Placing Social Media Icons in Header
Social Media Icons in Header file:
Ever thought that sometimes there just doesn’t seem to be a Word Press Plugin that can create your Social Media icons in the right place you want, or in the style you want?
If your Theme doesn’t include Social Media links well here is a solution for you.
The first time I used this technique was on a friend’s website, they wanted to have specific Social Media icon design & links within the header of their website so they would show on all pages. You could do the same with placing the icons in the footer of your website too.

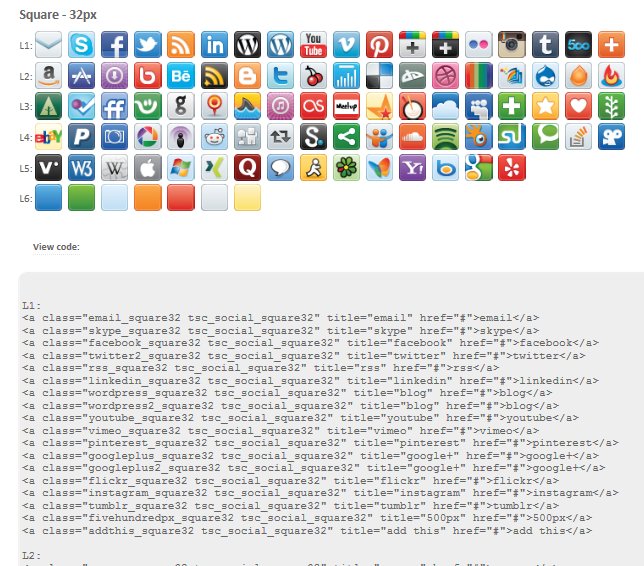
I found the information I needed from this site: http://www.dreamtemplate.com/dreamcodes/documentation/social_icons.html# they have a large variety of icons in various styles and sizes and provide all the code you need.

CODING:
Yes here is where you need to have the courage to do a little coding, and a little understanding on where to place the code.
You will need to add this next bit of code from CSS/JS files (add code to <HEAD> section) only once anywhere into your header.php file (that is if you want the icons in your header:)
<!-- DC Social Icons CSS -->
<link rel="stylesheet" type="text/css" href="http://www.dreamtemplate.com/dreamcodes/social_icons/tsc_social_icons.css" />
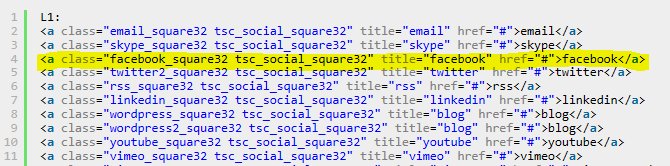
Now under every section of the available icons from Dreamtemplate’s webpage there is a dropdown - "View Code" this give you all the code needed for the icon/s you are looking for, you can see here in this image that the code shown is associated with the L1: (Line 1).

If we look at adding the Facebook Icon in a square32 format the code looks like this:

Now if you just stuck this into your page along with the CSS/JS code, yeah it would display the Facebook Square, but it wouldn’t lead anywhere. You need to add in the address reference for your Facebook page in the href=”https://www.facebook.com/page_name”
I would suggest copying the code required and paste it into a notepad just so you can configure the full code later before pasting to your hearder.php file.
So once you have this set you can then paste the code into your page, you may have to play around with the positioning of the code as I have noticed that it can vary from Theme to Theme.
Manipulating code position
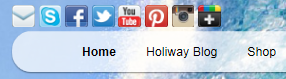
Here I had placed code for the icons and the CSS/JS code within the header.php file just above the Navigation bar area and that produced what you can see here:

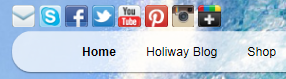
If I wanted to have the same Icons below the Navigation bar you just paste the code in after the </Nav> code and I would have gotten this result:

Now on my website http://onlineincomescamfree.com I have the Social Media Icons sitting at the bottom of my header banner, as I am using the Bouquet theme, this was the best positioning for my icons.

Seriously Coding can be very powerful and as you can see it can easily be manipulated to your liking, with Coding if you have an idea you can generally make it work for you.
Word of Warning: As always it is suggested that you have a backup copy of the files you are changing, just incase something goes south and breaks you file or your website.
Good Luck Coding

Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
24
Thank you - very useful.
How would you put the social media buttons on your G+, FB, T and P pages?
Hi Geoff-n-Jane, if you are asking about putting the buttons on your Social media pages I am not sure that is possible using this code, this is really only for adding social media buttons to your website.
Started reading this and became cross-eyed at the code. So will bookmark for now and copy the code to word and make it bigger later so I can read it!
Sorry for the small images Helen, I only wanted to give an idea what the code looked like. Cheers
Brilliant - really not happy with my current SM plugin - but not experienced in coding. If I go for this, it will be my first foray into the world of adding coding to my site!! YIkes... ;-)
Not a problem, if you do get stuck, just tell me what theme you are using then I can check it out on my test site..
EXCELLENT! You explained this so completely....you could even create a training and insert 'examples' of how it looks on screen as you go along....just a suggestion and you get bonus as well! Total win/win!
Thanks Rosie, as I am still new to WA I cant create training yet, but I will create one once my first 3 months are up :-)
Thanks glad you appreciated this.
Paul
Then, make a note or add to your 'list of things to do'.....training is an excellent way to get good interaction and experience!
Thanks Rosie, I have a few other Tuts I have written up in preparation too, ready for when time comes.
Cheers
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
This is very interesting. Something I will look at a little later.
You are most welcome Oral.
All the best.
Paul