I can't customize my THEME
Its been a few weeks in WA and I am seeing many members going through the problem of not being able to customize the THEME, how they like it to be. I even helped some of them but It seems I can't help all of them Individually. So I decided to write this post for you specially for beginners. Here is how you do it:
Try to avoid the theme
Obviously, the first thing to do if you don't know anything is to avoid the theme itself. Though there are hundreds of themes available for you to choose not every one of them are good theme. Always go for the theme which provides you maximum customization.
I already selected the theme. How do i add another suitable one?

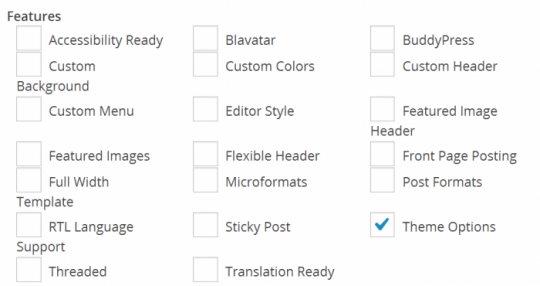
Just go to the theme option in Appearance tab. You will be directed to the place which shows your installed themes. Click on Add new. Now, you get to see all the options to filter the themes. Choose your color, layout and features that you want the theme to have. In features I suggest you to tick the theme option as it allows maximum control over your theme. Plus you can tick other options if you need. Then, search the theme and install it. Finally, activate it to see it for yourself.
I know a little bit of CSS. Can I tweak the code to change few things?
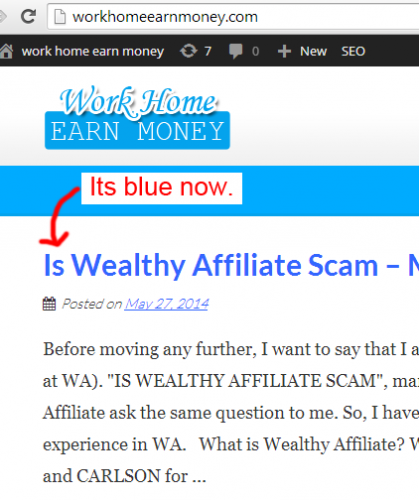
Yes, you can. That's why there is editor option in the appearance tab. Here's how I changed my Heading color to Blue for this tutorial:
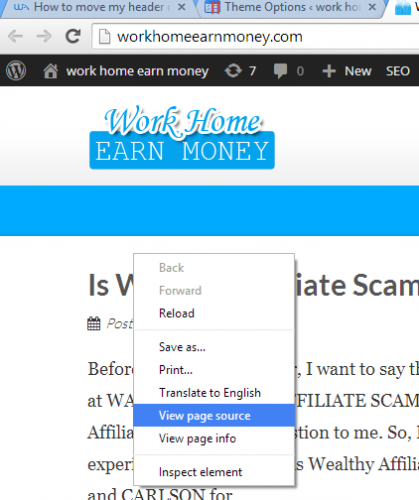
I first open the site in browser. Then right click in open space and go to view page source.

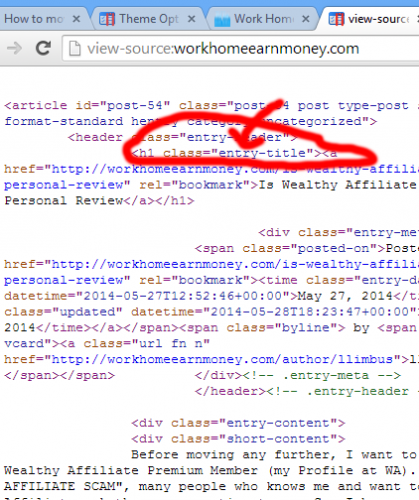
Search for " is wealthy affiliate scam" which happen to be my heading in this case. And note the class or Id it is associated with.

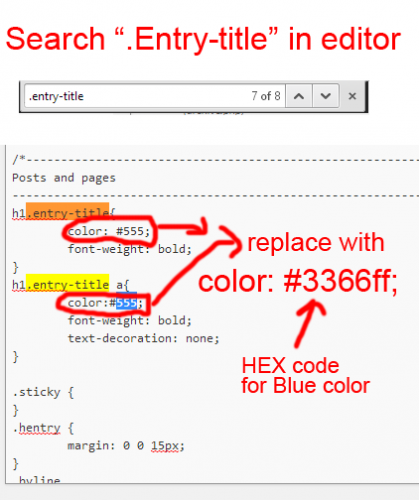
There it is. My class for heading(h1) is "entry-title". So its time to go to editor and edit it. Search for ".entry-title" in editor. And replace "color = #555;" with "color = #yourcolor;". Save and its done.

And, finally

But I don't see any code in my Editor
Some theme don't give access to their actual css. However, you can still paste the code in the editor to override the original style. Here's how I change my position of header from left to right.
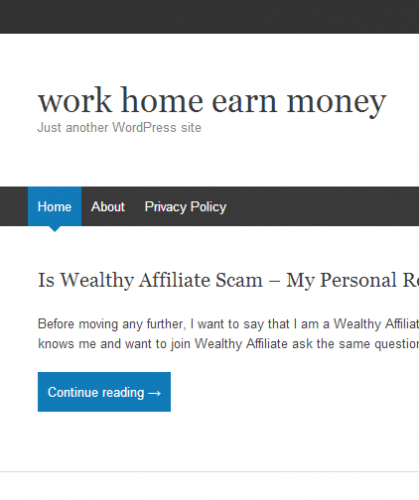
this is my site using expound theme.

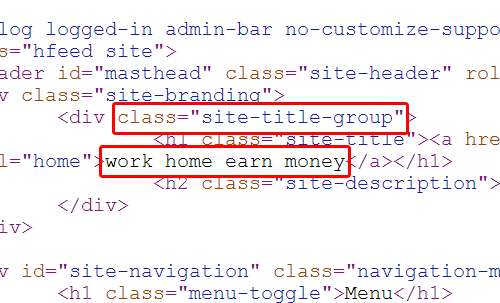
looking into the code to find the used id or class

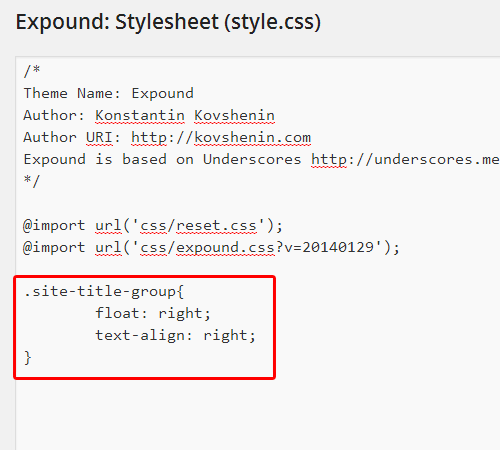
It seems div with class "site-title-group" is wrapping my title and description. So, we need to change its properties. Lets head back to editor and paste this code.

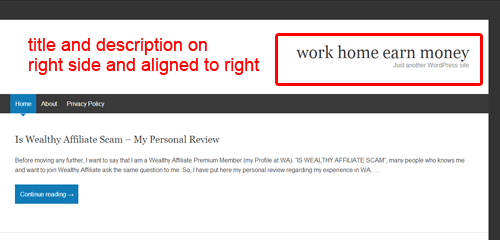
Here, we are ordering the div to float its content to right and text to align to the right. Finally, we have:

I want to know more about Html and CSS
Above examples are very simple. You can do many more if you know Html and CSS. If you are really interested then you can learn html and CSS in w3.org. It is a open school.
By the way, the site used in examples is my own site. I am just starting to build. You can check it here.and give me feedback.
Feel free to comment.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
7
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
This is over my head at this point, but I will be back. Thanks.
you are welcome.. :)
Guess what! It is starting to make sense. I can do this!