How to Increase Website Loading Speed - Performance Grade from 65 to 67
I have noticed that my website loading speed was not awesome. Sometimes it's a little bit better, sometimes it's worse but the frustrating part is that I don't know how to really improve it.
And I don't really have time for learning it. Because creating quality content takes a lot of time (at least for me).
Therefore, the slow loading speed is like a heavy burden on my shoulders and, as much as I understand, better speed means better Google ranking, means more traffic...
So, like it or not, I must tackle it.
In this post I want to share you how I could raise my Performance grade from 65 to 67.
It's not much but at least it's a first step. And it's better than before, right? In case you happen to struggle with your website loading speed too, maybe the following is somehow helpful.
Step #1:, I had to figure out how good or bad my website loading speed was. For this I used three different tools:
- GTMetrics (https://gtmetrix.com/)
- Pingdom Website Speed Test (https://tools.pingdom.com)
- Google Analytics - Behavior - Site Speed
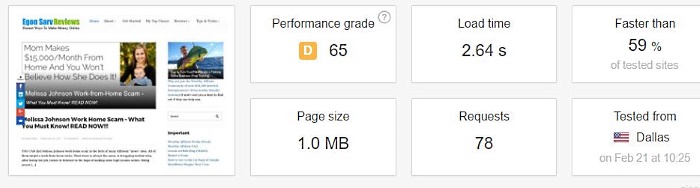
This initial performance grade 65 (D) is according to Pingdom. (Not to get too complicated, I follow only Pingdom Speed test in this post.)
The grade D (65) was obviously depressing so I started to think how could I improve it. Therefore the first stop was... Plugins.
Step #2: After few recommendations from Kyle, I had already deleted quite a few plugins recently... so nothing really to delete here any more.
Still, I have a plugin which I have kept mostly for fun. It is called WP Image Borders. I used this because I like to have light grey borders (3pix wide) around images in my articles. Borders, I have found, give my blog a cleaner and more organised look.
However, it's not really a must (and it's possible to achieve it without a plugin too (see here http://egonsarvreviews.com/how-to-add-image-border...
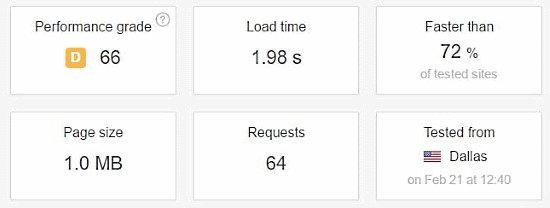
I wanted to test whether the WP Image Borders slows my site down or not. So I deactivated it and run the website loading speed again... And hey, the grade had increased from 65 to 66:

That's surprising (and gives me hope too - maybe I am not so hopeless after all... lol)
Anyway, the plugin must go (Now I use custom.css to create borders around images (see the link above).
Step #3: I optimized my site database by deleting old revisions.
For that I use the following plugin: Optimize Database after Deleting Revisions https://wordpress.org/plugins/rvg-optimize-databas...
(This plugin itself does not slow my site down because if I don't use it, it is deactivated.)
I have deleted my old revisions from time to time but not so often. And besides that, I am a kind a person who saves his work often (just to be sure not to lose my hard work because of whatever silly technical failure).
This frequent saving, however, creates tons of revisions. These revisions slow your site down.
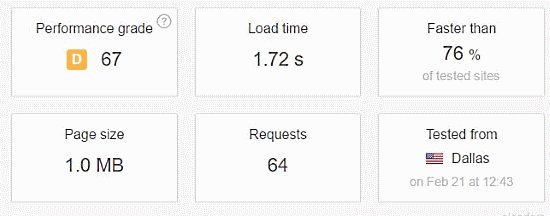
Deleting a good chunk of these redundant revisions increased my site performance grade from 66 to 67:

What About You?
What have you done to increase your website loading speed? Drop me a comment below.
And have a very productive day :)
Egon
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members
Recent Comments
2
Join FREE & Launch Your Business!
Exclusive Bonus - Offer Ends at Midnight Today
00
Hours
:
00
Minutes
:
00
Seconds
2,000 AI Credits Worth $10 USD
Build a Logo + Website That Attracts Customers
400 Credits
Discover Hot Niches with AI Market Research
100 Credits
Create SEO Content That Ranks & Converts
800 Credits
Find Affiliate Offers Up to $500/Sale
10 Credits
Access a Community of 2.9M+ Members

I have taken your advice from this article about revisions and the link you shared I am going to try it. Thanks
Try! I hope you can increase your site speed that way. Because you never need a big number of old revisions (2-3 latest ones is enough).
And thank you for your feedback :)