Links-Part 2. Section Links
Summary: This is Part 2 of a series of articles I'm writing, on Linking for your site. Here, we look at the great role "Section Links" can play: adding context for visitors, and creating a higher likelihood that authority sites will link to your content.
We discuss page structuring with H1 through H3 tags, then focus on how to create these special type of links to your section headers.
----
In Part 1, the introductory article, I briefly reviewed hyperlinks for beginners, and described Rules of Thumb for internal links (gleaned from SEO masters).
In future posts, I will explore type and placement of links—page section by page section; variations on link text; and later, advanced techniques for Strategic Natural Link Building, based on great content.
Sections links help whom?
Why link to a section of your page?
BECAUSE: it makes it quicker and easier for visitors to jump to what interests them.
Why would other sites link to a section of your page?
BECAUSE: of context and efficiency. Especially external sites love to target their link to a single spot on your page, relevant to their research, or a point they are making.
A quick link to a relevant section on your page adds context to their own article, while reducing the potential for problematic distraction; thus benefits their visitor, thus benefits their own site, and ultimately benefits your site.
Do links to sections of your page count for SEO?
Yes, indeed!
BECAUSE: these allow visitors to get to their finely tuned interest quickly; and visitor satisfaction is the overriding goal of search engines.
Page sections
Most of us are organized (hahah) in some fashion at least. We tend to organize our thoughts when writing for others; even if they are jumbled somewhat in our own head. Page sections are simply groups of paragraphs, related to a topic, that you have designated with a visual header of some kind.
How to create page sections the easy way
H1 through H6 tags are what professionals typically use to visually set off sections of paragraphs related to a particular topic. (1) In their default format, all H tags yield bold text, despite their size. Despite ever more sophisticated methods of adding structure to pages, these elements remain the easiest, quickest, and most stable way to semantically (2) organize a page.
Header size variation is meant to denote a reduction or increase in importance of the section or the subsection following it. (It is not meant to use as a styling method.) W3C org (3) make that point this way:
"These elements have a rank given by the number in their name. The h1 element is said to have the highest rank, the h6 element has the lowest rank, and two elements with the same name have equal rank." (4)
Search engines love structured pages.
BECAUSE, it's easier to understand content and context when structure is present. And machines and software can understand it better, too.
"When your web pages include structured data markup, Google (and other search engines) can use that data to index your content better, [and] present it more prominently in search results...." —Google Developers (5)
The "structured data markup" to which the quote, taken in context, specifically refers, is a more sophisticated method which exposes structure, through microdata markup. (6) But heading tags used properly, may be the oldest, easiest, and most reliably used visual elements that still do the job of structuring one's page—that is, by separating and identifying sections and their relative importance.
For this article, my goal is not to pursue the importance of structure (for which H1 through H3 headers, can play a very important role). But rather to explore the benefits of linking to section headers.
A direct link to a section gives the visitor a "beeline", straight to that section, with one click. No wading or scrolling through the page, top to bottom. And for this purpose, headers make the ideal link target!
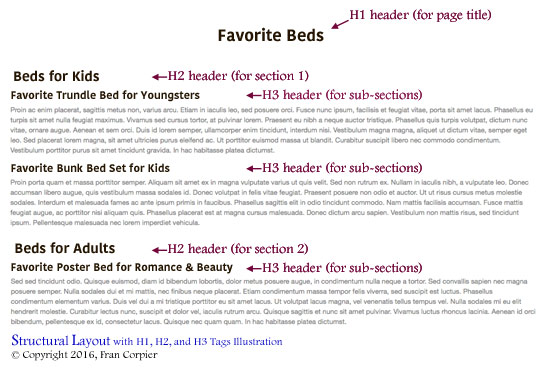
Example of sections divided by headers:
Let's assume, for purposes of illustration, a big page, structured like this:

Add "id" to Section Headers
For the rest of our examples, we'll use the two H3 sub-sections of Beds for Kids: that is, for your favorite trundle and bunk bed sets.
The two different section headers look like this, each set off by an H3 tag, with an ID.
<h3 id="favorite-trundle-bed">Favorite Trundle Bed for Youngsters</h3>
....then, let's assume you have some copy here, reviewing your favorite trundle bed for kids, below the first header;
With that section finished, you start another heading, with an h3 tag and a unique ID:
<h3 id="favorite-bunk-bed">Favorite Bunk Bed Set for Kids</h3>
...then you present more copy here below this header— this time a review of your favorite bunk bed set for kids.
HINT: THE UNIQUE ID's given to each H3-tag are our link hooks!- Id's have no spaces;
- should be kept short;
- words may be separated by a simple dash or underscore character;
- and they are quoted.
How to link to a Section
We hook our anchor to the header tag's ID
BECAUSE: tag ids, which must be unique (7), are often used as hooks for specific JavaScript functions and CSS style definitions;
And BECAUSE: they can also be hooks for special links, like our Section Links.
In plain English, we use the H-tag id as the destination of section link.
Links actually have an anatomy...
...that browsers know quite well. And Mrs. Browser cares very much about Mr. Link's anatomy. Believe it or not.
This becomes very apparent with sexy little things called "fragment identifiers".
( Jargon alert! "fragment identifier" is the official name for a section link. You can read all about it in a very plain, boring, but important RFC 3986. [8])
Begin a fragment identifier
- with the hash mark: #
- followed by the id of the header.
To link directly to the bunk bed header, your "fragment identifier" is this:
#favorite-bunk-bed
Scroll back up and notice that "favorite-bunk-bed" is the id for one of our h3 tags. We simple add a hash tag "#" in front of it.
So here's the link to that section header:
<a href="#favorite-bunk-bed">Bunk Bed</a>
Putting it all together, this links to our sample section header, from above:
<h3 id="favorite-bunk-bed">Favorite Bunk Bed Set for Kids</h3>
To link directly to the trundle bed header, your "fragment identifier" is this:
#favorite-trundle-bed
Scroll back up and notice that "favorite-trundle-bed" is the id for the other h3 tag. We simple add a hash tag "#" in front of it.
And here's that link:
<a href="#favorite-trundle-bed">Trundle</a>
Putting it all together, this links to our sample section header, from above:
<h3 id="favorite-trundle-bed">Favorite Trundle Bed for Youngsters</h3>
What about absolute URLs—complete links?
From Part 1 of this series, you read where best SEO practices call for complete links for pages and posts. That's especially true in this case, because links from external sites to your page section will always be the complete link. So let's look at that.
A full link to the "favorite-beds" page, which contains the "favorite trundle bed" section from above, simply includes the full URL to the page:
Your page link: http://example.com/favorite-beds
Plus your link fragment: #favorite-trundle-bed
All together: http://example.com/favorite-beds#favorite-trundle-bed
Here it is, together, in a contextual link:
(that is, embedded in a sentence)
Go straight to <a href="http://example.com/favorite-beds#favorite-trundle-bed">my favorite trundle bed</a> and see why kids race to be the first in bed!
Search engines love links embedded in sentences
BECAUSE: they are more natural. Embedded links give a better user experience; and
BECAUSE: readers may skip them if they like, or take the link right then, while their interest and curiosity is piqued.
--------------------
What do you think of Section Links? Do you like them? How do you use them?
I use them a lot in references and footnotes (external links), in order to zoom in on a specific section. See my footnote 7, below. Although that footnote appears to have been shortened by the blog formatting, you can still see the start of the fragment identifier.
--Fran
© Copyright 2016, Fran Corpier
------
NEXT: Part 3 will cover link type and placement rules of thumb for each section of the page: masthead; body copy; navigation; sidebars; footer; product pages; cart; more.., next and previous links; categories; and filenames.
Footnotes.
(1) HTML5 has a section tag: (e.g., <section>Section title here</section>) to separate paragraphs into logical groups (see https://developer.mozilla.org/en-US/docs/Web/HTML/...). WordPress currently and historically has used XHTML, with a very basic, default tag set, which does not include section tags, without a specialized theme or plugin. The numbered H tags, however, apply in both HTML5 and the WordPress implementation of XHTML.
(2) "Semantic HTML is the use of HTML markup to reinforce the semantics, or meaning, of the information in webpages... rather than merely to define its presentation or look." - (updated Jan. 21, 2016) Semantic HTML. Wikipedia. https://en.wikipedia.org/wiki/Semantic_HTML
(3) W3C stands for The World Wide Web Consortium—an international community which works together to develop Web standards. Tim Berners-Lee, the web's inventor leads the charge.
(4) W3C org (updated July 22, 2011) HTML/Elements/h1, h2, h3, h4, h5, and h6. W3C. http://bit.ly/1rXBgLz (a w3c.org URL, shortened here, due to WA link formatting)
(5) Google pushing structured content via micro-format markup: (updated Jan. 13, 2016) Promote Your Content with Structured Data Markup. Google Developers. https://developers.google.com/structured-data/
(6) Microdata formats, for example via schema.org:
https://schema.org/docs/schemas.html
(7) re. Unique Id's within documents: W3C org. HTML5 DOM. section: the id attribute. W3C. http://www.w3.org/TR/html5/dom.html#the-id-attribu...
(8) re. fragment identifiers: T. Berners-Lee (Jan. 2005) Request for Comments 3986. Network Working Group https://tools.ietf.org/html/rfc3986
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
28
Hi Fran, thought I'd ask you a question. 'In-text' links, of course, have a different color. But what about the 'underline'? I see that in your training, you don't underline the text links. Is that a common practice? I see different approaches, so just wondering. Thanks. Rudi
Rudi, that's a great question about whether to underline text links or not. The short answer is that this is a matter of "style", literally. It is handled in the stylesheet. I'll elaborate on "common practice" in a moment.
Here in our blogs on the WA site, proper, we don't have any choice in how links are styled, to my knowledge. So the blue, non-underlined links are the style they chose for us. If you know differently, please correct me on this.
Tech sites like MDN (Mozilla Development Network), Google, and Stackoverflow have gone minimal. They either underline only on hover, or alter the color on hover. These sites influence developers; and Apple's minimalistic design has influenced them all. So for developer-designers, the non-underlined look is currently in vogue.
Traditionally, I have had a preference for underlined links in the main content of the page; and not underlined in the footer or a menu. I like to highlight the color on hover.
If there are A LOT of links on a page, however, then the underline could be seen as "noisy"; and underlining only on hover is an excellent alternative; while changing the color only on hover is another alternative.
--------Just a note:-------------
The style property for underlining is "text-decoration".
Here are some examples of stylesheet definitions for the a-tag (ignoring color for the moment):
a {text-decoration: underline;}
.footer a, .menu a {text-decoration: none;}
To underline only on hover, like MDN, Google, and other tech sites:
a {text-decoration: none;}
a:hover {text-decoration: underline;}
--Fran
Thanks Fran, this is something I wanted to do and didn't know how. I'm going to study this over the weekend!
Blessings,
Debby
Great Debby. Feel free to print it out. It's about 7 pages long, but of course is not the full page width. ;)
Really happy to hear this was something that you've been wanting to do.
I love linking to section headers, my own and others'. And alternatively, I get upset when I'm in a blog and want to add a reference to their blog, for one of my articles; but can't get a link to the specific section that's related. Errggg. :))
--Fran
Yes, to be able to take people right to the section on the page will be wonderful! I wanted to do an alphabetical list on a page and be able to take people to each item on the list from other pages. Now I think I will be able to do that. Thanks again.
Yes, you can link to the "A", "B", "C", and so forth headings, since you will probably have heading tags on those, too.
AND you could link to any item below any of those headers, from another page, also. All you do is define a unique id for each. In that case, realize that the person taking such a link from another page would be seeing the index page with all of the items; but the one at the top would be the one linked to.
Think of it like an automatic scroll position for a browser window. Everything above it on the page would have been scrolled up, out of view. So they would see the destination item and everything below it!
Not to confuse things; but if the item is a link, itself (say this is a list of external links), then wrap that link in another tag: li, or p, or div, and give _that_ parent tag the id, rather than giving the a-tag an id.
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Very good Fran
Shall put identifiers to work now
The information is easy to follow, thank you
Next one!