Steve's Hot Javascript Training - Introduction - Part 2
Welcome back fellow readers!
SOME FUN
I thought I’d share a YouTube video an affiliate shared with me yesterday on the chat room. Disclaimer: there is some vulgarity and racial comedy in the video, so you are aware! I was thinking there should be some fun in this and discovered something funny! I mean, what’s life without a little of that, right?LET'S RECAP
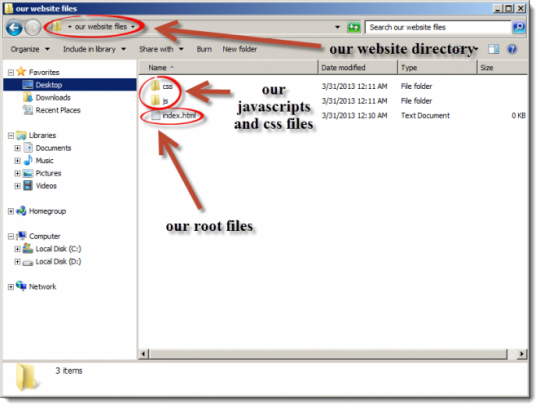
Last time we talked about the fact that there is Firefox, Chrome, Internet Explorer, and Opera in our last article. We are now on Chrome, Internet Explorer, and Safari -- yes, I mentioned Safari! More on that later.We discussed that we need these to test all of our JavaScript files, which as you remember, resides as a “.js” file on your hard drive. My recommendation is to put these into a “JS” directory, if you will be using lots of script files to have a cleaner file system. These include CSS files if you use them, as well. I usually put them in a CSS directory. Here’s an example (this was on Windows 7. Your interface may look a bit different):

NAVIGATING TO YOUR CHROME VERSION
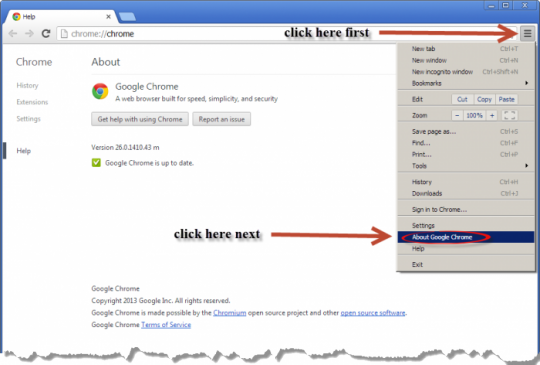
For Chrome, it is a little more time to find the about, since it’s on the far right side button. Yes, that square thing is a button! I didn’t even know that when I first started out on Chrome, actually. Here is where you click to get to the version for Chrome: 
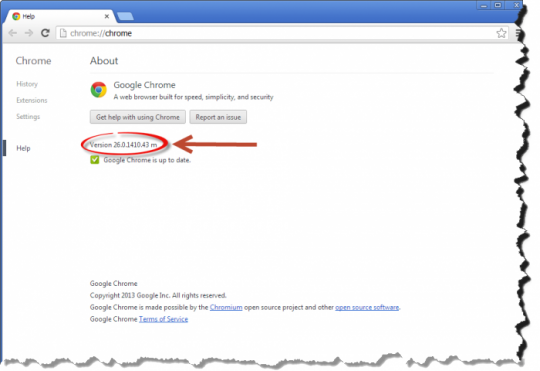
A lot of browsers are going to this place where you just click one button and you have access to the whole thing! Firefox does this, as well as Chrome, amongst some other browsers. The idea is to have easy access to these options. The result of your version of Chrome should like like the following:

NAVIGATING TO YOUR SAFARI VERSION
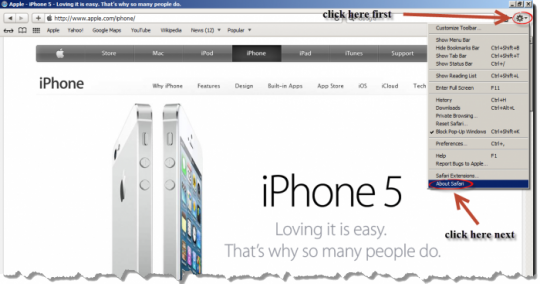
I will now include Safari in this series. Thanks to Caylynn for this suggestion!The procedure for finding out the version for Safari is about the same for Chrome. It is located on the far left corner button. However, there is a button to the left of that. You must be careful not to confuse yourself with the others! This should work for both the Mac and PC version. Let me know if not! I mostly use the PC. Here is where you select it on the screen:


NAVIGATING TO YOUR INTERNET EXPLORER VERSION
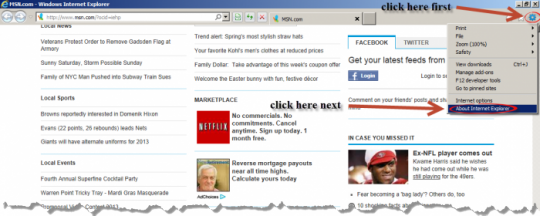
Finally, all machines that have Windows operating systems have Internet Explorer built-in, however, there are three buttons on the browser to the left. You want the third button on the right, as indicated here: 
And, after this, you should be able to get the version dialog box, as in other web browsers. Here is the version:

CONCLUSION
In the next article, We still have one more browser to discuss and that is Opera. Someone in my prior comments mentioned that she has a game she wants to learn. This course will give you the basics to learn how to approach many games that can be written using this programming language!I want to thank you all for reading my articles and if you have any comments, questions, or suggestions, feel free to add them! I always respond to my readers!'
UPDATE: Click here to go to the third part of the introduction of my Hot JavaScript Training series
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
5
What a sweetie you are smiley!
Chrome did just as you described. Safari on my Mac did not.
When I open a window within the Safari browser, the very right corner is not the location of the About Safari pull down as you picture.
Am I the only Mac user in WA?
Thank you....will keep following you.
Thanks for informing my readers of this! The interface on a MAC is different, however there shouldn't be much difference in terms of JavaScript. Most differences can covert on the MAC, if you know the right part of the interface to use. Thanks for the follow, too!
Nice explanation. I'm especially interested in good practices, not jut how someting can be achieved (one of my favourite non-fictional books is Design Patterns by the GoF). Where is Konqueror? Just kidding.
Unfortunately, Konqueror is a Unix / Linux only program, if I remember correctly! However, I'm not sure if it is as web compliant as Firefox and Chrome. Internet Explorer recently kept up with web standards in version 9, so it should be fully web compliant, as well. This why you should test all your scripts in all web browsers. They don't take much hard drive space, at least compared to other programs!
Thanks for the comment! It was great chatting in the chat room. Unfortunately I have mid-terms, so I may not be as often on there today.
Yeah. I haven't read that book, however I heard it's a good one. I believe the MVC pattern is in there, which is common amongst some of the web frameworks out there. I hope that helps. :)
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Oh, had more to include, but anything with .com or .net.....can't relay without becoming a member.