Image Resize
Image resizing is all about reducing the dimension of your images. To a large extend it is depending on what you want to achieve. Most important is to achieve the size you want for your content. It must be a size that is the best fit for your website.
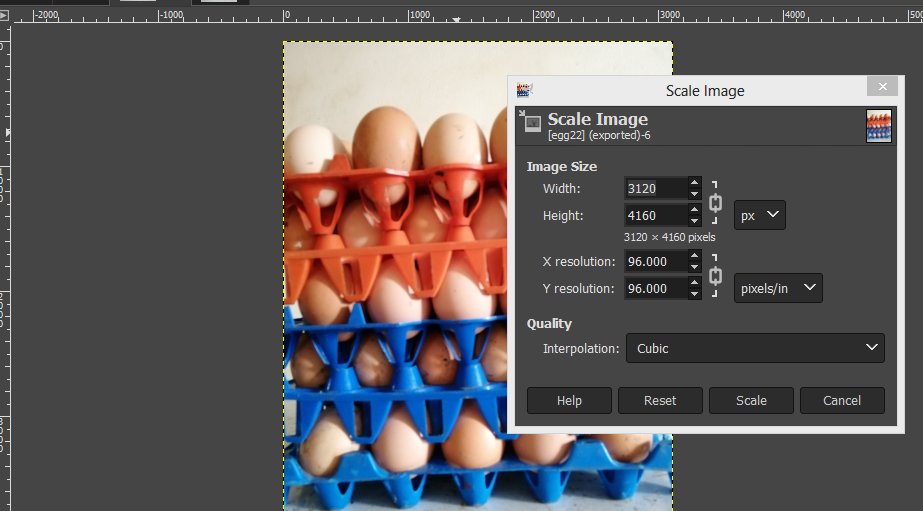
When images are larger than necessary, you are only pushing more loads to your website. Permit me to use my previous egg image to demonstrate the concept of image size. Below is a screenshot showing the original size of the image and a resized version

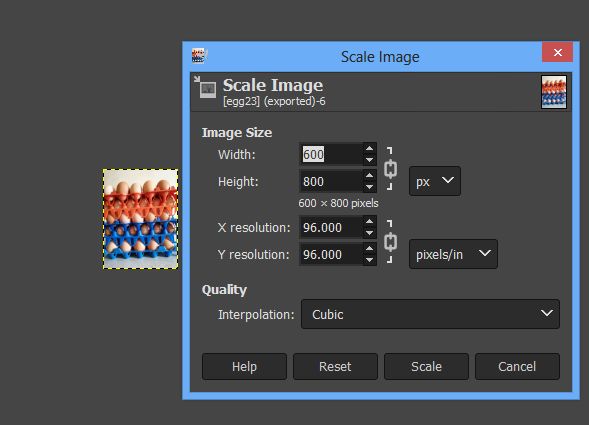
The original image has a size of 3120 by 4160 in pixels; let us reduce the width to 600pixel. I now renamed it and exported it as Egg23 different from the old file name as egg22.
See below image showing the resized image with a width of 600 Pixel
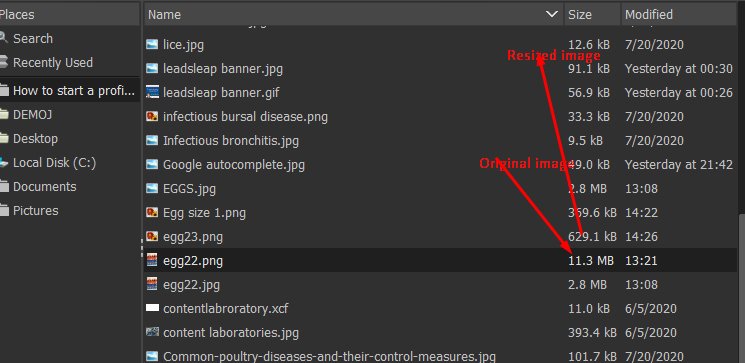
See below image showing the different file sizes

Image dimension plays a large role in image size.

This is very interesting. I didn't know the difference between JPG and PNG. I always use JPG by default but I can see I should switch to PNG for many of the graphics I used are charts which will have large areas of uniform color with no, or I do use a gradient, highly predictable hue and saturation variation. I am careful to reduce the size and to crop. One other aspect that I think is important is watching how images work on our content on both desktop and mobile devices. When I first started blogging I was adding images with tall aspect ratios, i.e. much taller compared with the width because I could wrap text either to the left or to the right and it broke up the content and made it easy to read. However, this doesn't work at all on mobile devices. So almost universally I have switched to using a more landscape format as standard extending across the whole column width. Thanks for another great article.
Best regards
Andy











