Follow the procedures below for the setup
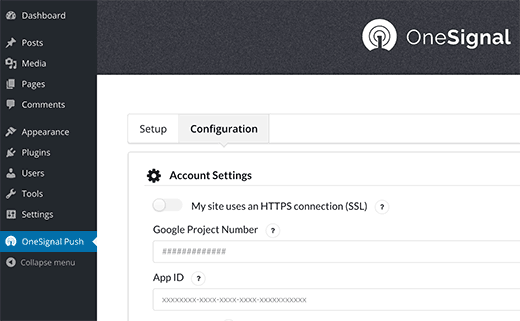
First thing you need to do is install and activate OneSignal plugin. After activation, the plugin will add a new menu item labeled OneSignal in your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

The OneSignal settings page is divided into Setup and configuration tabs. The setup tab is actually detailed documentation on how to setup OneSignal push notifications plugin in Wordpress.
To setup OneSignal, you will need to add different API keys and application IDs into the plugin settings.
Let’s get started.
Step 1: Create Google Keys
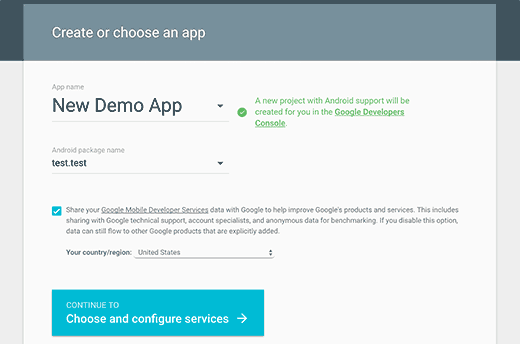
First you need to visit Google Services Wizard website.

Simply provide a name for your app and add an Android package name. OneSignal does not use Android package name, but it is a required field.
Next, choose your country and region, then click on the ‘Choose and configure services’ button.
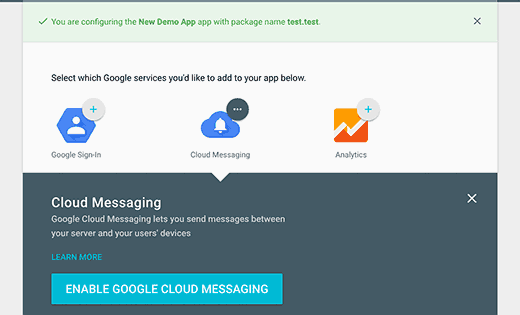
This will bring you to the next screen where you will be asked to select Google services you want to use with your app. You need to click on ‘Enable Google Cloud Messaging’ button.

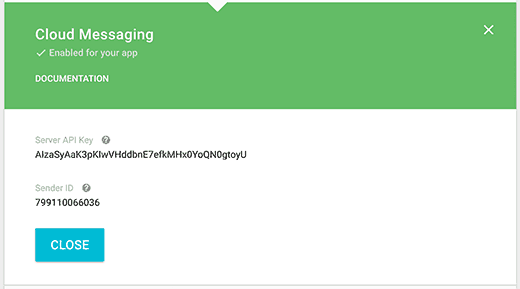
You will see your server API Key and sender ID.

Step 2: Chrome and Firefox Push Notifications setup
We will now setup push notifications on Chrome and Firefox. First you need to visit OneSignal website and create your free account.
Once you have created your account, you need to login and click on ‘Add a new app’ button.

Here, You will be asked to provide a name for your app, Use any name you wish and click on 'Create' button to continue.

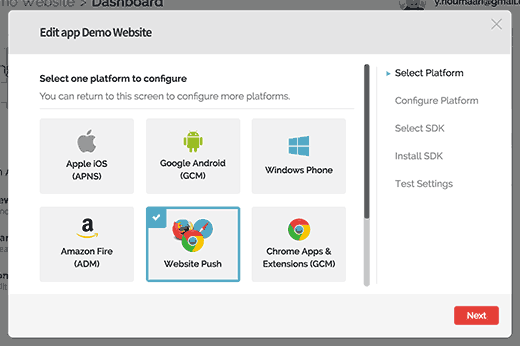
On the next page, you will be asked to select a platform to configure. You need to select ‘Website Push’ and then click on the next button to continue.

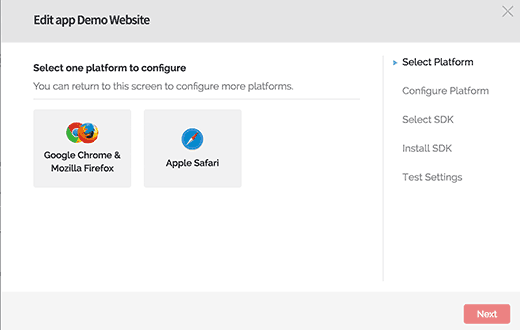
You will be asked to select the browser platform. You will see Google Chrome and Mozilla Firefox in one box and Safari in another box. You need to click on Google Chrome and Firefox option, I will sow you how to setup Apple Safari later in this tutorial.

Click on the next button to continue.
Thanks!
Dallas
Thanks for this training! This is so helpful.
Tried and True
ELAINE











