* If you've found this page and find that it doesn't make sense, please go to the beginning of this tutorial and follow through the entire lesson!
How to Place the Anchor Tag
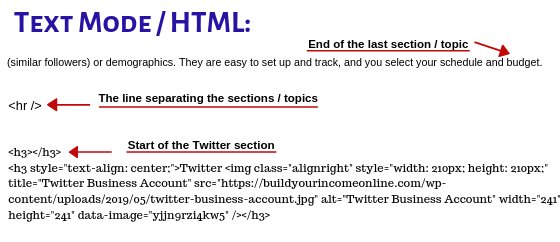
Now that we are in TEXT Mode in the Content Editor, the screen looks like this:

Remember, the anchor tag needs SPACE to work properly.
So, in this case, I am going to go back to the end of my previous section to place the tag for my next section.
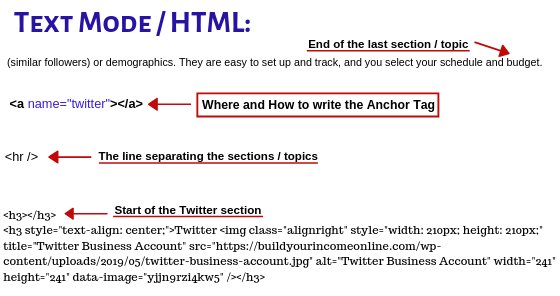
I will simply hit Enter, then type in my anchor tag.
And here it is:

NOTE:
- I've used the correct tag (in bold above) <a></a>
- I've included (inside the tag) my unique anchor name (in blue above) name="twitter"
- When you create your own unique tags, you'll want to write them exactly as shown above, with one space after the first a and no other spaces. Whatever name you create will be inside the quotation marks, as I've done with "twitter."
Here are some more examples:
<a name="keyword"></a>
<a name="premium"></a>
<a name="what"></a>
<a name="who"></a>
MY TIPS:
- Each name has to be UNIQUE. You can not use the same name for any other jump link on this post.
- Use ONE word. This simplifies the process, and reduces your chance of error.
- Use all lowercase, all the time. Again, simplifies the process, and reduces your chance of error.
- Do NOT use any symbols in your name ( , / - ' ).
- If your Table of Contents is simply words, as mine are in this example, you can just use the exact word.
- If your Table of Contents is a group of sentences, such as this:
- How to Start your Blog
- How to Create Good Content
- Where to Market your Brand
then you need to pick which words you want to use before you start editing. Notice that a and b above both start with How. It would be fine to use 'how' as one name, but you could not use it twice. My personal choices with those given topics would be (in order)
- start
- create
- market
Nobody sees your tag name but you, so you can pick whatever you want, but stick to tips 1-4 above for the best results.
Now, it's time to go back to VISUAL Edit Mode to see if the anchor tag shows up. Simply scroll back up the page and click on 'Visual.'
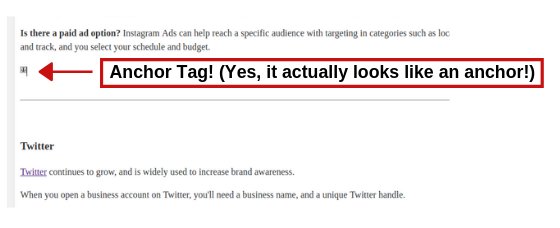
And it should look like this:

So, the anchor tag has shown up exactly where I put it, at the end of the previous section, to allow enough space to properly jump to my next title (Twitter).
Are we ready to 'Update' and test it out?
No!
Remember, there are 2 steps to creating a jump link!
- create the unique anchor tag (Done!)
- create the link that jumps to that unique anchor tag (Let's do this next!)
What we've done so far is create the space where we want our reader to "jump" to when they click on a topic in our Table of Contents. (In this example, the reader has clicked on Twitter)
What we haven't done yet, is create the actual clickable link!
Creating the link is the easy part!
Click on Next Page: How to Create the Jump Link..
Thanks so much for sharing!
Wish you much success!
Bob











