Links - Part I. Internal Linking Strategy
Summary: This is Part I of a series of articles I'm writing on Linking Strategy for your site. In this introductory article, I briefly review hyperlinks for beginners, and describe Rules of Thumb for internal links (gleaned from SEO masters). No matter your skill level, you will appreciate this segment.
Future articles will introduce "section links", for those who have graduated from their "newbie" phase; and discuss appropriate link type and placement for specific areas of a structured page. Later, I explore somewhat sexy variations on link text, and set us up for a final and more advanced post, in the series, on the current thinking regarding Strategic Link Building with both external and incoming pointers.
Introduction
A link (aka "hyperlink") uses anchor tags to make clickable the text or image which the tags surround. The click can take you to another page, or it can take you to a different section on the same page.
Anchor Text and Keyword Relationship
Say you have a site targeting the "Do It Yourself" home improvement market, and a page focused on the keyword, “DIY tubular skylights”. Any links to that page within your site, will ideally use anchor text that either matches, or is related to the target keyword for the linked page. Like this:
<a href=“http://example.com/tubular-skylights-you-can-install-yourself”>DIY tubular skylights</a>
( Jargon alert! The "a" tag stands for "anchor". Think of it as a boat anchor, anchoring the boat or ship to the lake bed or sea bottom. The anchor tag anchors
your page to the page on the other side of the anchor. It links related thoughts together; providing more information or context to the reader. Text inside the start and end tag is most commonly called "anchor text" or "link label". )
Simple Rules of Thumb for Internal Links
- Internal links should be absolute (except to css, image, or script files).
BECAUSE: absolute URLs insure proper crawling of your entire site.
And BECAUSE: your absolute URLs will be the same as the URLs used by external sites linking to you; adding to the quantity of links to that identical address.
An "absolute URL", with the complete address:http://example.com/tubular-skylights-you-can-install-yourself
A "relative URL" – "relative" in this case to the home directory:/tubular-skylights-you-can-install-yourself
Use the absolute URL, for internal links to pages and posts! - Anchor text should add weight to a keyword for the destination page.
BECAUSE: page rank of an inner page can increase based on the context of your internal links to it.
In our introductory example of anchor text, we used "DIY tubular skylights":<a href="...">DIY tubular skylights</a>
Assuming that "DIY tubular skylights" is the keyword for that page; we could change this up and use a related keyword for the anchor text, instead, like this:<a href="...">Do-it-yourself tubular skylights</a>
Notice, this time, I spelled out DIY, as "Do-it-yourself"—related, but not identical. - Limit links on product pages to the products and possibly a review. Remove all links in the masthead of product pages, too.
BECAUSE: the potential buyer stays focused. This is the tip of your sales funnel.
- "Title" attribute is the title (or a related keyword) of the linked, internal page.
BECAUSE: related context supports what the audience is seeking.
See how a title attribute is now added to our DIY tubular skylights link:<a href=“http://example.com/tubular-skylights-you-can-install-yourself” title="Save by installing your own tubular skylights">DIY tubular skylights</a>
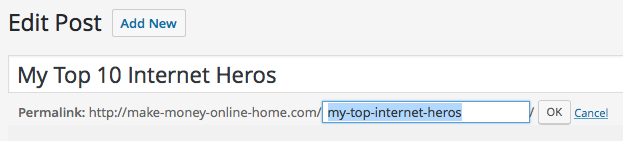
- Permalinks: omit numbers and dates from a permalink URL.
BECAUSE: dates and numbers may change over time; but you want your url to reflect an evergreen approach (e.g. always relevant)
For example, instead of Top-10-table-lamps,
set the page permalink to Top-table-lamps.
Use the editable permalink at the top of every post and page on WordPress.
- Avoid changing an indexed URL, at all costs.
BECAUSE: the age of a post matters—one of the few places where the older you are, the higher your perceived value. ;)
And BECAUSE: all kinds of people may have linked to that exact URL. Change it, and you lose backlinks, thus authority, and therefore, possibly page rank.
Conclusion: No matter your skill level, it's worth your time to study the links on each page on your site. Feel free to print out these Rules of Thumb, and ask the question regarding the links on your page, "Does everything mesh, here?" Make adjustments, as needed.
A note to beginners and those inexperienced with code: Don't be afraid of a little link. Even if you were to miss a quotation mark or equal sign, it's easy to fix. You don't need a plugin to make links.
The way to put this into practice in WordPress is to create links yourself. You will use the [Text] tab in the WP editor, to edit the internal bits of the link code; once you have placed your links via the [Visual] tab.
Links are, and have always been, the building blocks of the web. It is therefore essential for your business to completely understand how to implement links—standing up, sitting down, doing a handstand, on one foot, and every other virtual manner of existence (just about).
© Copyright 2016, Fran Corpier
NEXT: Part II will briefly discuss "section links"; and then cover link type and placement rules of thumb for each section of the page: masthead; body copy; navigation; sidebars; footer; product pages; cart; more.., next and previous links; categories; and filenames.
Resources
Mozilla Developer Network (updated Feb. 3, 2016) Creating hyperlinks, sec. A quick primer on URLs and paths. -
https://developer.mozilla.org/en-US/Learn/HTML/Int...
Wikipedia (updated Mar. 29, 2016) Anchor text. Wikipedia - https://en.wikipedia.org/wiki/Anchor_text
Web Page Mistakes (updated Jan. 30, 2013) Internal Link Building Strategy. Web Page Mistakes. - http://webpagemistakes.ca/internal-link-building-s...
Gray, Michael (Aug 24, 2010) How to Silo Your Website: The Content. Graywolf's SEO Blog. - http://graywolfseo.com/seo/how-to-silo-your-websit...
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
69
I have been reading up on the net so now have a clue.
Very necessary information - looking forward to your next article.
Your fan - Keith
I love hearing that you're progressing, Keith. It can be very frustrating to hear words and concepts that are so foreign, especially when it's associated with tech. But you know I'm here for questions. Thanks for letting me know you caught Part I.
:)
--Fran
Barb, hi. What's still a bit foggy for you? If you can put your finger on it, I will try to clarify it.
Did I bring up a term that I didn't describe in enough detail; or that is a little confusing?
--Fran
not sure about this: "Limit links on product pages to the products and possibly a review. Remove all links in the masthead of product pages, too.
BECAUSE: the potential buyer stays focused. This is the tip of your sales funnel."
maybe expound on this section a little?
Okay. I'm wondering, are you familiar with a sales funnel?
It's probably a topic I should cover separately. It's really a fun topic too; something to get excited about.
Essentially one strategy of getting action, whether that is a purchase, or a subscription is to guide your visitors through a process. The steps of that process are illustrated in my "SALES FUNNEL illustration". Don't worry about those too much now, if this is an unfamiliar concept.
But the point of that comment is that when the person is on your product page, you are hoping they will take ACTION and click your affiliate link. Maybe this leads to a purchase, and you eventually get paid.
So while they are on that sales page for the product, you don't want any sidebar links interfering with their focus on that product (this means no sidebar at all; no adsense; no ads of any kind, etc.).
A MASTHEAD often includes a banner, which might link to something else on your site; or in some cases is actually advertising for another site. You don't want that kind of distraction on your product page. Anything that leads them away from clicking on that product or affiliate link is a candidate for deletion.
Does that help clarify this section for you, Barb?
i feel that if you had the question, some others have it too.
--Fran
The link is such a simple little thing, you'll probably agree, David. So it's easy to change. We just have to be aware of the advantages we gain by upping its contextual value through minor tweaks and tactical placement. Really appreciate you reading and dropping me a note. Thanks!
--Fran
I always loved the ease, myself, of relative links, Stephan. And they are fine. But if we can be helped, even a little, by the count of identical external and internal link URLs pointing to our page, then absolute urls for internal links to pages and posts make sense.
So glad you noted this! Thanks!
--Fran
awesome information... but scary for a beginner.. bookmarking for more study! thanks for this!
Shelley, I realize that it must look a little scary for beginners. That's why I suggest that you print this page out, This way, you can look at an existing link on a page, check back at your rules of thumb, here, and then add an attribute or modify the anchor text accordingly.
Once you do it one time, save and check it to make sure the link still works, it will give you confidence to edit another one. Each one you redo will build more confidence. It won't take long to become an expert at changing any link you want to.
There's not a lot to the little pieces of a link, considering how important they are to our experience on the web. :)
Thanks for reading. I'm here if you need me in the process.
:)
Fran
Links are powerful little bugga-bears. Without links, we wouldn't be here. :)) I love how using some common sense and understanding their little bits, we can make written content stand out.
Thanks again, Janice!
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Very well done Fran. Thanks for making this rather complex topic easier to understand.
Tom
Hi, Tom!
That's good to hear, really. I have to be very careful about not assuming familiarity with technical and marketing jargon, both. It's why I decided, while composing this article, to break it up into separate, related chunks. I see you are an avid flier. Was that your profession, too?
--Fran
H Fran,
Flying is just a hobby for me, My profession was printed circuit design. I worked in development engineering for 35 years. Mostly designing the circuit boards for cell phones.
Tom
You have some wonderful engineering and design expertise, Tom. Will you create a website specifically for other avid flyers?
I did keep a detailed blog while I was learning to fly. I was long before I discovered WA and I wasn't trying to make money from it anyway. It got a lot of traffic back then and still gets some today. It is a place I can send those people who ask me what flying lessons are like.
Sounds like that site still has wonderful potential, Tom.
I like the idea of applying what I learn here to other properties, with or without blogs.