
How to Make a Custom, Simple Logo Design!

In this video tutorial, I'll show you how to make a simple logo design for your website. Thanks to user friendly online tools, it doesn't have to be expensive or time consuming to make a great-looking logo for your business. With some technical know-how and a little creativity, you can make your own for free.
Let's get started!
Program Used in this Tutorial: Squarespace Logo Maker
Things You Will Need:
- Your business name (or your own name)
- One or two on-brand colors
- An easy-to-read font
- An idea of a symbol that could represent your business or website
Tutorial Steps:
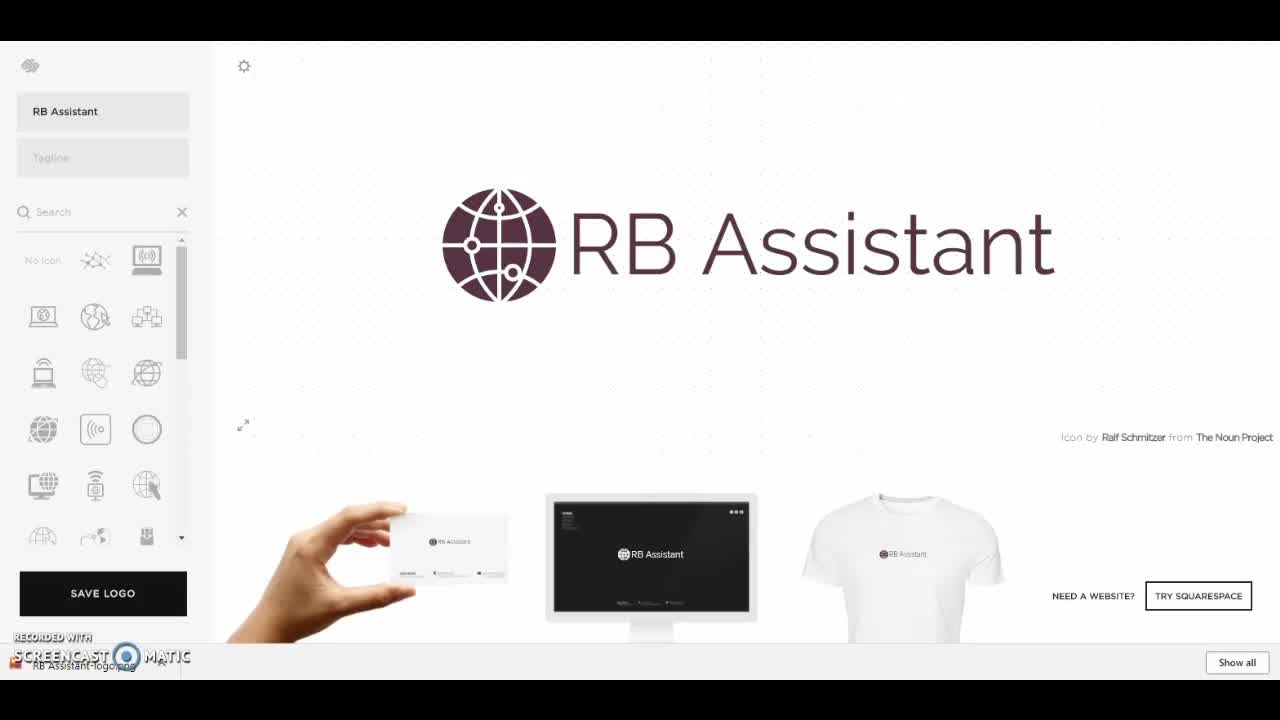
- Open Squarespace logo maker
- Enter your business name
- Choose an icon, adjust size
- Decide on one of three standard layout options: icon on the right side of text, icon on the left side of text, or icon above text and centered
- Adjust font, font size, and colors
- Download as PNG
- Upload the logo to your website (attribute in footer)
Please leave a comment below if you have any questions that weren't addressed in the video, and I will be glad to help you.
Also, if this tutorial helped you make a great logo design that you want to share, I would love to see it!
Join the Discussion
Write something…
WindyCityUSA
Premium Plus
Great stuff, thank you for sharing with us. I may need your services in the future.
ParmiAryal
Premium Plus
Bee!
Thank you so much for the tutorial! I just had a chance to view it, and it is very well done. I like how you were very thorough with the entire presentation, yet short enough so that you don't lose the interest of the audience. It is certainly something that people need, especially here in WA, as everyone is building a website in someway, shape or form.
Super proud of you, and look forward to many more tutorials from you!
Happy New Year! :)
Parmi
Thank you so much for the tutorial! I just had a chance to view it, and it is very well done. I like how you were very thorough with the entire presentation, yet short enough so that you don't lose the interest of the audience. It is certainly something that people need, especially here in WA, as everyone is building a website in someway, shape or form.
Super proud of you, and look forward to many more tutorials from you!
Happy New Year! :)
Parmi
















