Some themes (for example, iFeatures) already have the favicon option built into them. If so, it’s a simple three-step process to install a favicon.
I’ll use the iFeatures example since I’m familiar with that one:
1. Log in to your WordPress site, go to your “Dashboard”, click on “Appearance”, and then click on the “iFeatures Options” link .
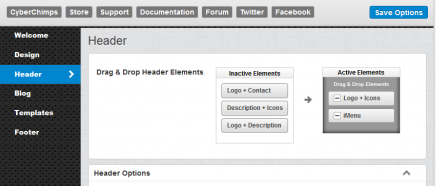
2. Click on “Header” and you should see a list of “Header Options”. Scroll down until you see “Favicon” and click the button to turn it “On”. Below that you’ll see “Custom Favicon”.
3. Click “Browse” and open the picture you want to use. Scroll back up to the top of the page and click “Save Options”. You should see your picture posted under the “Custom Favicon” area and on your site’s tab.
There you have it...an easy, breezy, beautiful favicon!
If you want to have a little fun, go to favicon.cc and create your own...it’s free :)
I’ll use the iFeatures example since I’m familiar with that one:
1. Log in to your WordPress site, go to your “Dashboard”, click on “Appearance”, and then click on the “iFeatures Options” link .
2. Click on “Header” and you should see a list of “Header Options”. Scroll down until you see “Favicon” and click the button to turn it “On”. Below that you’ll see “Custom Favicon”.

3. Click “Browse” and open the picture you want to use. Scroll back up to the top of the page and click “Save Options”. You should see your picture posted under the “Custom Favicon” area and on your site’s tab.
There you have it...an easy, breezy, beautiful favicon!
If you want to have a little fun, go to favicon.cc and create your own...it’s free :)
Join the Discussion
Write something…
jhoecannon
Premium
Vice training...but, I have a question. I created a favicon at favicon.cc and then I downloaded it. It downloaded it as an icon image. How do I change it to a .gif image so that I can use it in the All In One Favicon plugin?









