
How To Make A Snazzy Customised Clickable Image Widget For Your Website Sidebar
example -

The Free Tools I use are...
- Any image or use a Canva template (choose a default image size like facebook)
- TinyPng.com (Shrinks the memory size of images)
- WordPress (Text Widget)
Watch the video tutorial all the way through as I do stumble about a bit and also say hi in the Live chat within Wealthy Affiliate (Making people superstars in the process - hehe)
Also, As this is only my 5th or 6th attempt at making videos please forgive the naff video editing skills (I was running in REAL TIME)
The ending is rather abrupt because.....

:(
But I'm absolutely sane...
lol...(c) David Bowie!!! (just cover my butt there!)
Never mind, eh?
Video number 7 will be better! Promise!
A summary of the steps taken in the tutorial video...
STEP 1
- Open Canva.com
- choose a default image size . TOP TIP (I usually go for a larger size to improve the "end result." After it is shrunk (in pixels) to my sidebar size.)...Next
- select a template that you like...Next
STEP 2
- Manipulate your image to your heart's desire
- Choose from default layouts in the left panel
- Add Text - Boxes - Photos, whatever u like!!!
STEP 3
- Download that snazzy image to your computer.
STEP 4
- Open TinyPNG.com in your browser and SHRINK the memory size of your image (speeds up your site) and download the image to your computer (again)
STEP 5
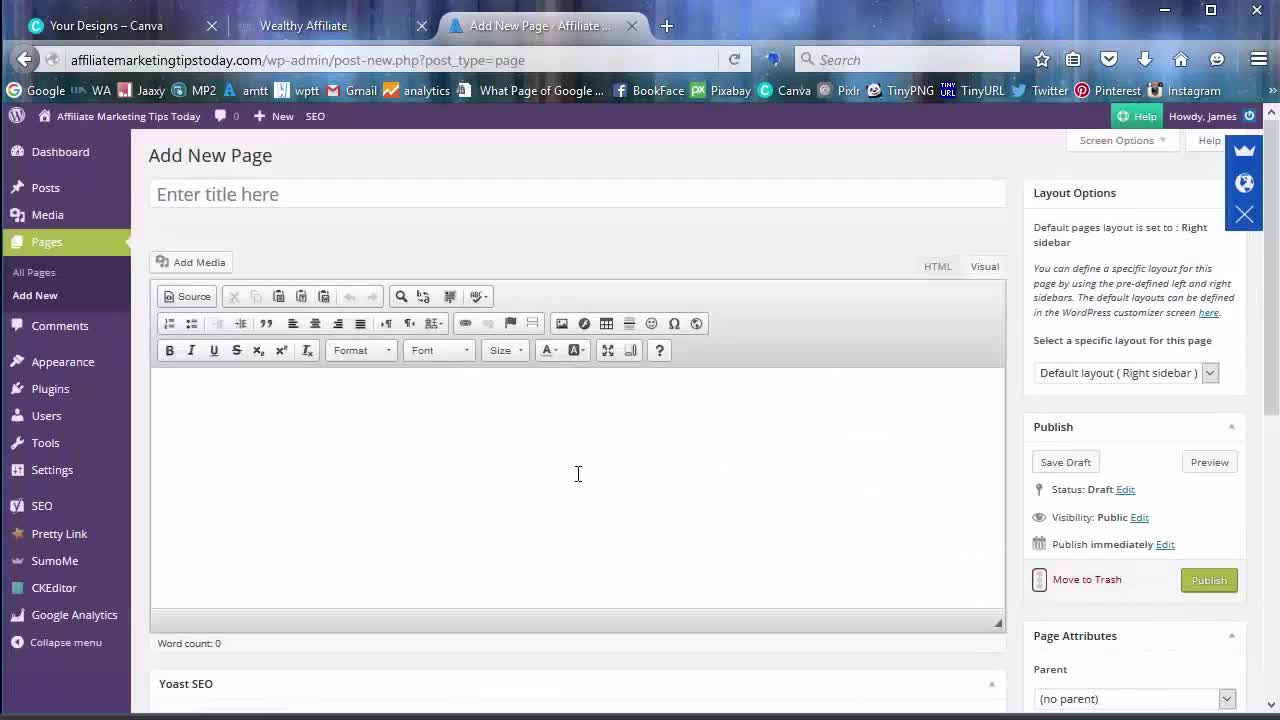
- In your WordPress backoffice/console/or whatever you call it thingy mejig...click on add a new page and then click ADD MEDIA
- Insert your image
- Justify it to the centre of the page. SAVE your page as draft - no need to publish
STEP 6
- Next we need to add our affiliate link (or whatever link you like) to the image.
- Right click your image and select edit from the context menu.
- Add your affiliate link (or any link!!!) and save as draft again
STEP 7
- Click on html editor, copy the html code (this is your image)
Step 8
- Go to your settings and add a TEXT widget to your sidebar. PASTE the code you took from html editor. Save the widget.
STEP 9
- View Your Website and Check out your new custom clickable image widget in your sidebar (or wherever you placed it - like a header or a footer widget)
- Is your image "Snazzy enough for you?" = Done
- Is your image "Not Snazzy enough for you? = Repeat process and...
- gain practice while just playing about.
Great learning comes from play. Tweak it, experiment and play, it's fun!
Here's another example, just for fun...or should I leave it on my website permanently?

Thanks for reading and/or watching...
How To Make A Customised Clickable Image Widget For Your Website Sidebar - In A Jiffy!
What do you think? Please go ahead and comment and Like...
Jimbo! :)
Now with professionals setting up interfaces for users to just play it's a lot easier to think you have accomplished something by using the tools that they have provided.
















