.
However, I like the mouse hover feature and will be adding it to all my images. If it also helps SEO ranking, bonus:)
Thanks,
Ed
Thanks for this valuable information. I read in an SEO training guide somewhere that the alt attribute was only shown when the image couldn't be displayed, for example, on some mobile phones. So, I wasn't concerned when it didn't show up when hovering with my mouse.
Also, I use Yoast SEO and it isn't concerned with having the Title Image Attribute filled in, only the Alt Attribute. As soon as the alt attribute is filled in I get a green light for that SEO item.
However, I like the mouse hover feature and will be adding it to all my images. If it also helps SEO ranking, bonus:)
Thanks,
Ed
MelaniLukito
Premium
Wow ....Thank you very much. I understand now that Alt Attribute is shortened from Alternative Attribute. Lol. Question : What should I do if Yoast SEO tell me that the tittle is too short and I should use call to action and keyword variations ? My article title have contained 12 words and Call to Action ( CTA ) already.
JohnG123
Premium
Very helpful! I was guilty myself of not putting tributes on anything as most images I use don't require them, but I can see how the SEO is going to frown at me for not. Found your lesson because I am using an image that required it. Appreciate you creating this training. I will pass it along.
PatsyC
Premium
Hi Chris, finally got around to finding where in the Get Started Course the instructions are to do this.
Course #1, Lesson 9.
When you get to 'IMAGES', click on ADD MEDIA.
Follow the instructions to load a picture.
Then, to the RIGHT of the Media page are the details for that picture. We used our own picture since we were doing our About Me page.
For Title: Patsy Picture
For Alt Text: About Patsy
Then Kyle stated if someone hovers over that picture this will show, and that it was intended for someone who is visually impaired..if they have readers on their website it allows them to understand what the images are.
I think the problem is that maybe..people FORGET to do this for the rest of the pictures they upload later on. They forget to look to the right where the picture details are.
I am going to share this information to my followers as a reminder to do this with every picture.
Thanks again for posting it :)
Course #1, Lesson 9.
When you get to 'IMAGES', click on ADD MEDIA.
Follow the instructions to load a picture.
Then, to the RIGHT of the Media page are the details for that picture. We used our own picture since we were doing our About Me page.
For Title: Patsy Picture
For Alt Text: About Patsy
Then Kyle stated if someone hovers over that picture this will show, and that it was intended for someone who is visually impaired..if they have readers on their website it allows them to understand what the images are.
I think the problem is that maybe..people FORGET to do this for the rest of the pictures they upload later on. They forget to look to the right where the picture details are.
I am going to share this information to my followers as a reminder to do this with every picture.
Thanks again for posting it :)












