How I Quickly Add Anchor Links to My Posts
Happy Friday everyone, hope you all had a great week. I've been learning a lot in my short 2 months here at WA and I thought I would share my quick technique for adding anchor links to your posts from a table of contents to each body heading.
1. First I create my table of contents and each heading. This also serves as my rough outline for my posts. Once I have this, I create the HTML anchor text for the first heading. You enter this text on the right side drop-down for the block under the advanced tab. Note how this anchor text now appears next to the Topic 1 heading in the list view on the right side of the editor.

2. Next, I create the anchor link by highlighting the first line in the table of contents and then typing in the anchor text. You have to start with the # symbol, followed by the text with the hyphen between each word. You'll notice that once you type the # symbol, 'internal' will be highlighted in the right corner of the link box.


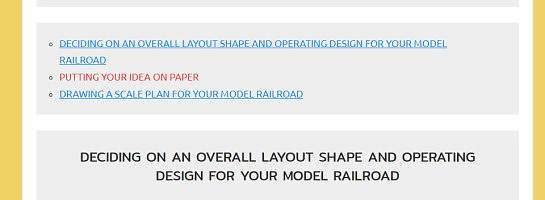
3. After you link the table of contents item it will show as a link on your editor as shown by the red underlined text.

4. The next steps are to repeat this for the remaining table of contents item/heading.

5. Once all your links are created, drop in a paragraph block after each heading, you can then easily format each one for text color, background color, and link color so they all match.

That's it, quick and easy, and you don't have to scroll up and down the page creating your anchor links. I actually created this format and saved the whole thing as a reusable block for easy inserting into every post so I have consistency throughout my site. I advise that once you insert any reusable block into a post that you convert it to standard blocks so if you edit the reusable block or delete it, the changes won't affect the page (unless you want to universally change these on purpose) Check out my site, https://modelrailwaytechniques.com to see how I use this method to create consistent articles for my readers, I feel it adds that little bit of familiarity for them.
James.
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
12
That looks so simple but is somewhat technical. Though a good way to avoid installing a plugin.
I use the easy table of contents.
I tried Jeff, but I'm only at the two-month mark and it said I need three months before I can do that.
James.
Well keep that in mind when you reach the three-month mark and then publish a training too. You can make a few bucks off of that!
Jeff
Hi, James
I use a table of contents plugin (lucky table of contents). It automatically creates the table of contents from each specified headline.
So, I only create anchor text in the HTML Anchor field if I want to link something not in the table of contents to that particular headline.
Frank 🎸
That's handy. I try to limit the number of plugins on my site though since it is already heavy with images. (15-20 high resolution per article) so as not to affect load times. I find adding the links in this manner pretty quick since all the blocks are handy right up top before I write my content. The only extra step over using the plugin is manually adding the link, which only takes a few second for each.
James.
See more comments
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

Hi James,
Thanks for this tutorial, I know where I have been going wrong now with my anchor text, I have been leaving out the # (hashtag).
I am going to use your method but I am not going to use the list option but highlight text in the first paragraph in a post.
Regards
Brian