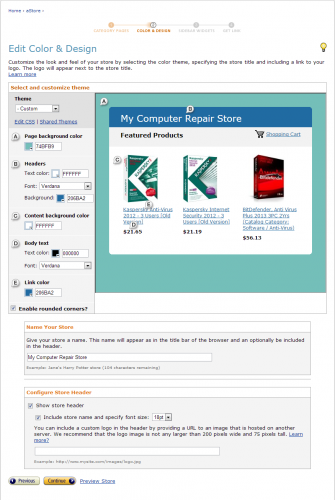
Now that you have created your astore, it's time to design it. Designing your store is very easy. On one side is where you will pick the color of the background, header, and footer. You will also name your astore and change the size of the fonts. On the right hand side you can preview how your store looks as you configure it.

Once you are done, You can preview your store and see how you like it. If you are not satisfied, you can continue to configure the store until you are satisfied. Once you are satisfied, you can click on the continue button. At the bottom of the page, you can list what you want the sidebar to have. The next step is figuring out which side you want the side bar to be on. It can either be on the left or the right side of your astore. Once you are done, you can click on finish and get link.
Join the Discussion
Write something…







