How to use the Text Widget
The text widget is very handy so first we will look at how to make the widgets active in your side bar.

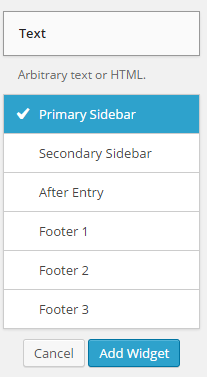
You can see here that if you click on the text widget then this drop down menu will appear and its very easy to add the widget to your side bar or footer, just select where you want it to go and then click the add widget button and the widget will then appear where you have selected, its that easy, you can also drag and drop the widget into the sidebar your self if you wish to.
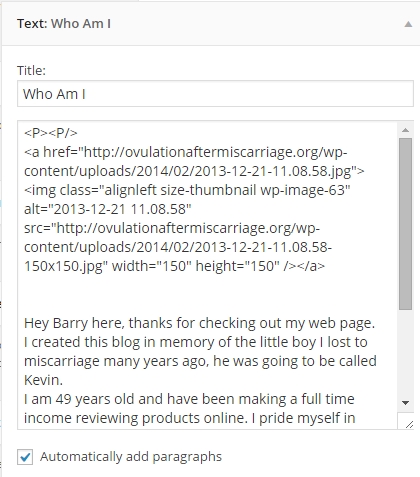
So below is a screen shot of one of my text widgets with my picture in it and some text below

Here you can see the title called "Who Am I" and then below is my picture but it is the HTML code of the image, as well as the code<p><p/> this small piece of code adds white space between the words Who Am I and the image.
So how do you get the HTML code for the image, well that's easy, all you have to do is set up a draft page that you are not using and then upload any image you want to use in your side bar
Once you upload your image to your draft page, then go to text view and you can copy and past the code from there into your text widget as well as adding and content you would like to the widget like I have in mine
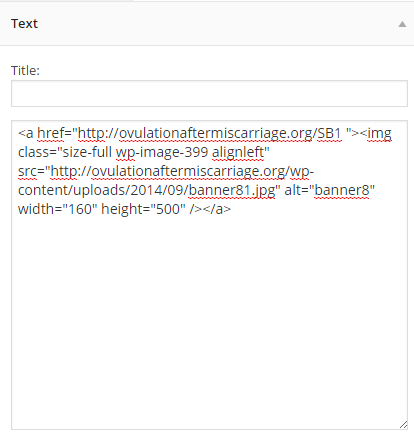
You can put any image you want to into the text widget as well as making them with affiliate links in them or any other link you want to add to your image, here is a screen shot of the text widget with a banner in it and what it looks like on my site
If you look at the code, the first line is a link that I added, so if the banner is clicked it will send them to my landing page and my review of the pregnancy miracle where my affiliate links are located


So now you know how to use the text widget in a few ways to add some functionality to your WP site
In the next part of the training I will show you how to create a footer menu using widgets to display your legal pages and free up your main menu