To be able to complete the jump, you much link the anchor to a section that you want to. In my case using a table of content, it is the word that I selected to link to the anchor that was made.
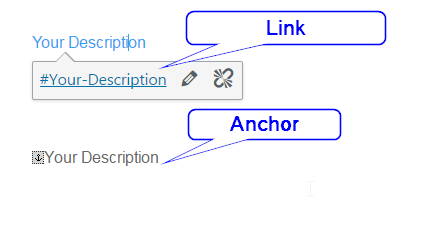
Back on the visual side of the post editor
Example:

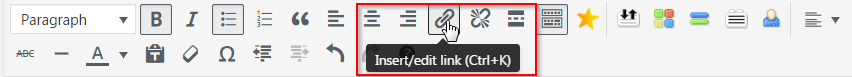
So all you have to do is to type the text and then link to it using an insert link from the top of the editor just like you would do if you were linking to an affiliate link or to another page.

From that point instead of linking to an affiliate link, you are wanting to link to a different section of you post so the important part is to add a hash tag in front on the anchor that you made.
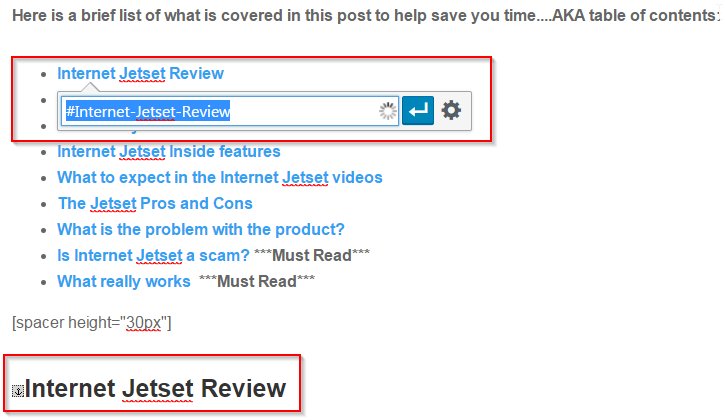
In my case it was: #Internet-Jetset-Review
In the example I showed it would be:
#Your-Description
After you have done this then just repeat this process as much as you want.
What helps me out to keep track of my anchors is to make a small list of them in either Word or notepad then I can reference them when I am making my table of contents.
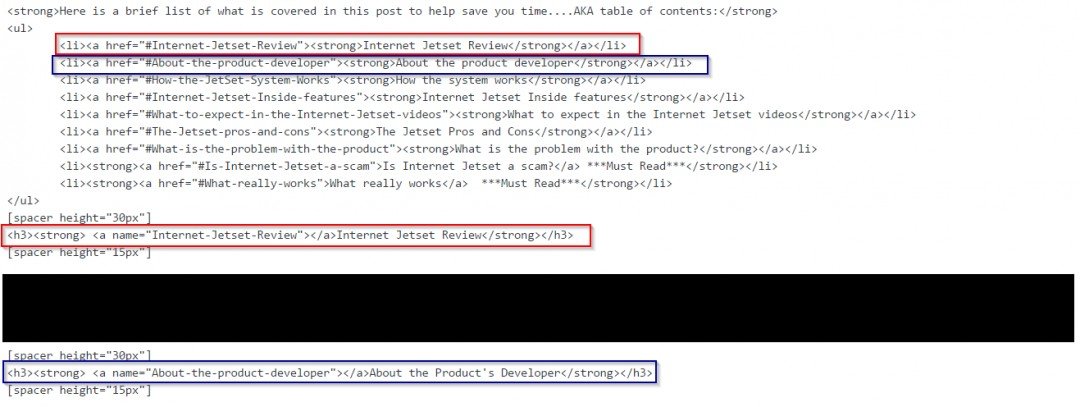
in the end result view on the text side of the post editor it looks like this when you are done

I did blank of my content because it is not the topic of this training.
The red lines are the first link and anchor and the blue lie are the second link and anchor.
For the example that I gave in this training the anchor is:
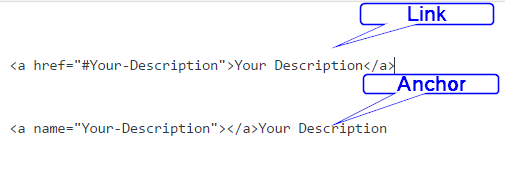
<a name="Your-Description"></a>Your Description
The link to the anchor is :
<a href="#Your-Description">Your Description</a>
View from text editor looks like this: