PAGE 1: How to add your picture to the sidebar
PAGE 2: Using widgets for promotions
PAGE 3: How to create your own clickable widget
PAGE 4: Finding images to use for your widgets
Are you utilizing the free space of your website sidebar? This is the one area, as well as footer and header in some WordPress themes, where you can place clickable widgets that have affiliate links and not be punished by Google for being a spammy website. Google takes exception if your content area is loaded with affiliate links but not so much with your free space.
ADD YOUR PICTURE TO SIDEBAR
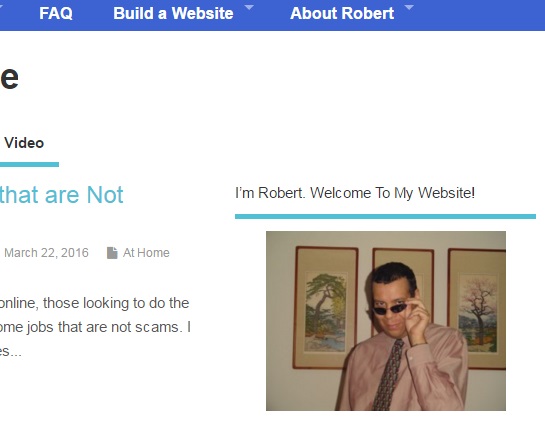
Have you ever seen a website that has a picture of the website owner at the top of the right sidebar? Looks great right? Do you want to know how to do that for your website sidebar? It is not hard at all.

Find a picture of yourself where you are pretty much centered. Then shrink the image down so that it will fit into your sidebar. Some sidebars are no more than 300 pixels wide and some are a bit wider, it all depends on the theme you are using. Shrinking an image is simple with a Windows PC, I am sure it’s easy with a Mac too.
Every Windows PC comes with MS Paint and all you have to do is load your picture and then click the resize button at the top. I explain how to do this on Page 3 of the following training tutorial. See link below. Once you have your picture that is no wider than your sidebar, save it to your computer.
https://my.wealthyaffiliate.com/training/free-imag...
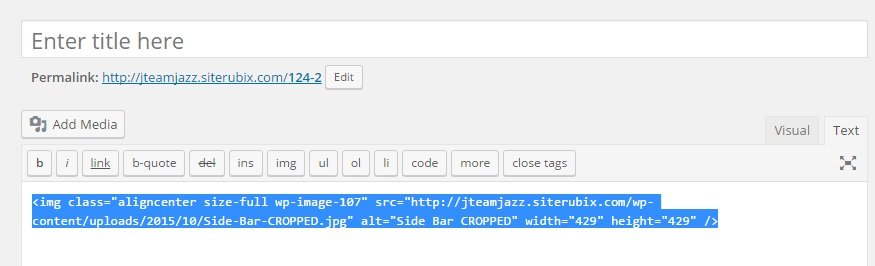
Now open up a blank page or post in WordPress and add the picture of yourself to the empty page. Then click on the “Text” tab in the editor and copy the HTML code of your image, see image below. You will now want to point at Appearance in the left side menu in WordPress and click on Widgets in the extended menu.

ON THE WIDGETS SCREEN
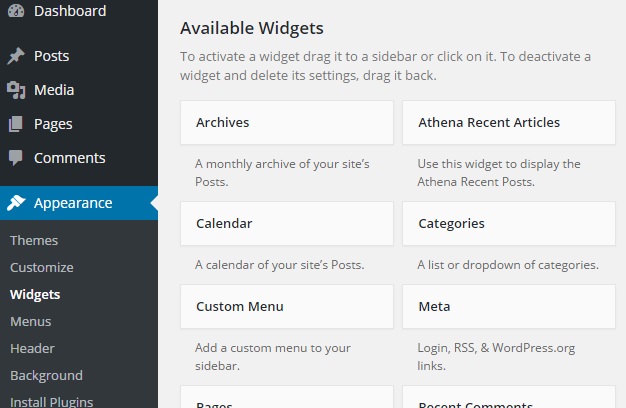
Once you arrive on the widgets screen you will notice on the left side of the screen will be an area that says “Available Widgets” and the Sidebar information along the right side of the screen. In order to place your picture in your sidebar you will need to use a Text Widget.

Click, hold and drag a text widget from the Available Widgets area to the sidebar area while still holding down the mouse button, and place it at the top of all other widgets you currently have active. Once in the desired position, release the mouse button to place the text widget and it will immediately open.

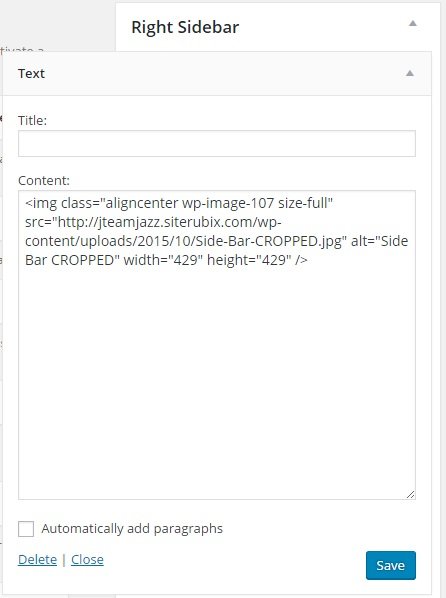
Now paste the HTML code of your picture which you copied moments ago into the empty text widget, as seen above. Click on Save and that is it. Upon going to your website you should now see your picture in your website sidebar. Anytime you add an image of any kind, this is the same process you will undertake.
NEXT UP = Using Widgets to do promotions










